What redirects are and how they affect SEO
Redirecting URLs is a very useful and widely used SEO practice to change an existing URL and effectively communicate to visitors and Google Search that that page has a new location. Redirects can be used to meet different needs, but it is important to recognize the various types and know how to choose the right one for your situation, so as to avoid mistakes that may compromise the visibility of the site in the search.
What are the redirects of page
The redirect is an operation performed by the server, which forwards and redirects users and crawlers of search engines that visit a certain URL to an address different from the one originally provided; it is therefore a function that, in an automatic and invisible, sends specific resource requests in the browser to a new address, informing the crawlers of the move when they go to query the old URL path.
When redirects are needed
Redirects can be particularly useful in some circumstances:
- Migrate the site to a new domain, to make the transition as simple as possible.
- Merge two sites to make sure that obsolete URL links are redirected to the correct pages.
- Removing a page, to direct users to the new page.
- Change of CMS and URL structure.
- Fix broken links, broken links that can annoy browsers, that arrive on a page that no longer exists or is no longer active.
- Consolidate access to the site through different Urls. For example, if the home page can be reached in several ways (such as http://example.com/home, http://home.example.com or http://www.example.com), it is advisable to choose one of these Urls as a canonical and preferred destination and use redirects to send traffic from other Urls to the canonical URL.
- Interventions or maintenance on specific pages, to temporarily move users to other resources.
SEO redirects, why is it important to correctly perform the operation
Incorrect or inappropriate use of redirects can cause problems that critically affect the user experience of the pages and the SEO of the site.
Changing a URL or deleting a resource without proper redirection means, in fact, bringing users and search engines to an unreachable address, which results in the classic 404 error.
Therefore, using redirects correctly is primarily used to ensure a smooth and uninterrupted flow of navigation for the end user, as well as not to affect the positioning that the pages of the site have already reached: with the redirection, In fact, users and crawlers are automatically transferred to a content related to the requested one, of which it can maintain the ranking or receive the value, so as to avoid positioning losses for unreachable results.
Google redirects, the new guide
It is no coincidence, thern, that even Google devotes much attention to this issue, and in recent weeks Gary Illyes and Lizzi Harvey have worked together to update the contents of the help and documentation page on the Google Search Central site, continuing the work started with the publication of the new guide to HTTPS status codes and DNS/network errors.
The new version now illustrates the different types of redirects of Urls and their effects on search results, and contains information on each type of redirection, with examples of their appearance and details on how they affect Google Search and then the SEO.
As a curious sidenote, we can say that so Google has done just what it commonly recommends to site owners: to update the old content, poor in information and sparse, and improve it to provide a more complete solution to user queries.
Which are the typologies of redirect
Typically, users are not able to distinguish the different types of redirects, but Google treats them differently in terms of the strength of the signals sent to the destination URL, and to be precise “Search uses redirects as a strong or weak signal that the target should be canonical“, explains the guide.
From the site owner’s point of view, the choice of a redirect depends on the expected duration of the redirect and the page that you want to display in Google Search search search results; characterized as such:
- Permanent redirects, which show the new redirect target in search results.
- Temporary redirects, which keep the source page in search results.
There are about a dozen ways that you can use to set up permanent and temporary redirects: following Google’s scheme, they are sorted by the likelihood that the crawler will be able to interpret them correctly (for example, the guide says, “a server-side redirection is most likely to be interpreted correctly by Google”), although the advice is to choose the type of redirection that works for the specific situation and the individual site.
Which are the permanent redirects
With permanent redirects, Googlebot follows the new address and the indexing pipeline uses the redirect as a strong signal that the target should be canonical. Therefore, these redirects should only be chosen when we are sure that the redirection should not be canceled.
Both of these redirects are set with server side redirects: they are permanent redirects that bring the user to a site or a new page in a definitive way. In SEO terms, the page that replaces the previous one should retain its ranking features, and Google should replace the old page in its index with the new URL, so as to show it for relevant searches.
- HTTP 301 (moved permanently)
- HTTP 308 (moved permanently)
Both of these redirects are set with server side redirects: they are permanent redirects that bring the user to a site or a new page in a definitive way. In SEO terms, the page that replaces the previous one should retain its ranking features, and Google should replace the old page in its index with the new URL, so as to show it for relevant searches.
- meta refresh (0 seconds)
- HTTP refresh (0 seconds)
Both are set with meta refresh redirects.
- JavaScript location
Set with redirect Javascript; they are used only when it is not possible to redirect server or meta refresh side.
- Crypto redirect
It is kind of a “last resort”, not recommended when you can use other systems: Google expressly invites you not to rely on crypto redirects to let search engines know that the content has been moved, unless you have no other choice.
