Rendering web: cos’è, a cosa serve, come impatta la SEO
Se pensiamo ai motori di ricerca, la prima cosa che ci viene in mente è il loro compito di scoprire e indicizzare i contenuti dei siti web; tuttavia, c’è un momento decisivo, forse meno noto, in cui i crawler entrano in contatto con ciò che pubblichiamo. È il rendering, il passaggio invisibile che trasforma il codice di un sito in immagini, testo e interazioni che vediamo nei browser. Questo processo di interpretazione e resa grafica della pagina gioca un ruolo chiave non solo per offrire all’utente una buona esperienza, ma anche per assicurare ai motori di ricerca di “vedere” correttamente tutti i contenuti – e quindi, può anche impattare sulla SEO, con effetti concreti sul ranking. Non comprendere a fondo come funziona il rendering o trascurarne l’ottimizzazione può allora limitare i nostri sforzi SEO, perché Google avrà difficoltà a indicizzare e classificare correttamente i contenuti a cui noi attribuiamo grande importanza. Ecco quindi che cercheremo di capire cos’è il rendering attraverso l’analisi dei concetti di base e l’applicazione di pratici suggerimenti, facili da seguire anche per chi non ha particolari competenze tecniche. E alla fine della lettura, scopriremo che ottimizzare il rendering è meno complicato di quanto possa sembrare.
Che cos’è il rendering
Il rendering web è il processo attraverso il quale il browser traduce il codice sorgente di una pagina (HTML, CSS, JavaScript) in una visualizzazione effettiva e interattiva che noi vediamo sullo schermo.
Questo passaggio permette al browser di interpretare la struttura del sito, di caricare correttamente i contenuti e di “renderizzarli” graficamente, mostrandoli nel modo in cui sono stati progettati; è qui che il linguaggio di programmazione sottostante si trasforma in elementi visivi come immagini, testo, video e layout di pagina.
La precisa esecuzione del rendering è fondamentale per garantire che i contenuti siano visibili e completamente accessibili sia agli utenti che ai motori di ricerca come Google.
In pratica, in ambito siti web con il termine rendering ci riferiamo al processo che permette a un sito web di trasformarsi da righe di codice a un’esperienza visiva e interattiva per l’utente. È molto più che una semplice operazione tecnica, perché è la fase cruciale in cui la nostra esperienza sul web viene costruita, dalle griglie di layout fino alle interazioni dinamiche che vediamo sullo schermo.
A seconda di come questo processo è gestito, infatti, l’esperienza utente può essere soddisfacente o frustrante. Ad esempio, un rendering inefficiente crea situazioni fastidiose in cui l’utente deve attendere a lungo per caricare una pagina o per vedere apparire i contenuti vitali. Al contrario, un rendering eseguito correttamente consente di ottimizzare il tempo di caricamento e migliorare la SEO di un sito.
Che cosa significa rendering
Nel nostro campo associamo il rendering al mondo dei siti web, ma questo termine ha un significato molto più vasto nel campo della tecnologia e del disegno grafico.
Il termine rendering deriva dall’inglese “to render”, che significa “rappresentare” o “rendere visibile”. In qualsiasi settore, il rendering ha quindi lo scopo principale di convertire dati astratti o informazioni codificate in output visibili e fruibili da parte di un essere umano.
Nell’ambito del design grafico, in particolare, il rendering viene utilizzato per creare rappresentazioni visive altamente realistiche di oggetti tridimensionali. Pensiamo alla realizzazione degli oggetti nei film d’animazione o nei videogiochi: vengono creati modelli digitali tridimensionali che poi devono essere “renderizzati” per apparire sullo schermo in forma dettagliata, con texture, luci e ombre, in modo quasi indistinguibile dalla realtà. Questo processo richiede algoritmi complessi che trasformano dati grezzi in immagini ad alta risoluzione, e la qualità del rendering può fare la differenza tra un’animazione fluida e immersiva e una grafica che appare artificiale e poco convincente.
Il rendering architettonico rappresenta un altro contesto in cui spesso si sente parlare di questo processo: gli architetti creano modelli 3D di edifici e paesaggi, visualizzandoli con alta precisione attraverso software di rendering che aggiungono dettagli come materiali, illuminazione ambientale e persino condizioni climatiche per fornire un’anteprima realistica di come appariranno i progetti una volta costruiti.
Infine, c’è un’applicazione più recente del rendering nel campo dei Big Data e delle visualizzazioni di dati, dove i numeri non forniscono informazioni immediatamente comprensibili se non vengono tradotti in grafici e schemi visivi. Anche in questo caso assistiamo a una “renderizzazione” di dati numerici in forma visiva, permettendo agli utenti (che siano esperti o non esperti) di interpretare e comprendere rapidamente i dati complessi.
Indipendentemente dal contesto, il filo conduttore è lo stesso: il rendering è un processo di traduzione di informazioni difficili da visualizzare in una forma che sia immediatamente accessibile, comprensibile e fruibile per chi ne usufruisce.
Come funziona il Web Rendering Service
Il ciclo di vita del rendering segue questo percorso:
- Una pagina viene scoperta tramite sitemap, crawler, ecc.
