Websites’ CMS: what are the best ones and how to choose them
Content Management Systems (CMSs) are fundamental tools for creating and managing websites, used by about 70 percent of sites worldwide (while 30 percent use different solutions or build their own management system) because they make it possible to manage and organize website content easily and efficiently, without the need for specialized programming language skills or web design techniques. So here is a guide to this software that allows virtually anyone to create, edit and publish content online for any type of site, and let’s try to examine the meaning of CMS, the main systems available on the market and how to choose the best one according to our needs.
What are CMSs and what the acronym means
CMS stands for Content Management System, which in Italian we can translate as content management system: in a nutshell, it is a software platform that allows you to create, edit, organize and publish digital content, especially websites, in a simple and intuitive way, without requiring in-depth knowledge of programming or graphic design on the web.
Usually based on an intuitive and easy-to-use interface that simplifies the creation and updating of web pages, CMSs allow the management of text, images, videos, documents, other media, and various types of resources, making the creation and maintenance of a website accessible to anyone, including the management of layout and design aspects.
What they are used for and why they are useful
Website content is a periphrasis that refers to all types of information found posted online, available in a variety of formats, from product pages and customer stories to blog posts and press releases, and usually also includes rich media, such as images, infographics, video and audio.
CMSs play a key role in the creation and management of such online content for several reasons, because among their key features we find:
- User-friendly: given their nature, they allow even non-tech-savvy users to create and update websites without having to learn programming languages such as HTML, CSS and JavaScript.
- Time and resource savings: CMSs simplify and automate many processes, allowing content to be created and updated more quickly and reducing the need for web developers and graphic designers to intervene.
- Scalability: most CMSs offer a wide range of features and integrations, which can be adapted as the site needs and develops over time.
- SEO optimization: many CMSs include tools and settings to improve SEO, facilitating indexing of content by search engines and contributing to better ranking in search results.
To simplify, without a CMS we would be forced to manually update any page requiring changes-even a simple change in the size of a font or header would require a complex site-wide action-while by taking advantage of the properties of these content management systems we can move much more quickly and nimbly.
Specifically, CMSs usually provide a standard set of features, and allow us to, for example:
- Create, edit and publish digital content for a website.
- Search within the content repository.
- Add and edit user roles and permissions.
- Manage website navigation, structure and taxonomy.
- Label content through tags and organize it by category.
- Keep track of the revision history of each piece of content.
- Store multimedia files, including text, images, video and audio.
- Apply a consistent overall appearance.
- Optimize content for search with metadata and links.
- Allow visitors to share content via social media.
How do CMSs work?
To understand how CMSs work (and the benefits of using them) we must first understand what it means to build a site from scratch. Taking a clarifying example, we should start with HTML to add text, images, navigation bars, and other building blocks of a site, and then implement CSS to shape those elements to match the brand’s unique look and feel, finishing with writing JavaScript code to add more advanced features to the site, such as slide-in CTAs. Finally, we should upload this HTML file to the server to store it in the database.
Whenever we want to make changes, even as simple as updating content, we should download the files from the server, open them and manually edit the HTML code. And then we should always make sure that we have not broken any links or anything else before uploading the files back to the server.
For developers and other advanced users with experience in Web site development, this process might seem trivial or even ideal, but for those who do not have the programming skills or the time and resources to create a site from scratch and maintain it comes in support a CMS.
CMSs are precisely designed to facilitate content management without having to have programming or HTML knowledge. From a technical standpoint, a CMS consists of two basic parts, namely CMA (Content Management Application) and CDA (Content Delivery Application) which, combined, essentially manage all the code, database queries and infrastructure at the back-end so that the user can focus on the front-end of his or her site.
Rather than starting with a blank HTML page, for example, we can open the content editor and write in bold, add links and CTAs, insert images and tables by dragging and dropping some forms or clicking some buttons instead of using HTML, CSS and JavaScript.
To make other changes to the site, such as changing the permalink structure or installing extensions, just go to the appropriate section in the administration panel. This is what the CMA does: all these changes are made in an intuitive interface that hides the code from the end user. When finished, the CDA will take the content entered in the CMA, assemble the code, show it to front-end visitors, and store it. Therefore, when we want to publish a new blog post, for example, we only need to press the Publish button instead of manually uploading a page to the server.
