Site structure and SEO: architecture affects visibility and performance
Site structure, or site architecture, refers to the way in which the organization and arrangement of web pages within a site are set up, and more specifically indicates the way in which these pages are linked together, creating a network of interconnected content. It is like the “skeleton” of our site, on which everything else is built, i.e. content, design, functionality. Without a defined and thought-out structure, a site risks being just a random collection of pages and articles, which users will struggle to navigate. Treeing, on the other hand, serves to give the site organization, allowing people to click from page to page and Google to determine which content is important and which is less relevant. We therefore focus our attention on practical issues of site management, offering some useful pointers for optimizing site structure and curating internal links in order to improve search engine performance and build a positive experience for crawlers and especially for users.
What is site structure
Reducing it to its essence, site structure is simply the act of organizing a website, with the goal of creating a site that is easily navigable by users and at the same time is easy for search engines to crawl and interpret.
It is sometimes referred to as site architecture or treeing and, more specifically, it concerns the way information is arranged on the site, the way it is designed, the way pages link together, and, last but not least, the way content is presented to users and search engines, precisely. Therefore, the better and more logical and rational the structure of the site, the more UX, SEO and other benefits we will be able to achieve.
Just as in on-page optimization work, attention is paid to the organization of the page, including through the use of heading tags (H1, H2, H3 and so on), in managing the structure of the site, similar reasoning must be employed. In this work, the elements that come into play are, for example, taxonomies such as categories and tags, internal links, breadcrumbs, navigation, URL structure, and schema, which are the tools for properly structuring the site.
A site is like a house
We can think of our site as a house, as suggested by a SearchEngineJournal article that offers food for thought: in its ideal version, a house has an appropriate number of rooms, all of which are easily accessible.
Pages represent rooms, in this analogy, and in order to make the house livable we must ensure the presence of hallways, which lead us to the rooms and make them accessible (otherwise, we could only enter through any external windows), while orphan pages are rooms without communicating doors, and therefore unreachable or nearly so.
This is especially true if we put ourselves in the shoes of a user: if we enter an acquaintance’s house for the first time (to continue with a related metaphor), we may not immediately know where each room is, but the context will give us a way to imagine where each room is and what function it has-the bed will be in the bedroom, the bathroom in the toilet, and so on. If, however, the decor-and, for that matter, the architecture of the site-is disorganized and the structure does not make sense, we would be as disoriented as ever: this is what happens to Google, and to people, who visit our site without being able to understand the purpose of each web page, which is therefore not useful and risks losing visibility and organic ranking.
How to organize a good site structure
Speaking of pagination, we have already mentioned that managing the structure of the site and the position of each relevant article within it is an important aspect of SEO. Usually, the home page is the strongest page on the site, most likely the one that will receive the most links from other sites and generally identifies the brand.
All articles/categories linked from the home page are considered the most important content ever, both by us (because otherwise we would not have linked to them) and by Google.
In an ideal situation, in the categories/sections of the site linked from the home page, the content should be presented starting with the one that is most relevant to the category and most searched by users, either at specific times of the year or globally. And thus, starting from the home page, content should be shown not only in chronological order, but also in order of importance by the position it occupies within the site-the famous theory of the page ranking distribution, according to which Web sites’ main pages or most profitable pages should be no more than three clicks away from the home page.
Without an effective structure, the crawl budget may be wasted and pages in the depths of the site may rank poorly because Google is not sure of the importance of the page and link equity may be distributed more lightly.
And so, in a nutshell a good site structure should:
- Group content related to the topic.
- Highlight the most important pages.
- Keep content simple and organized in a logical hierarchy.
The basics of creating an effective structure: topic and not just keywords
One of the main points in the creation of an ideal site structure is the way we organize and channel the pages in what the article calls “topic silos”,a.k.a the categories (which we often define the “pillars” of the site).