- La pagina viene aggiunta all’elenco delle pagine del sito da sottoporre a scansione quando è disponibile il crawl budget.
- Il contenuto della pagina viene sottoposto a scansione e indicizzato.
- La pagina viene aggiunta all’elenco delle pagine da renderizzare su un sito quando è disponibile il render budget.
- La pagina è renderizzata.
L’elemento critico e non detto del processo è la coda di rendering: “Googlebot potrebbe arrivare a una pagina settimane prima del rendering e fino ad allora alcuni contenuti (siti JavaScript) o contesto (tutti i siti) potrebbero mancare”, spiega l’articolo. E quando una pagina raggiunge la cima della rendering queue, il motore invierà ciò che viene definito headless browser, browser senza testa, ovvero un browser senza un’interfaccia utente grafica.
In qualche modo, comunque, il motore di ricerca riesce a capire cosa dove e come appare su una pagina, anche se non ha occhi per vederlo: quando il processo si completa in modo positivo, “la versione renderizzata apparirà uguale a Googlebot e nei browser grafici”, mentre “in caso contrario è probabile che la pagina si basi su una funzione non supportata come una richiesta di autorizzazione dell’utente”.
Secondo Dave Davies, autore di un valido contributo su SEL, al momento “possiamo contare sulle capacità di indicizzazione dei motori, ma il lato rendering ha ancora molta strada da fare” per colmare il divario tra ciò che i motori di ricerca vedono e ciò che fa il browser di un utente.
In base all’esperienza dell’autore, c’è la possibilità che nel breve-medio periodo si riduca “drasticamente la latenza tra indicizzazione e rendering, specialmente sui siti che si basano su questo processo”, e ciò potrebbe portare all’apertura di un mondo per i siti che necessitano di resa grafica per essere compresi.
Cos’è un motore di rendering, quali sono e cosa fanno
Tutti questi processi accadono a livello tecnico grazie il ruolo cruciale dei motori di rendering, vale a dire componenti software responsabili della traduzione del codice in elementi grafici visibili.
Nel mondo del web questi motori giocano un ruolo fondamentale, perché sono il cuore del processo che consente di passare da una semplice serie di comandi HTML, CSS e JavaScript a un sito web funzionante che gli utenti possono navigare. È grazie ai motori di rendering che un’idea progettuale diventa interfaccia visiva e interattiva.
Ma come funzionano esattamente? Facciamo un esempio con il motore di rendering Blink, utilizzato da Google Chrome e da molti altri browser. Quando carichiamo una pagina web, il motore di rendering prende il codice HTML che compone la pagina e inizia a costruire una struttura gerarchica nota come DOM (Document Object Model). In parallelo, processa anche il codice CSS (lo stile della pagina) per generare il CSSOM (CSS Object Model). Una volta combinati DOM e CSSOM, il motore crea il render tree, che contiene tutte le informazioni necessarie per visualizzare la pagina.
Tuttavia, la vera sfida per un motore di rendering è anche la gestione di JavaScript, che introduce elementi dinamici e modifiche in tempo reale alla pagina. Il motore deve eseguire il codice JavaScript, integrando eventuali modifiche nel DOM e aggiornando quanto visualizzato in tempo quasi reale. Tutto questo deve avvenire il più velocemente possibile per garantire che l’utente non perda tempo ad aspettare che tutto si carichi, e Google stesso misura questi tempi nelle sue metriche fondamentali, come il First Contentful Paint (FCP) e il Largest Contentful Paint (LCP).
Nel mondo dei browser, i motori di rendering più noti sono:
- Blink (utilizzato da Google Chrome e derivato da WebKit).
- WebKit (utilizzato da Safari e fino a un certo punto adottato anche da Chrome).
- Gecko (utilizzato da Mozilla Firefox).
- EdgeHTML (precedentemente utilizzato da Microsoft Edge prima del passaggio a Blink).
Ognuno di questi motori funziona in modo leggermente diverso, ma la loro missione rimane la stessa: trasformare codice in esperienza visiva. In un contesto più ampio, i motori di rendering esistono anche fuori dal web, in applicazioni grafiche, videogiochi e software di modellazione 3D. In questi casi, i motori di rendering sono progettati per gestire grafica avanzata, calcolare luci, ombre, trasparenze e molte altre proprietà visive, sempre con l’obiettivo di presentare un’immagine finale che sia il più possibile corrispondente al progetto iniziale.
Come funzionano i motori di rendering
Tornando agli aspetti generali, sono essenzialmente tre le fasi in cui si compone il lavoro di un rendering engine:
- Decodifica degli input – le informazioni in ingresso.
- Elaborazione dei dati.
- Rappresentazione grafica delle informazioni.
Provando a semplificare, il motore di rendering web preleva il codice sorgente delle pagine web richieste dall’utente e ne scansiona tutti gli elementi HTML e CSS presenti; queste informazioni sono quindi decodificate per iniziare a costruire la pagina web da visualizzare.