To summarize, then, these are some of the basic CMS features that are useful for those who own a website and intend to simplify the creation, management, and publication of content posted online.
- Content Editor. CMSs provide users with an intuitive visual editor that allows them to create, edit and delete content such as pages, blog articles and products. In many cases, editors offer drag-and-drop functionality and editing of inline elements, allowing users to view changes made to the site in real time.
- File management. Everything needed to manage images, video, audio and other media files is offered by CMSs. Users can easily upload, organize and insert these files into their Web pages.
- User management. CMSs allow the creation and management of user accounts with different levels of access and permissions, making it possible for multiple editors and site administrators to collaborate.
- Optimization for mobile devices. Most modern CMSs offer the ability to create sites that are responsive-optimized for desktops, tablets, and smartphones to ensure a good user experience on all devices.
- Templates and Themes. Many CMSs offer a wide range of predefined themes that allow users to customize the look and style of their website without having to write CSS or HTML code.
Advanced features, on the other hand, include:
- Extensibility via plugins or extensions. Plugins or extensions extend the capabilities of the CMS, allowing, for example, social media integration, SEO management, and caching solutions to improve site performance.
- E-commerce tools. With some specific extensions or modules, a CMS can be turned into an e-commerce platform, allowing users to sell products, manage orders, and accept payments directly on their website.
- SEO (Search Engine Optimization). Many CMSs provide tools and features that help improve the visibility of websites on search engines, such as SEO-Friendly URL creation, meta tag management, and automatic sitemap generation.
- Analytics and statistics. Some CMSs include built-in analytics to monitor traffic and other site statistics, such as unique visitors, page views, and time spent on the site. Alternatively, external analytics tools such as Google Analytics can be integrated.
- Backup and security. Most CMSs offer features for creating periodic backups and protecting the site from possible threats, such as DDoS attacks or unauthorized access attempts.
Brief history of CMSs
The first CMSs as we know them today appeared in the late 1990s as a response to the growing need to simplify the management of websites with dynamic and ever-expanding content.
In fact, originally, the first Web sites were simple HTML text files, and it was not until 1993-a few years after Tim Berners-Lee invented the World Wide Web-that Mosaic browsers began to support images that could appear alongside text, albeit in a static manner. The first step toward content management on a Web page came with Server Side Include (SSI) in the first half of the 1990s, which allowed parts of the site, such as the site menu or a footer, to be kept separate from the main content, and about the same time the Common Gateway Interface, which allowed interactive forms to be created, also debuted. In 1996 Internet Explorer was the first to support CSS, and soon after, interactive websites began to be built using a combination of static markup language and dynamic scripting, thanks to programming languages such as Perl and Python.
Early CMS-like technologies consisted of using server-side scripting to generate content sent from a server to the Web browser; familiar Web development programming languages such as Hypertext Preprocessor (PHP) and Active Server Pages (ASP) came into play between 1995 and 1997, with the addition of Java Server Pages (JSP) in 1999. These server-side script engines made it easier to create dynamically generated Web pages, and from here on the scene was ready for the advent of the nascent CMS.
A dynamic revolution occurred in 1997 with the introduction of the Document Object Model (DOM), an API for HTML and XML documents that allows users to identify and control parts of a document, and in particular allows users to access and manipulate the styles of HTML elements such as the body or a division of a page. A few years later, the introduction of Asynchronous JavaScript and XML (Ajax) added to the dynamic revolution in which developers could request and receive data to update a Web page, without reloading the page. And so, until 2002 many organizations and companies embarked on building their own custom, homemade CMS with existing technologies, typically tailored to their specific needs. At the same time, the first examples of enterprise and professionally developed CMSs debuted, such as FileNet, StoryBuilder, Interwoven, Documentum, FatWire, FutureTense, and Inso.
By the early 2000s, then, there was a widespread adoption of such systems, which began to be referred to as “WCM,” or Web Content Management software: while CMS is a broader term, designating content management also for intranets, archives, and corporate operations, Web content management system is aimed exclusively at the Web. Most WCMs contained both back-end and front-end technology for a Web site and allowed text, images, and other files to be managed for archiving, viewing, and downloading. It was at this time that open source CMSs began to appear, such as Drupal, WordPress, and Joomla, which are household names even today, as we shall see.