What must be remembered is that today, with the continuous evolution of the search engines, it is important to think about our pages and groups of pages reuniting them by topic and not simply by keywords. Basically, we need to find common topics, creating a “holistic approach to page-by-page targeting” and create contents that answer the specific questions of each buyer’s journey.
Of course, keyword research is still a crucial element in the creation of content for a good rank, but we also know that we need to approach this activity by changing mentality and reasoning on the real search intent of people identified by Google.
How to manage topics: one page or multiple articles
This implies that we have to be able to determine which topics need to be covered in a single page/category and which need more articles and categories to be adequately covered. This is a problem we often face even when implementing the editorial plan, and that can be solved in the same way, that is by checking SERPs so to understand how Google orients itself (although this decision may vary over time).
In practical terms, we need to look at Google’s SERPs for the various queries we are working on: if the answers are very different, it is probably worth to create different contents. On the contrary, if the pages of the results provided are almost the same for all queries, then a single content will suffice.
SEOZoom’s Site Builder to simplify the process
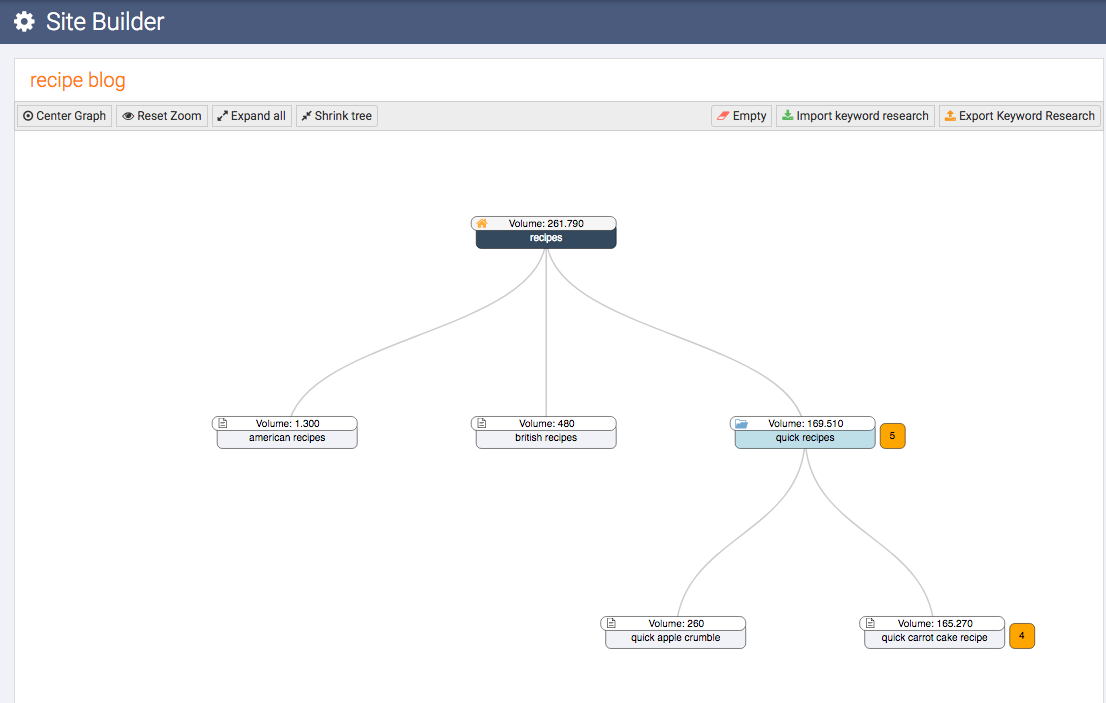
Within our suite there is a tool exactly designed to guide this creative process and reduce from the beginning the possibility of making structural errors that affect the performance: this is the Site Builder, which allows us to create the structure of websites in a simple and fast way, providing a preliminary estimate of the actual traffic that each section could get, to which we can adhere for our evaluations.