In questo processo sono identificate le varie parti di cui si compone la pagina, come il blocco di testo e la sua formattazione, lo sfondo, il colore, il contenuto, i vari elementi multimediali e così via. Usando le informazioni riportate nel codice sorgente della risorsa e nel file CSS, il motore rielabora e mette in ordine gli elementi e successivamente, insieme alla GPU, trasforma il codice sorgente negli elementi effettivamente visualizzati nella scheda del browser, permettendo finalmente all’utente di accedere e consultare in modo corretto la risorsa desiderata.
Come funziona il rendering web
Tornando agli ambiti che ci interessano maggiormente per la gestione del sito, nel rendering un browser come Chrome, Firefox o Safari prende il codice sorgente del sito e lo trasforma nell’interfaccia grafica che vediamo e con cui interagiamo. Oggi, in particolare, il rendering può esser anche descritto come il processo di esecuzione del codice JavaScript di una pagina web per generare il layout visivo che vediamo quando visitiamo un sito; processo che può essere eseguito sia dal lato client (ovvero nel browser dell’utente) che dal lato server.
L’HTML renderizzato è più ampiamente conosciuto come DOM, un’abbreviazione di Document Object Model: ogni pagina web ha un DOM, che rappresenta l’HTML iniziale più eventuali modifiche apportate da JavaScript richiamato dall’HTML.
Il rendering lato client significa che il codice JavaScript viene eseguito nel browser dell’utente, il che può richiedere più tempo e risorse; d’altra parte, il rendering lato server significa che il codice JavaScript viene eseguito sul server prima che la pagina venga inviata al browser dell’utente. Questo può accelerare il caricamento della pagina, ma richiede più risorse dal server.
Tutto inizia quando un browser richiede i file necessari per costruire la pagina: il server invia quindi l’HTML , che contiene la struttura di base, e i riferimenti ai CSS per lo stile e al JavaScript per le funzionalità dinamiche. Dopo aver ricevuto l’HTML, il browser comincia il lavoro di interpretazione o “parsing”, in cui costruisce una rappresentazione organizzata della struttura conosciuta come DOM. In parallelo elabora anche i CSS, generando il CSSOM, per stabilire l’aspetto grafico degli elementi, come i colori, i margini e i font. Questi due modelli vengono poi combinati per costruire il Render Tree, una mappa che stabilisce come ogni elemento verrà visualizzato, incluse le disposizioni e le dimensioni nel layout finale.
A questo punto, se ci sono elementi dinamici o interattivi gestiti da JavaScript il browser può dover eseguire ulteriori operazioni di rendering per aggiornare la vista della pagina in tempo reale (pensiamo ai caricamenti asincroni di immagini o aggiornamenti delle informazioni). Ogni aggiornamento dinamico richiede infatti un nuovo ciclo di rendering parziale, per cui il browser ricalcola e aggiorna solo le parti visibili da modificare, garantendo interazioni fluide e in tempo reale.
Infine, il passaggio finale, chiamato paint, consiste nel “disegnare” visivamente tutti gli elementi della pagina nella finestra del browser. L’efficienza con cui avviene tutto questo influisce in modo diretto sul tempo di caricamento della pagina e sui Core Web Vitals, che come sappiamo sono parametri rilevanti sia per l’ottimizzazione SEO che per la qualità dell’esperienza utente.
Quando avviene il rendering
Stando alle informazioni in nostro possesso – e sempre in linea di massima – il rendering si verifica dopo l’indicizzazione e può addirittura richiedere alcuni giorni o settimane, con una sequenza temporale variabile. Ciò significa essenzialmente che i motori di ricerca comprenderanno il contenuto e il contesto di una pagina prima di ottenere una piena comprensione di come ciò deve essere reso prioritario.
Questo ovviamente non significa che i motori di ricerca siano completamente ignoranti fino al rendering, perché ci sono alcune regole e impressioni solide che hanno acquisito nel corso degli anni che consentono loro di fare rapidamente ipotesi su:
- Quali elementi sono presenti.
- Dove sono posizionati.
- Quanto sono importanti per l’utente.
Ma è solo dopo la resa grafica delle pagine che i motori sapranno che i loro presupposti sono corretti e potranno comprendere a pieno una pagina e la sua forma.
Le parole chiave del rendering: definizioni e chiarimenti
Prima di scendere in spiegazioni più tecniche e dettagliate, seguendo i consigli degli esperti di web.dev è utile conoscere innanzitutto la terminologia precisa da utilizzare quando parliamo di tali diverse architetture. In particolare, ci sono alcune “parole chiave” e sigle con cui dobbiamo familiarizzare, che fanno riferimento anche ad approcci tecnici specifici che approfondiremo anche in seguito:
- Rendering lato server (SSR, Server Side Rendering): rendering di un’app lato client o universale in HTML sul server. Questa tecnica prevede che il server generi l’intera pagina HTML prima di inviarla al browser dell’utente, migliorando i tempi di caricamento della pagina e l’indicizzazione da parte dei motori di ricerca, ma rischiando anche di mettere a dura prova le risorse del server.
- Rendering lato client (CSR, Client Side Rendering): rendering di un’app in un browser tramite JavaScript per modificare il DOM. Il browser dell’utente esegue JavaScript per generare la pagina HTML: questo può offrire un’esperienza utente interattiva, ma può rallentare i tempi di caricamento e rendere più difficile per i motori di ricerca indicizzare il sito.