Which are the temporary redirects
With temporary redirects, Googlebot follows the redirection and the indexing pipeline uses it as a weak signal that the target should be canonical (and thus the URL shown in the search results). In these situations, the site tells search engines that “soon” the resource will be available again.
- HTTP 302 (found)
- HTTP 303 (see other)
- HTTP 307 (temporary redirect)
Set all with server-side redirects.
- meta refresh (>0 seconds)
- HTTP refresh (>0 seconds)
Set both with meta refresh redirects.
The six techniques to set redirects
There are then six different techniques to set a redirect, according to Google, which lists them in order of “preference”.
- Permanent server side redirects
- Temporary server side redirects
- Instant meta refresh redirects
- Delayed meta refresh redirects (and HTTP equivalents)
- Javascript location redirects
- Crypto redirects (or soft redirects)
How redirects work server side and how to implement it on the site
Setting server-side redirects requires access to server-side configuration files (e.g., the .htaccess file on Apache) or setting redirect headers with server-side scripts (e.g., PHP).
We can create permanent and temporary redirects on the server side.
The permanent server-side redirect is defined as “the best way to change the URL shown for a page in search results”. Google recommends using this type whenever possible, so as to ensure that the search engine and people are directed to the correct page. Status codes 301 and 308 indicate that a page has been moved permanently to a new location.
The temporary server-side redirect only differs in duration: in practice, while Google keeps the old URL in its results for a longer time, visitors are temporarily sent to a different page. You can use it when a service offered by the site is temporarily unavailable, setting a temporary redirect that directs users to a page that explains what is going on, without compromising the original URL in search results
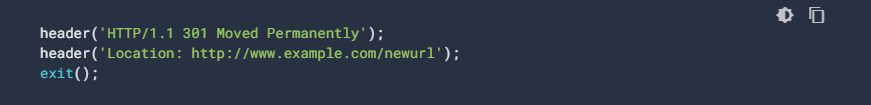
The implementation of server-side redirects depends on the hosting and server environment or the scripting language of the backend of the site. To set a permanent redirect with PHP, we must use the header function (); you must set the headers before sending anything to the screen, as in the examples shown in the images (respectively, for permanent and temporary redirects).
If we have access to the web server configuration files, we may also be able to write the redirect rules personally. For example, explain the guide, with Apache you can use mod_alias to set the simplest form of redirects, or mod_rewrite for more complex ones; even with NGINX there are more choices to create redirects, while for all other web servers, the invitation is to check the possibilities with the server manager or hoster, or to search for specific guides on the search engine.
How meta refresh and HTTP equivalents work
Se non è possibile implementare reindirizzamenti lato server sulla piattaforma, i redirect meta refresh possono essere una valida alternativa. Anche in questo caso, Google distingue tra due tipi reindirizzamenti:
- The instant meta refresh redirect is activated as soon as the page is loaded in a browser. Google Search interprets them as permanent redirects.
- The delayed meta refresh redirect is activated only after an arbitrary number of seconds set by the site owner. Google Search interprets them as temporary redirects.
This method is slower and less used than those on the server side, also because it requires that the home page is actually loaded.
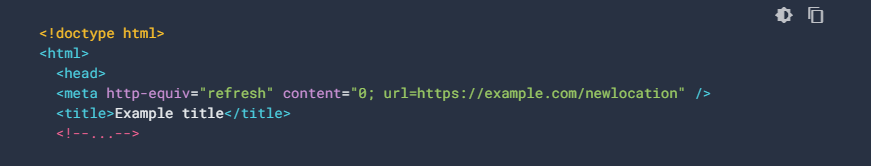
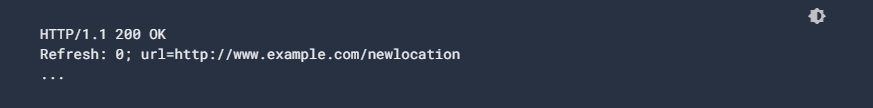
To set the redirect meta refresh you have to enter a meta HTML element with the http-equiv parameter set to refresh, a content parameter that defines the time in seconds that must pass before the redirection and the destination page. Specifically, the redirect must be inserted in the head section of the HTML or in the HTTP header with server-side script, as in the examples below, which show an instant meta refresh redirect and the equivalent in HTTP header.
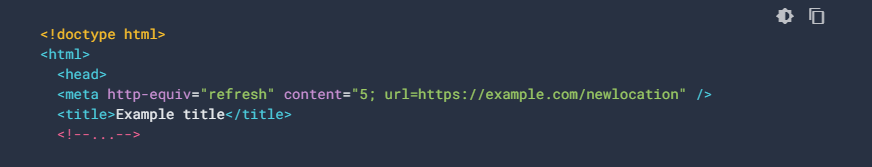
As said, to achieve a delayed redirection, which Google interprets as temporary, we have to set the content attribute on the number of seconds that we want to pass.