With this feature we can create an agile and functional structure for our site, but above all have an immediate view (schematic and clear) of the potential traffic we can reach with the type of organization set up. Establishing a well-planned site structure from the beginning allows us to create a more solid foundation on which to build future success; without a solid structure, however, other SEO efforts risk not having impact or not producing potential benefits at all.
Information Architecture, how to plan the structure of contents
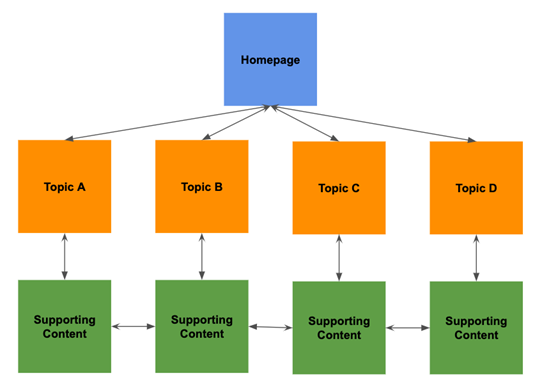
A standard model for the site structure
The previous image shows a site’s typical structure: at the top there is the home page, which is generally the most visited page. From the home page the silos branch out, the categories related to the main topic of the site, which act as clusters the topics covered by the site are focused around.
This model also offers an advantage in terms of search engine interpretation, which may have a better understanding of the focus of the site when scanning these clusters. Inserting the contents in sections of logical topics allows us to structure the site so that the pages always support the general topic, and this in turn begins to acquire authoritativeness in the eyes of users and search engines.
Such an approach takes advantage of what are called topic clusters, which are groups of content revolving around a central topic, using a pillar page for as an inbound and outbound link, so as to facilitate navigation and provide more opportunities to keep readers on the site by having them discover other insights on the topic.
Enhancing the site’s authority
This structure allows us to strengthen (at least one of) the aspects that make up the EEAT paradigm of Google; better is the ability of a site to assert itself as authority for a topic, the greater the chances of ranking well for the relevant queries on the search engine.
More generally, if a site creates useful contents that answer to the needs, questions and requests of users, there is a greater chance that people will recognise the site’s expertise on the subject. And so, in case of further questions or needs related to that topic, they will most likely return directly to the same site.
Internal links to help structure the site
One of the crucial elements in building a logical architecture of the site is the link between the pages, which can be done either through navigational elements or with internal links within the content of the page.
Internal links are important for both users and search engines because they help to make a page more detectable: if a page is not connected, it becomes harder to find and is less likely to be scanned frequently, or even completely ignored in crawling.
Internal links are also important for pagination and help the flow of equity created from a page, distributing the link juice and allowing the deepest pages of a site to better rank themselves for related terms.
Update without moving pages
If we are working on a site that is already of a certain age, updates to the structure should not be done in a heavy and abrupt way. Generally, to speed up operations you change the physical URL of a page by moving it within the subdirectories of the site: this technique however can have a negative impact on SEO.
A redirect can help solve the issue from the SEO side, because it maintains the juice efficiency for both external and internal connections, but it is not the best way to create a proper site structure.
Using breadcrumbs to associate pages to the categories
A more correct way to move a page from one category to another is to correctly implement the breadcrumbs, with the appropriate markup; so we just have to change the point of the appropriate section to which we want to associate the page.
We do not physically change the position of a page inside the structure, in fact, but we inform the search engines that there is a change to verify at the next scan of the page;the same page, then, could preserve the previously acquired equity.From the user’s point of view, moreover, this solution allows to easily proceed inside this channelling.
Analyzing the competitors
Just like other SEO fields, competition is a fantastic resource and studying competitors who are having better results on the topics we are interested in allows us to get ideas and inspirations for our strategy.
To analyze the structure of a site that performs well could help us to understand which is the model that the search engines could favor, and moreover so we can discover possible topics wider and wider to cover inside of our structure.