- SSG (Static Site Generation): le pagine HTML vengono generate in anticipo, durante la fase di build del sito, e salvate come file statici. Questo può offrire tempi di caricamento molto rapidi e un’ottima SEO, ma può essere meno flessibile per i siti con contenuti dinamici.
- ISR (Incremental Static Regeneration): è una tecnica ibrida che combina SSR e SSG. Con ISR, le pagine vengono generate staticamente durante la fase di build, ma possono essere “rigenerate” su base incrementale quando i dati cambiano. Questo offre un buon equilibrio tra prestazioni e flessibilità.
- DSR (Distributed Static Rendering): DSR è un’altra tecnica ibrida che combina elementi di SSR e SSG. Con DSR, le pagine vengono generate staticamente e distribuite su una rete di distribuzione dei contenuti (CDN) per un caricamento rapido. Tuttavia, le pagine possono anche essere rigenerate dinamicamente in risposta a specifici eventi o trigger.
- ESR (Edge Side Rendering): Questa tecnica prevede che il rendering avvenga “al bordo” (edge), cioè il più vicino possibile all’utente finale, solitamente su un server di una rete di distribuzione dei contenuti (CDN). Questo può migliorare notevolmente i tempi di caricamento della pagina, poiché il contenuto viene renderizzato e servito da un luogo geograficamente vicino all’utente. ESR è particolarmente utile per i siti con un alto grado di personalizzazione utente o contenuti dinamici.
- PRPL (Push, Render, Pre-cache, Lazy-load): Questa è una strategia di ottimizzazione delle prestazioni per migliorare il caricamento delle pagine. Consiste nel “spingere” le risorse critiche il più presto possibile, “renderizzare” l’interfaccia utente iniziale, “pre-cachare” le risorse rimanenti e “caricare pigramente” altre risorse man mano che diventano necessarie.
- Reidratazione (Rehydratation): “avvio” delle viste JavaScript sul client in modo tale da riutilizzare l’albero e i dati DOM dell’HTML reso dal server.
- Prerendering: esecuzione di un’applicazione lato client in fase di compilazione per acquisirne lo stato iniziale come HTML statico.
Dal punto di vista delle prestazioni, invece, le metriche interessate (e interessanti) sono:
- Time to First Byte (TTFB), visto come il tempo che intercorre tra il clic su un collegamento e l’arrivo del primo bit di contenuto. Nella maggior parte dei casi, i problemi con TTFB hanno origine da scarse prestazioni del server su cui è ospitato il sito web, ma a volte anche in cui il sito web esegue il rendering di javascript o JS può determinare criticità; più rendering lato server poiché le informazioni devono essere recuperate da un server da una posizione diversa dal computer per eseguire il rendering del contenuto della pagina.
- First Contentful Paint (FCP), il momento in cui il contenuto richiesto (corpo dell’articolo, ecc.) diventa visibile. I fastidi prestazionali con il First Paint si verificano in genere quando c’è un grosso problema sul lato CSS e JS delle cose di cui stanno tentando di caricare script e azioni non necessari per caricare il sito in un passato veloce. Tutto questo impatta negativamente su FCP, ad esempio, mentre altri problemi possono derivare dal modo in cui i dati vengono elaborati: SSR in genere ha una velocità di caricamento più costante, sia perché ha un hardware ripetibile rispetto a CSR, sia perché ci sono una varietà di dispositivi che possono influire sulla velocità con cui una pagina può recuperare e caricare il contenuto nel DOM.
- Interaction to Next Paint (INP), visto come una metrica rappresentativa che valuta se una pagina risponde in modo coerente e rapido agli input dell’utente.
- Time to Interactive (TTI), che misura il momento in cui una pagina diventa interattiva: se qualcosa è fortemente dipendente da JS, può ritardare ulteriormente la velocità della pagina e ostacolare le prestazioni.
- Total Blocking Time (TBT), una metrica proxy per INP, che calcola la quantità di tempo in cui il thread principale è stato bloccato durante il caricamento della pagina.
Quali sono le tipologie di rendering
Nel mondo del web development e della tecnologia digitale esistono diverse modalità di rendering utilizzate per tradurre dati e codice in forme visive comprensibili e utilizzabili dagli utenti. Queste diverse tipologie rispondono a specifiche esigenze di performance, interattività e ottimizzazione, e la scelta del tipo di rendering da utilizzare dipende in gran parte dalle caratteristiche del sito o dell’applicazione web e dagli obiettivi desiderati.
La prima e più comune forma di rendering è il client-side rendering (CSR), dove la pagina web viene generata direttamente nel browser dell’utente. In questo contesto, i file HTML e CSS vengono scaricati dal server, ma la generazione degli elementi visivi e interattivi avviene attraverso JavaScript, eseguito interamente sul dispositivo utilizzato dall’utente. Il vantaggio del CSR è che consente un’alta interattività e tempi di aggiornamenti sul frontend molto rapidi. Tuttavia, se non ottimizzato correttamente, può portare a un primo caricamento molto più lento, poiché l’utente deve attendere che tutto il codice venga scaricato ed eseguito prima che la pagina sia visibile. Questa lentezza iniziale può influenzare negativamente la SEO e la user experience, specialmente su dispositivi meno potenti o connessioni lente.