Subsequent evolutions in technologies and the Web also forced a change of pace for CMSs, which, for example, in the Web 2.0 era implemented the functions of differentiating user roles and permissions in content delivery. In addition, technological innovation has led to a steady increase in other CMS features, including preview, URL management, RSS feeds, responsive design, visitor comments, tracking systems, authorization systems, selection dragging, visual editors, templates, integrations with e-commerce, analytics, CRM, ERP, and so on.
This is how, at least until 2020, so-called headless CMSs, capable of delivering content to very different channels and devices, broke the tight coupling between content and presentation that was typical of traditional CMSs: with the headless system, CMSs instead become a database with structured content, ready to be delivered to different channels, whether it is the classic desktop, a mobile app, an IoT device or something else entirely.
We are currently experiencing further transformation and have a wide range of CMS vendors, from pure headless CMSs to next-generation headless MSs with front ends like Next.js to site builder systems like Wix, which are a sign of a fragmented landscape in terms of channels and devices.
What are the most popular CMSs today
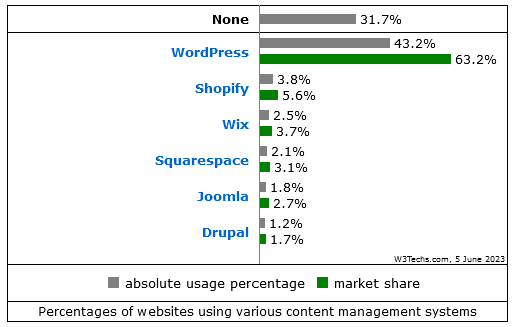
Returning to the present, W3Techs statistical data allows us to learn about the global spread of CMSs and find out which technologies are the most widely used today.
In absolute first place we find WordPress, which has a 43.2 percent usage rate and holds a 63.2 percent share of the CMS market: in practice, more than 6 out of 10 sites in the world are based on WordPress (and our site is no exception!). WordPress is an extremely popular and versatile open-source CMS, suitable both for publishing blogs and for creating institutional sites, e-commerce and more.
In second place is Shopify, a CMS specifically designed to create and manage online stores, offering built-in e-commerce features and a user-friendly environment. According to the latest data, it is used by 3.8 percent of sites and has a 5.6 percent market share: it is a paid service, with several pricing plans available.
Rounding out the podium is Wix (2.5 percent usage share, 3.7 percent marketshare), a Web-based CMS that offers a wide range of simple but powerful templates and design tools useful for quickly creating visually appealing Web sites. In contrast to other names in this ranking, it is a SaaS (Software as a Service) service, hence paid, and provides only one limited free plan.
It is followed by Squarespace (2.1 / 3.1 percent), a subscription-based CMS that allows users to create aesthetically pleasing Web sites through an intuitive drag-and-drop editor, offering a variety of predefined themes, optimization for mobile devices, and numerous built-in features such as ecommerce and blog support.
Then in fifth position we find Joomla! (1.8 / 2.7 percent), another open-source platform with a wide range of features and modular components that make it suitable for both small and large websites, narrowly edging out Drupal, an open-source CMS with a solid infrastructure and an emphasis on security and scalability, ideal for complex, highly customized projects.
What are the best CMSs and why
It is not easy (nor perhaps possible) to determine which CMS is the best, because the choice of the ideal content management system depends on the specific needs and goal of the website we intend to create and manage, as well as the skills of the individual user or organization. However, we can identify some of the features that make an excellent CMS, which include, for example:
- Wide range of features and customization options.
- Ease of use and intuitiveness of the interface.
- An active development community and extensive documentation, to support and overcome any critical issues.
- Excellent reputation for security and reliability.
- Good integration and compatibility options.
More specifically, it is crucial to assess whether the CMS is easy to use and learn, especially for users who have no experience in creating websites, and systems such as Wix and WordPress are known for their intuitive interface and ease of use.
How to choose a CMS
A good CMS should then offer a large degree of customization and flexibility, allowing you to create a unique website and adapt it to your needs.In this sense, software such as open source like WordPress, Joomla and Drupal offer a high level of customization thanks to the wide range of themes, plugins and extensions available.