How JavaScript location redirects work
Google Search interprets and executes Javascript using the web rendering service once scanning of the URL is completed.
However, the guide strongly invites you to use this type of redirects only if we can not run those meta refresh or server side: even if Google tries to render each URL scanned by Googlebot, this operation may fail for various reasons; therefore, if we set a Javascript redirect, Google may never see it if the content rendering failed.
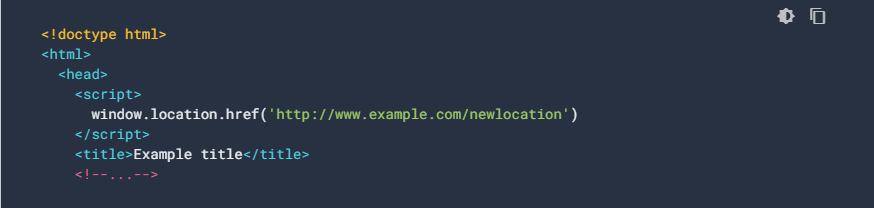
However, to implement a Javascript redirect you have to set the location property on the destination URL of the redirect in a block of scripts in the HTML header, as in this example.
How crypto redirects work
The last system is only recommended when you cannot implement any of the traditional methods, and is defined as “an effort to let your users know that the page or its content has been moved”.
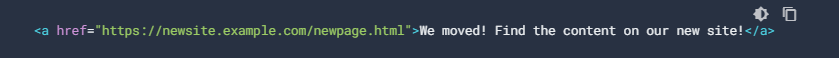
In practice, it is a matter of adding a link that points to the new page, accompanied by a brief explanation, as in this example.
This strategy helps users find the new site and Google “could interpret it as a crypto redirect” (in a sense, a redirection whose intent is hidden to search engine spiders). Again there are various recommendations; in particular, the guide suggests not to rely on crypto redirects to inform search engines that content has been moved, unless you have no other choice, and to contact in advance the hosting provider for assistance with traditional redirects before resorting to this method.
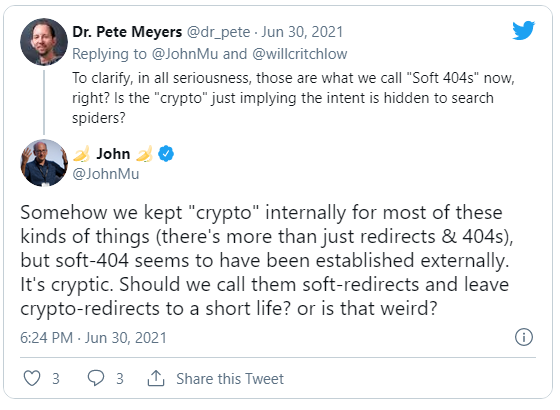
On Twitter there was also some controversy about the term crypto redirects, which appears for the first time in an official Google guide (and that the community had never heard/used before), and John Mueller then proposed to use soft redirects instead or another expression, without obviously changing the sense of this technique.
Alternative versions of a URL
The Google document closes with a passage on alternative versions of a URL. When redirecting a URL, Google keeps track of both the redirect source (the old URL) and the redirect destination (the new URL): one of the two will be the canonical, depending on the type of signal sent with the redirect (whether temporary or permanent).
The other URL becomes an alternate name of the canonical URL: such alternate names can still be displayed among search results, if a user’s query suggests that they may have a higher trust than the old URL.
According to Google’s definition, alternative names are “different versions of a canonical URL” that users might recognize and trust more.
For example, if we moved the site to a new domain name “it is very likely that Google will continue to occasionally show the old Urls in the results, even if the new Urls are already indexed”. This is a normal situation that will happen over time, because “as users get used to the new domain name, the alternative names will disappear without you doing anything”.
Redirects and SEO, final tips and takeaways
The Google document contains clear and detailed guidelines on how the Search manages the various redirects and offers very useful guidance for those who must implement these solutions and tries to minimize the risks on the SEO side.
Ultimately, the suggestions are:
- The choice of a redirect depends on the expected duration of the redirect and the page that we want to be displayed by Google Search in search results.
- We do not have to set a permanent redirect if we want a particular URL to be shown back in the search results after a certain period of time.
- The best methodology is always the server side redirect, when possible; second instance there are the redirect meta refresh and only when we cannot set any of the previous we must resort to redirect Javascript.
- It would be better not to rely on crypto redirects to let search engines know that our content has been moved, if we can use other options.