In contrapposizione al CSR troviamo il server-side rendering (SSR): in questo modello, il server genera una pagina HTML completa già pronta per essere visualizzata dal browser, riducendo il tempo di caricamento apparente, cioè il momento in cui l’utente vede per la prima volta qualcosa sullo schermo (detto anche First Contentful Paint). Il vantaggio del SSR sta nei tempi di caricamento decisamente ridotti, rendendo il sito più veloce e migliorando la sua ottimizzazione per i motori di ricerca, dato che Google riesce più facilmente a leggere il contenuto della pagina. Tuttavia, anche il SSR ha i suoi limiti: generare la pagina sul server richiede maggiore potenza computazionale, e il carico server può aumentare se il traffico al sito è molto elevato.
Infine, esistono tecniche ibride come la Static Site Generation (SSG) e la Incremental Static Regeneration (ISR), in cui le pagine vengono generate staticamente in fase di build del sito e distribuite alla rete, ma rigenerate dinamicamente ogni volta che variano i dati. Questi modelli offrono un buon equilibrio tra performance e flessibilità.
Differenze tra client-side rendering e server-side rendering (CSR vs SSR): quando e come usarli
Capire la differenza tra client-side rendering e server-side rendering è essenziale per scegliere il giusto approccio di sviluppo web, poiché entrambi influenzano in modo significativo la velocità e la SEO di un sito. Mentre il Client-Side Rendering, come già accennato, delega al browser dell’utente il compito di interpretare il JavaScript per costruire la pagina, il SSR prevede che questa operazione venga eseguita sul server. Ma perché scegliere l’uno o l’altro?
Il CSR è tipicamente utilizzato in applicazioni dove è necessario fornire interfacce altamente interattive e flessibili, ad esempio nei Single Page Applications (SPA). In questo caso, quando l’utente visita una pagina, riceve solo uno scheletro in HTML e l’interfaccia viene costruita dinamicamente grazie allo JavaScript, senza necessità di ricaricare l’intera pagina ad ogni modifica. Da un punto di vista SEO, però, il CSR può essere problematico. Se non viene implementata una soluzione che gestisca il bilancio tra caricamento veloce e dinamismo, l’utente rischia di vedere schermi vuoti per i primi secondi, causando anche problemi a Googlebot, che potrebbe faticare a indicizzare correttamente queste pagine.
Con il SSR, invece, il server invia una pagina HTML già completa, il che rende il primo caricamento più veloce e migliora la facilità con cui i motori di ricerca indicizzano i contenuti del sito. Google ha esplicitamente dichiarato di preferire siti che caricano rapidamente il contenuto principale visibile, proprio per preservare un’esperienza utente fluida e piacevole. Questo rende il SSR estremamente adatto per siti votati alla SEO, e soprattutto in contesti dove il caricamento immediato degli elementi visibili è una priorità, ad esempio nei siti di eCommerce.
E quindi, quando conviene scegliere il CSR e quando il SSR? Se il nostro sito mira a fornire un’interazione altamente dinamica tra utente e contenuti (es. strumenti configurabili, app dashboard, forum), il client-side rendering può essere la scelta migliore, seppur ottimizzato per evitare i rischi legati al caricamento lento. D’altro canto, in presenza di siti dove il posizionamento SEO e il tempo di caricamento immediato sono cruciali (pagine di notizie, landing page, blog, eCommerce), il server-side rendering rappresenta la soluzione più efficiente.
Static Site Generation (SSG) e Incremental Static Regeneration (ISR): soluzioni per ottimizzare le prestazioni
Tra le soluzioni più evolute per garantire performance elevate e ottimizzare il rendering troviamo la Static Site Generation e l’Incremental Static Regeneration, due approcci che si pongono come ottime alternative nei casi in cui i contenuti di un sito non devono cambiare frequentemente, ma si ha comunque la necessità di mantenere grande velocità e flessibilità.
La SSG è una tecnica dove le pagine di un sito vengono pre-renderizzate durante la fase di build, ovvero prima che l’utente effettui una richiesta al server. Questo significa che i contenuti delle pagine vengono generati una sola volta, e successivamente serviti come file HTML statici. Questa modalità di rendering offre alcuni chiari vantaggi: l’intera pagina è già pronta per essere visualizzata, il che significa che gli utenti accedono ai contenuti molto più rapidamente rispetto a una tradizionale richiesta server, riducendo i tempi di caricamento. Inoltre, poiché non c’è bisogno di attendere che il server elabori nuovamente il contenuto per ogni nuova richiesta, anche i motori di ricerca come Google riescono a indicizzare facilmente le pagine, migliorando la SEO.
L’ISR, introdotto da Next.js , estende i benefici di SSG, superandone le limitazioni: nei siti che richiedono aggiornamenti frequenti dei contenuti dinamici, l’ISR permette di rigenerare automaticamente una singola pagina statica quando si verificano dei cambiamenti. Questo consente sia il caricamento rapido di una pagina pre-renderizzata, sia la possibilità di aggiornare su richiesta soltanto ciò che varia, riducendo enormemente i costi in termini di risorse computazionali e facendo coincidere flessibilità e prestazioni.