How to set up the site structure
Let us now try to provide some tips for building an ideal site structure, a tree structure that reflects the hierarchy we have envisioned for organizing all the pages, articles, categories, and any tags, which must follow a specific order.
Generally, the most common form used for the tree structure is pyramidal: the pyramid structure provides for the home page at the first level (the top one), it then breaks down into categories or sections, any subcategories, and then finally into the individual pages and posts, which represent the horizontal, broader base.
As mentioned, the home page is the main page, serving as the navigation hub for visitors, and should therefore link to other relevant pages, providing a signal of priority to Google and users. Menu and breadcrumb choices help us simplify the navigation path, another element that affects the overall usability of the site.
The second step concerns the rules we want to follow in terms of content taxonomy, and thus the management of categories and possible tags, which should always be used in a shrewd and never conflicting way.
Intervening on individual pages, then, we can work to build internal contextual linking, that is, making sure that the destination pages of these links are always relevant, in topic, and related to the content the user is reading on the page they are currently on.
The 4 types of website structure
The one described is not the only Web site structure model, however, and indeed according to Neil Patel there are at least four main types of Web site structures used today, each of which is appropriate for specific use cases and types of sites.
- Hierarchical structure
The hierarchical structure or tree structure is the one we have been discussing, the most popular form on the Web, based on a hierarchy precisely of relevance between categories and pages, which are followed according to a criterion of decreasing importance (from larger, more generic category pages to smaller individual pages).
This typology is also often used for e-commerce sites that have high-level product categories (e.g., clothing) that flow into smaller categories (e.g., t-shirts, shirts, jerseys) that flow into individual product pages.
In fact, hierarchical structures are well suited for Web sites with large amounts of data, such as e-Commerce sites, because it allows for fixing informational pages and other categories that may be important to customers, such as pages that receive the most traffic.
- Sequential
Sequential or linear structure is defined as that set up on a site that leads the user to follow a simple path from page to page, without any kind of hierarchy. It is a common choice for simple Web sites or when creating a campaign with multiple landing pages, where therefore there are only a few essential pages to display and present.
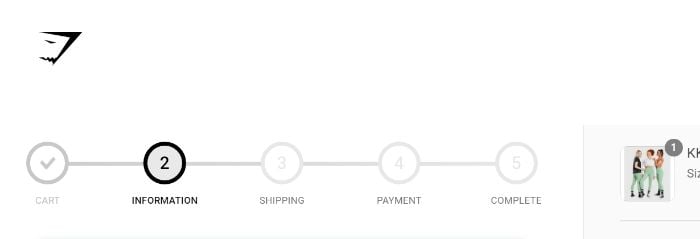
We can exploit the sequential structure to give content a strict chronological order, for example if we offer an online course or sales funnel: users will land on the first page and continue browsing in the order we have set, which should enhance and improve the user experience. A frequent use case is in the check-out systems of e-Commerce sites: the finalization of payment usually follows a strictly sequential path from entering personal data, payment information, and so on, to the completion of the process.
- Database
A database structure is one of the most complex and involves a bottom-up approach, which therefore requires special attention to coding and metadata in order to create a searchable database that users can access.
A crucial element in this regard is site search, which becomes a valuable tool for increasing conversions. An example of a database structure is Medium, a well-known online publishing platform.
The great advantage of a database structure is that it can be customized to meet specific needs, and it is also scalable and improvable over time, precisely because it is based on a bottom-up approach: as the site grows, the previous database files will become part of their own data set under the new, larger structure. Among the obstacles is precisely complexity, because setting up this structure requires extensive programming knowledge.
- Matrix
A matrix or matrix structure is one of the oldest types of structure on the Internet: it is complex and nontraditional, and is best used using search and internal links.
An immediate and widely known example of a matrix structure is Wikipedia, which offers seemingly endless possibilities for the next steps a user can take.
