User Experience: Google indicates the 3 most important metrics for sites
It is not always easy to understand which are the important aspects to focus our attention on in the work of optimizing the user experience of the site: for this reason, Google has decided to launch a new project, called Web Vitals, which aims to be a unified guide to essential quality signals to deliver a great user experience on the web.
Google’s Web Vitals project
The program was described by Ilya Grigorik, Web Performance Engineer, on Chromium’s blog, which first of all recalls that optimization for the quality of the user experience is the key to the long-term success of any website.
Over time, Google has developed many metrics and useful tools to help business owners, marketers and developers identify opportunities to improve everything related to the UX, also through collaboration with millions of web developers and site owners.
Lots of tools do not ease measurements
We can mention for instance Lighthouse, Chrome Devtools, Pagespeed Insights, Speed Report in the Search Console, which are definitely useful and valid. However, the abundance of metrics and tools can make it challenging to keep up, understand the operation and interpret all the data provided, and it consequently complicates the decision-making process on where to focus your efforts as a priority.
The Vitals Web initiative aims to simplify the analysis and help sites focus on metrics that matter most, called Core Web Vitals. If measuring the quality of the user experience has many nuances to it and some aspects are site-specific and context-specific, Google has identified a common set of key signals for all web experiences.
What Core Web Vitals are
Core Web Vitals, in fact, apply to all web pages, must be measured by all site owners and are displayed on all Google tools. Each of these parameters represents a distinct aspect of the UX, is measurable on the field and reflects the real experience of a critical user-centered outcome.
The 3 main metrics of user experience in 2020
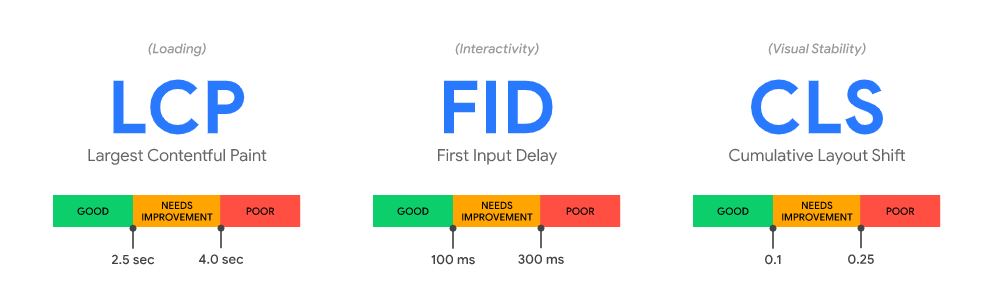
The metrics that make up the Core Web Vitals will evolve over time, anticipates Google, and the current set for 2020 focuses on three aspects – loading, interactivity and visual stability – and includes three specific metrics with respective thresholds to refer to.
- Largest Contentful Paint (LCP): it measures loading performance. According to Google’s studies, to provide a good user experience the LCP should occur within 2.5 seconds from the first launch of the page.
- First Input Delay (FID): it measures interactivity. To have efficient performance, pages must have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): it measures visual stability. Pages must maintain a CLS of less than 0.1 to provide good UX.
Google also suggests a method to ensure to actually achieve the recommended goal for most of our users: for each metric, a good measuring threshold is “to match the 75th percentile of page loads, segmented both on mobile and desktop devices”.
How to measure Core Web Vitals
Google’s goal is to “make Core Web Vitals simple, easy to access and measure for all owners and developers of the website”, both in the ecosystem of Google and within the various dashboards and tools that one can use.
In particular, Grigorik explains that the Chrome UX Report allows you to quickly evaluate the performance of the site for each Web Vital, as experienced by real Chrome browser users; the Bigquery dataset already features publicly accessible histograms for all Web Core Vitals and is being developed “a new REST API that will make it simple and easy to access data at both URL and source level”.
Not only Google tools
In addition to this, Google strongly encourages “all site owners to collect their measurement analyses on the real user for each Core Web Vital”. To this end, several browsers, including Google Chrome, support the current specifications of Drafts – Largest Contentful Paint, Layout Instability and Event Timing.
To facilitate developers measuring the performances of these parameters on their sites, it was also released an open source Javascript library dedicated to Web-vitals, which can be used with any analytics provider that supports custom metrics or, alternatively, as a reference to know how to accurately acquire each of the Core Web Vitals for ou site’s users.
Field metrics and lab metrics
The Web Performance Engineer also highlights the value in these analyses of so-called field data (often also called Real User Monitoring as they collect performance information registered from users out in the real world about a variety of devices and network conditions, collected anonymously) compared, instead, to laboratory measurements.
By choice, in fact, the Core Web Vitals are essentially measurable with field metrics, although it is also possible to use laboratory data. Lab Data (controlled test data, obtained via scientific method and objective metrics that can be calculated in a controlled environment with a certain level of accuracy and repeatability) remain the best way to test the performances of functionalities oover their development, before they are released to users, and to detect performance regressions before they occur.
While laboratory measurements are therefore an essential part of providing great experiences, they cannot completely replace field data, and Google explains why. The performances of a site can greatly vary depending on the capabilities of a user’s device, the conditions of its network, what other processes might be running on his device and the way they interact with the page.
In fact, each score of Core Web Vitals metrics can be influenced by user interaction, and therefore only field measurement can accurately capture the complete image and provide useful guidance to intervene.
A Chrome extension is also coming
In the testing and development phase Google’s engineers found it “valuable to have easy access to the status of each Core Web Vital both in development and while browsing the web”, and this led to the decision to release a specific Core Web Vitals extension to be added to the browser.
The app shows a visual indicator in Chrome about the status of each vital element directly during browsing and, in the future, will also allow you to view aggregated insights about real users (provided by Chrome UX Report) on the status of each element vital to the current URL and source.
A project in evolution
The current metrics of Core Web Vitals measure three important aspects of the user’s experience on the Web, but Google is aware that “there are many aspects of the user’s experience that have not yet been covered”. Hence the decision to update Core Web Vitals on an annual basis and to provide regular updates on future candidates, motivation and implementation status.
Looking ahead at 2021, anticipates Grigorik, we are investing in “the construction of a better understanding and ability to measure page speed and other key features of the user experience”. For instance, the Googler mentions the possibility of “extending the ability to measure input latency among all interactions, not just the first; new metrics to measure and quantify smoothness; primitive and supportive metrics that will allow you to deliver instant experiences and privacy protection on the web and more”.