Le tecniche SSG e ISR sono particolarmente utili per progetti con siti statici di dimensioni medio-grandi (ad esempio blog, landing page, o siti di marketing). Offrono la flessibilità di pagine statiche ultra-rapide e ottimizzate, ma senza sacrificare la possibilità di aggiornare i contenuti quando necessario. In ottica SEO, questo garantisce anche tempi di ripubblicazione più rapidi, migliorando l’efficacia della visibilità nelle SERP per contenuti recenti.
Combinare diverse tecniche di rendering: trovare il giusto equilibrio per il proprio sito
Spesso, soprattutto per progetti complessi, la soluzione migliore non è adottare in modo esclusivo una singola tecnica di rendering, ma trovare un compromesso utilizzando un mix di tecnologie. Combinare Server-Side Rendering (SSR), Client-Side Rendering (CSR) e approcci come SSG o ISR permette di ottenere il massimo sia in termini di velocità/SEO, che di interattività e dinamicità .
Ad esempio, un sito web potrebbe utilizzare SSR per generare rapidamente la parte visibile della pagina al primo caricamento, assicurandosi che elementi cruciali come il testo e i link siano immediatamente operativi (fondamentale per migliorare parametri tecnici come il Largest Contentful Paint o il Time to Interactive). Successivamente, potrebbe implementare CSR per aggiungere funzionalità interattive o aggiornamenti dinamici, che permettano all’utente di interagire in modo fluido con il sito senza ricorrere a continui ricaricamenti di pagina.
Allo stesso tempo, l’uso di Static Site Generation può risultare la scelta vincente per pagine che non variano frequentemente (ad esempio landing page informative o portfolio), mentre la Incremental Static Regeneration potrebbe essere implementata solo sulle sezioni che richiedono aggiornamenti più dinamici (ad esempio post recenti di un blog o schede prodotto in un eCommerce). In questo modo, combiniamo il caricamento ultrarapido delle sezioni statiche, caratteristiche dell’SSG, con la flessibilità dell’ISR che rigenera dinamicamente solo i contenuti in evoluzione.
Trovare l’equilibrio giusto tra queste tecniche — ad esempio nella combinazione di SSR per pagine critiche come home page o pagine di categoria, CSR per le interazioni complesse e SSG/ISR per contenuti poco volatili — è la chiave per garantire un sito che sia sia agile e veloce, ma allo stesso tempo moderno e interattivo. Questo significa ottimizzare sia la SEO che l’esperienza utente, assicurando prestazioni di alto livello anche in condizioni di carico severo e mantenendo il sito fluido e fruibile per i visitatori.
Rendering e SEO: perché è necessario fare attenzione
Google non può indicizzare ciò che non può visualizzare: basta questa semplice considerazione per comprendere il valore cruciale dell’interpretazione e resa grafica della pagina rispetto alle sorti del sito sul motore di ricerca.
In realtà, quando pensiamo al ranking delle pagine ci viene in mente subito l’indicizzazione, dice ancora Davies, e in particolare al momento in cui un motore di ricerca ha già:
- Scoperto una pagina tramite sitemap o crawling.
- Continuato a visitare la pagina per l’indicizzazione.
- Raccolto tutto il contenuto della pagina.
- Iniziato a classificare la pagina per le query.
Questa è probabilmente la fase più importante del processo perché sono questi i fattori che influenzano le classifiche, ma non è la fase finale del processo di scoperta e, secondo Davies, il suo peso potrebbe diminuire nel tempo mentre la fase finale – ovvero il rendering – guadagna strada.
Il modo e, soprattutto, dove avviene il processo di rendering può infatti avere un impatto significativo sull’esperienza dell’utente, sulle prestazioni del sito e sull’ottimizzazione per i motori di ricerca (SEO). Come ha detto Martin Splitt di Google, il rendering della pagina Web è ciò che accade tra il browser e la pagina Web, il processo di creazione di una pagina Web: un processo di rendering efficiente si traduce in punteggi Core Web Vitals elevati, mentre al contrario un rendering meno efficiente può influire in una certa misura sulle vendite, sui guadagni pubblicitari e persino sulla scansione delle pagine web.