The matrix approach allows a large amount of data and information to be presented in a “word cloud”-like format, without worrying about hierarchical relationships for pages or navigation, but essentially leaving the decision on sequencing up to the individual user’s choices.
This structure should be considered primarily when a Web site has a narrow focus, as broad topics may be overwhelming to users: for example, the matrix structure may make sense for training database sites for business systems or fan-based sites for popular TV programs.
Site structure and SEO, the ways in which organization affects visibility
Site structure can therefore be a key to success, because as mentioned a clean and orderly organization allows Google and especially users to understand what all the pages mean and how they are related and connected to each other.
More specifically, there are at least 10 ways in which the choice of tree structure can influence SEO and help remove invisible obstacles that get in the way of search engines trying to view and crawl the domain.
The value of site structure
Today, being successful on search engines means going beyond simply “arranging a clean, polished design,” recalls Maddy Osman in Search Engine Journal, according to which “finding a balance between a website that is aesthetically appealing to customers and a structure designed for search engine visibility” because without a website structure that is organized and makes logical sense, “other SEO, content, and even design efforts may be useless.”
Usually, the conventional and popular structure is the flat structure, but many also point to a hierarchical site architecture, which is useful in immediately informing Google of the taxonomy set to categorize the elements found throughout the domain.
How site structure affects SEO
Either way, a good site structure can have a significant impact on SEO-side traffic and conversions, but it can also help the entire organization interact better with users and create an experience that aligns with business goals, products, and service structure.
So here is a list of the 10 aspects to consider in the relationship between structure and SEO of our site.
- Crawlability, the ease of crawling the site
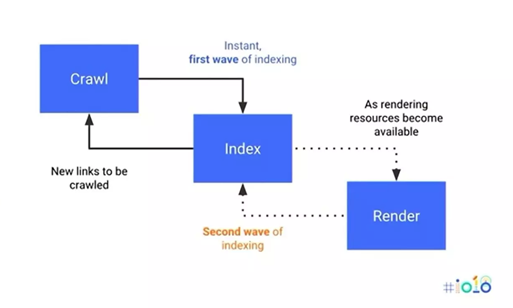
The first point on which structure impacts is the crawlability of the site, i.e., its ability/ease of being crawled by search engine crawlers, who can perform their work on the entire text content of the domain to understand what the pages are about.
Part of this process is to navigate through subpages and particular topics to understand the site as a totality, where each page-to be considered crawlable-“must take a visitor somewhere else within the site, from one page to another,” with no orphan pages.
Indeed, an important principle for good site crawling is that there are no dead ends that will cause search engine robots to block, and so we must make an effort to include internal links on every page, so as to create a bridge from one part of the domain to another.
Specifically, we can use breadcrumbs and structured data, while also always keeping an eye on Google’s crawl budget to see if we are wasting the search engine’s time on empty or underperforming pages.
- URL structure
Setting the URL structure also has an influence on SEO, because URLs are building blocks of an effective site hierarchy, conveying equity across the domain and directing users to desired destinations.
The best URL structures should be content-rich, meaning “easy to read by a user and a search engine and contain target queries.” It is also important to try to keep URLs simple and not overcomplicate them with too many parameters.
One suggestion for an effective structure is to replicate the logic throughout the website (without proceeding with URL structure changes unless unavoidable), sending an XML sitemap to search engines with all the most important URLs for which we wish to rank.
- Security protocols
Having a secure site can help improve rankings, even more so since Google has operationalized the Page Experience concept, which also takes into consideration the adoption of HTTPS protocol to ensure the security of the site and user data.
The slight boost in ranking (John Mueller’s definition) is just one of the reasons why today more than 80 percent of Web sites worldwide are already using HTTPS, as confirmed by W3Techs latest data, because switching to the new protocol also offers other benefits, such as:
- Improved user experience.
- Protection of user information.
- Effectiveness of PPC campaigns.
- Improved data in Google Analytics.