It is then clear that elements such as efficiency and effectiveness are absolutely central: in practice, a reliable CMS is one that allows you to easily create, edit and publish content without technical knowledge or coding skills, and above all to manage that content at all times, with changes online within seconds.
If we anticipate or hope that our website will grow over time, it is important to evaluate the scalability of the system and then choose a CMS that can handle the increase in traffic and content without compromising performance. CMSs such as Drupal and Joomla are known for their scalability and ability to handle complex, high-traffic websites, allowing new pages to be created, new content to be added, and new features to be taken advantage of at any time.
An active developer community and good technical support also play a role, which can make all the difference if you encounter problems or have questions. CMSs such as WordPress, Joomla and Drupal have a large community of users and developers who offer support and resources. Hand in hand, we also need to consider the security provided by the CMS: a vulnerable website can easily be hacked by hackers or malwares, and some systems prove to be more exposed than others (for example, Joomla is a historically more secure CMS due to constant updates and patches).
Finally, it is important to consider the costs associated with using a CMS: some platforms are free and open source, such as WordPress, Joomla, and Drupal; others, such as Wix and Shopify, are paid and have monthly pricing plans.
The advantages of using a content management system
Still thinking about choosing the most suitable solution for our site, it is also worth considering what are the possible advantages and benefits of using a good CMS platform.
- Simplification of design. CMSs allow even nondevelopers and other users to create Web sites without coding because they simplify the work of creating and managing content, customizing the design, and installing extensions to add functionality to the site. This reduces the demands on technical resources and time needed to create a powerful Web site for our business.
- Concurrent work. Multiple users can access and work in the back-end of a CMS at the same time, each for his or her own expertise, and this can help improve workflows and team productivity.
- Division of tasks. Tied to the previous point, team collaboration becomes more efficient and secure through the distinction of built-in (and often customizable) user roles and permissions. This means that content authors, for example, can have all the permissions they need to write, publish, and manage content, but will not be able to delete plug-ins or otherwise significantly alter the functionality of the site. Without a CMS, it would be necessary to code some rather complicated conditions and controls to create user roles and permissions in JavaScript.
- SEO features and extensions. As mentioned, most CMS platforms offer built-in features and add-ons to help us manage site SEO, and using built-in or third-party tools we can, for example, customize page titles and meta descriptions, choose SEO-optimized URL structures, create XML sitemaps, add image alt text, create 301 redirects, include breadcrumb navigation, optimize page load times, and so on.
- Security features and extensions. CMS platforms also offer built-in features and add-ons to help secure the site, and some even offer a dedicated security team
- Predefined templates. Most CMS platforms offer a selection of predefined templates that can be used to quickly customize the look and feel of the site, which can also influence the behavior of the site: a responsive template, for example, will ensure that the site looks nice and effective on any device, without having to write a lot of code. Such templates not only save us design time before launching the site, but can also make redesigning a website much faster and easier along the way.
- Simple updates. As mentioned earlier, CMS allows for quicker and easier changes to the site, both structurally and aesthetically, such as changing the image on the home page to keep content dynamic and relevant.
- Blogging functionality. A CMS also makes it easy to start a blog, with associated benefits for businesses, for example, who can better direct traffic to the Web site, convert traffic into leads, establish authority in a particular industry, generate backlinks, and achieve other long-term results.
- Content planning. Content planning is essential to any publishing strategy.By creating a site from scratch, we can schedule content, but this will require a combination of code and tools such as GitHub. With a CMS, scheduling content is as easy as clicking a button, and that functionality extends not only to scheduling blog posts, but also entire web pages, landing pages, or e-mails.
- Ease of access and action. Basically, each CMS has a single dashboard or control panel where content, themes, plug-ins, settings and more of the site can be accessed, all in one place. In addition, the site and editing features can be accessed on virtually any device with an Internet connection, thus enabling quick and timely interventions.
In conclusion, choosing the best CMS for your website depends on a number of factors, including user experience, project needs, and available budget. By carefully analyzing the features and functionality of the major CMSs on the market, you can identify the content management system best suited to your needs and create a successful website.