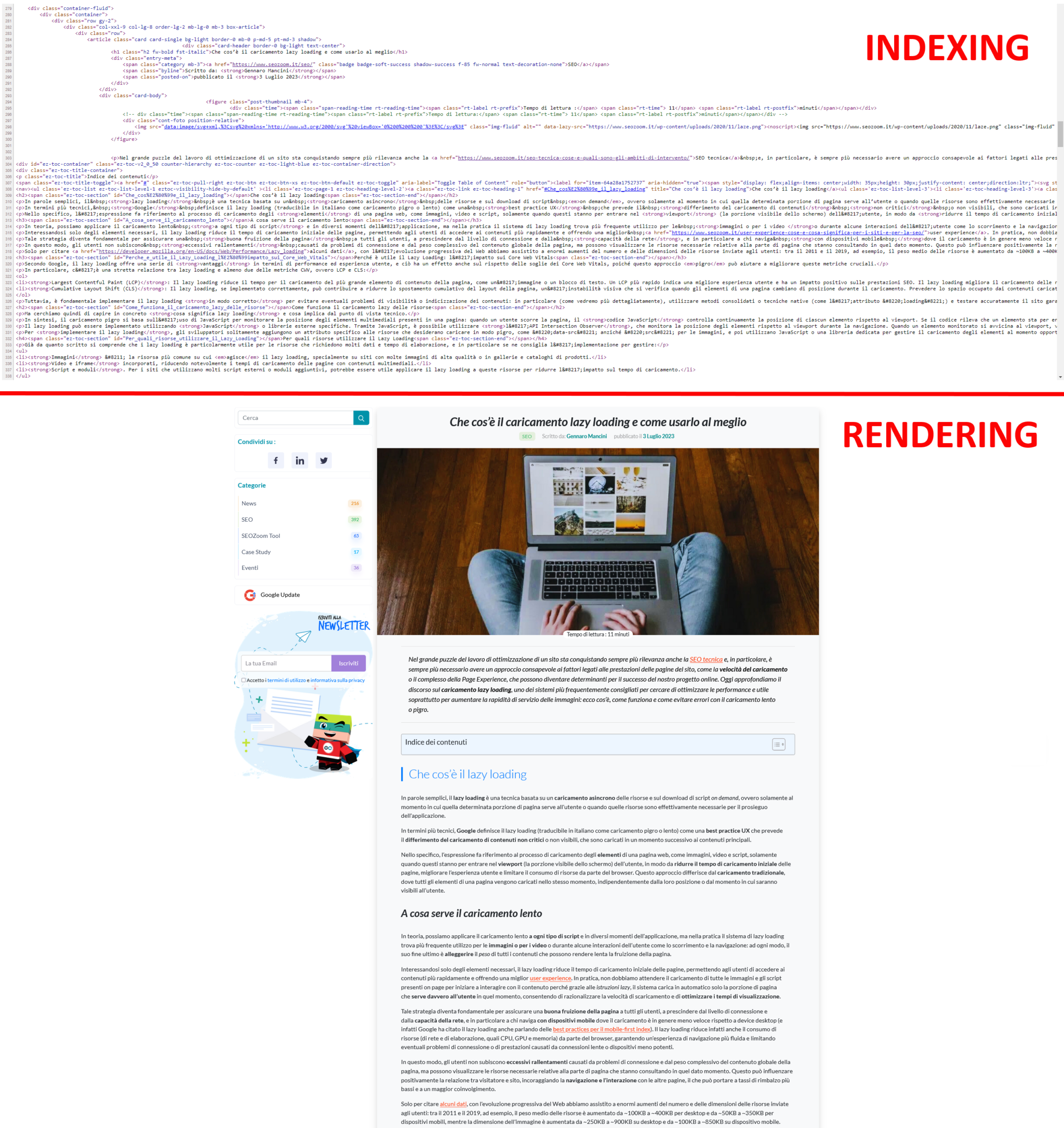
Le differenze tra rendering e indexing
La differenza tra rendering e indexing si può rappresentare molto facilmente con un confronto tra due immagini, spiega Davies: in alto abbiamo le righe di codice HTML di una pagina del nostro blog, mentre in basso c’è la rappresentazione grafica della stessa pagina così come visualizzata nel browser.
In sostanza, si tratta dello stesso contenuto, dapprima mostrato per come appare durante l’indicizzazione (HTML) e poi per come viene reso nel rendering (Chrome).
È Jamie Indigo ad approfondire meglio questi concetti, spiegando che il rendering è il processo in cui Googlebot recupera le pagine del nostro sito, esegue il codice e valuta i contenuti per comprendere il layout o la struttura del sito. Tutte le informazioni raccolte da Google durante il processo di rendering vengono quindi utilizzate per classificare la qualità e il valore dei contenuti del sito rispetto ad altri siti e a ciò che le persone cercano con Ricerca Google.
Ogni pagina web ha essenzialmente due stati, e un sito web essere molto diverso tra i due stati:
- HTML iniziale, che si verifica per primo. È la risposta del server: contiene HTML e collegamenti a risorse come JavaScript, CSS e immagini necessarie per creare la pagina. Per vedere l’HTML iniziale, basta visualizzare il codice sorgente della pagina.
- HTML renderizzato, più ampiamente conosciuto come DOM. Ogni pagina web ha un DOM: rappresenta l’HTML iniziale più eventuali modifiche apportate da JavaScript richiamato dall’HTML. Per visualizzare il DOM, dobbiamo aprire gli strumenti per sviluppatori del browser nel nostro browser e fare clic sulla scheda della console.
L’importanza del rendering per la SEO
Il rendering è strettamente legato alla SEO, poiché influisce sul fatto che e sul modo in cui i motori di ricerca interpretano e indicizzano i contenuti di un sito web: estremizzando, un buon rendering può migliorare la visibilità di un sito nei risultati di ricerca, mentre un rendering inefficiente può nascondere contenuti importanti dai motori di ricerca.