In addition, the article reminds, as of November 2020 Googlebot is crawling sites via HTTP/2.
- Internal linking
The basics of proper navigation dictate that users can move from one page to another without any difficulty.If we have a large site with many pages, the challenge is to make these pages accessible with just a few clicks, using navigation and pagination management techniques.
Usability experts suggest that it should take only three clicks to find a given page, but this advice is a guideline and not a rule.
Internal linking helps users and search engines discover a page and provide a flow between content and pages, and the benefits of consciously using internal linking for SEO are numerous:
- They allow search engines to find other pages via anchor text in which to leverage keywords.
- They reduce page depth.
- They provide an easier way for users to access other content, ensuring a better experience.
- They can be used by search engines to give more value to pages in SERPs.
One tip is to not just link old pages within new content, but to close the loop and insert internal links to new articles in old content as well.
- Key content at the center
Keyword research and content research are fundamental parts of SEO and should be an essential part of how we build and structure the site from the beginning.
Indeed, this ensures that an understanding of the target audience, search behavior, and competitive topics are integrated into the structure and layout of the domain. At the optimal level, we should place the main and crucial content of the site at the center of the structure, as well as work to ensure that it is of the highest quality.
- Duplicate content
Duplicate content is detrimental to SEO because Google can interpret it as spam.
The Google Search Console “is a useful tool for finding and eliminating duplicate content on your website,” and as a general rule, you should avoid “posting duplicate content on your website or someone else’s website.”
- Navigation and user experience
The usability standards to which today’s sites are striving are much stricter “than in the early days of the Internet”: if a visitor comes across a poorly built site, he or she will avoid interacting with it further, not least because no one wants to waste time on a site where you don’t understand what you are supposed to do or how to proceed.
If a user cannot find the information he or she is looking for (nor is it helped in the search), he or she will undoubtedly turn to a competing site, also sending a bad experience signal toward our site, which hurts SEO because they indicate to Google that the page may not be the most relevant or useful for that query, while conversely statistics indicating a positive experience validate and strengthen the results in SERPs.
In fact, Osman reminds us that how users interact with a site-through elements such as click-through rate, time spent on the site, and bounce rate-is interpreted by Google for future search results.
The basics of providing a good user experience include:
- Aligning click-through to expectations.
- Making desired information easy to find.
- Ensuring that navigation makes sense and is intuitive.
The practical tip is to do various tests with unbiased visitors to determine how usable the site actually is and to determine how real users interact with the pages.
- Core Web Vitals
Developers, designers, and SEOs should work together to meet the Core Web Vitals, the metrics that measure visual stability, interactivity, and load times to ensure a high-quality user experience.
- Tend to mobile navigation
Ensuring that the site is appropriate and structured for mobile users from different devices is not just a design issue, but an essential part of project creation.
The amount of work required may depend on developer resources, IT skills, and business models, especially if the site is e-Commerce related and uses old, poorly responsive platforms.
- Speed and performance
If the site’s construction and structure do not support a fast user experience, “SEO and budget results will take a nosedive”: slow loading speed, pages that are unresponsive, and anything that “takes time” for the user will hurt the work done by developers, content creators, and SEO professionals.
A one-second delay in page load time can mean fewer page views and traffic and a significant drop in conversions, as well as an unhappy user, she summarizes. Therefore, it is important for all the people responsible for the project to be in touch “to choose the right mobile design and website structure, such as responsive web design, and identify all the pros and cons to avoid high costs and costly mistakes.”
A site’s SEO success also comes through structure
In conclusion, according to Maddy Osman to achieve good SEO results it is important that “a website is structured in the most appropriate and hierarchical format for your users and your business,” without neglecting readability in search.
For this, it is important to interact with design managers at the time of creation, not after, and to plan ahead for the content to come from the initial stages of project conceptualization: the goal is to align the architecture and design of the site with SEO efforts, the path to better results and success in SERPs.