Per esempio, se un sito web fa un uso intensivo di JavaScript per generare i suoi contenuti, e questi contenuti non vengono correttamente renderizzati, i motori di ricerca potrebbero non essere in grado di “vedere” e quindi indicizzare questi contenuti, e ciò rischia quindi di determinare una riduzione della visibilità del sito nei risultati di ricerca.
Dobbiamo poi avere anche consapevolezza degli effetti negativi del rendering costoso per gli utenti, perché potrebbe influire sui visitatori che navigano il sito da telefoni più vecchi, provocando problemi a visualizzare la pagina, ma anche su dispositivi più recenti, che potrebbero avere problemi a scaricare una pagina Web se è attiva da giorni e la RAM è distribuita su più finestre del browser aperte.
Anche per questi motivi, è importante ottimizzare il rendering del sito web per la SEO, attraverso l’uso di tecniche come il rendering lato server o il prerendering, che generano una versione statica della pagina che può essere facilmente indicizzata dai motori di ricerca.
In effetti, le opzioni di rendering sono molteplici e sicuramente non vanno usate tutte sullo stesso progetto, anche perché la scelta dipende anche da elementi quali le tecnologie usate, come la piattaforma di hosting e il framework frontend. Inoltre, quando decidiamo un approccio al rendering, dovremmo partire dal misurare e comprendere quali sono i colli di bottiglia, valutando ad esempio se il rendering statico o il rendering lato server possono fare al caso nostro, oppure se spedire principalmente HTML con JavaScript minimo per ottenere un’esperienza interattiva.
Il consiglio che arriva dagli sviluppatori di web.dev è analizzare i pro e i contro e l’adattamento dei diversi approcci di rendering ai nostri progetti e ai tipi di siti che creiamo, così da scegliere in modo più informato strumenti e tecnologie, piuttosto che lasciare che siano queste scelte a dettare il nostro approccio.
Perché è importante il rendering
Si potrebbe pensare che il rendering sia importante solo per chi ha siti JavaScript, ma in realtà questo processo riguarda e interessa tutti i siti, come conferma il fatto che i motori di ricerca eseguissero il rendering delle pagine anche prima della recente impulso all’uso di JavaScript per i siti Web.
Essenzialmente, il motivo per cui questo processo conta è che il rendering fornisce la verità.
Attraverso il codice, un motore di ricerca può capire di cosa tratta una pagina e approssimativamente quello che contiene. Con il rendering, possono comprendere l’user experience e avere molte più informazioni su quali contenuti dovrebbero avere la priorità.
Durante la fase di resa grafica il motore di ricerca può dare risposta a tante domande rilevanti per comprendere correttamente una pagina e come dovrebbe essere classificata. Ad esempio, nell’articolo si citano questioni come:
- Il contenuto è nascosto dietro un clic?
- Un annuncio riempie la pagina?
- Il contenuto visualizzato nella parte inferiore del codice viene effettivamente visualizzato nella parte superiore o nella navigazione?
- Il caricamento di una pagina è lento?
L’impatto del rendering web sulle performance e sui Core Web Vitals
Insomma: il renderin non è solo il processo tecnico che permette ai browser di mostrare una pagina web correttamente ma, come detto, ha anche un impatto significativo sulla SEO e sulle metriche Core Web Vitals, che Google utilizza per valutare la qualità dell’esperienza utente di un sito.
Migliorare il rendering significa rendere il contenuto del sito immediatamente visibile, interattivo e fluido, cosa che migliora le prestazioni complessive e garantisce un miglior posizionamento nei risultati di ricerca, dato che Google premia i siti che offrono esperienze utente rapide e senza intoppi.
Le metriche dei CWV monitorano le prestazioni delle pagine e l’esperienza utente e sono direttamente influenzate dal modo in cui la pagina viene renderizzata. Un rendering inefficiente può rallentare il caricamento del contenuto principale (LCP), provocare cambiamenti di layout imprevisti (CLS) o rendere la pagina meno reattiva (INP). Ottimizzare il rendering è quindi essenziale per ottenere buoni risultati nelle metriche Core Web Vitals e migliorare le prestazioni SEO del sito.
- Largest Contentful Paint (LCP): velocità del rendering e contenuto visibile
Il Largest Contentful Paint misura il tempo che la pagina impiega a caricare il contenuto principale visibile agli utenti. Google considera ottimale un LCP che avviene entro i 2,5 secondi dal caricamento della pagina. Se il rendering della nostra pagina è lento, anche il LCP sarà inevitabilmente rallentato.
Il modo in cui gestiamo il rendering influisce direttamente su questa metrica: se la struttura della pagina, le immagini, i video o altri contenuti di grandi dimensioni vengono caricati solo dopo che tutto il JavaScript è stato scaricato ed eseguito, incrementeremo il tempo necessario per visualizzare questi elementi e, di conseguenza, peggioreremo il LCP.
Per ottimizzare il LCP attraverso il rendering è cruciale assicurarsi che gli elementi di contenuto più importanti (come il testo principale o le immagini a piena larghezza nella parte superiore) vengano renderizzati il più rapidamente possibile. Questo significa adottare tecniche come il rendering lato server (SSR), il Static Site Generation (SSG) o implementare il lazy loading delle immagini per prevenire che risorse meno importanti ritardino il caricamento del contenuto chiave. Ridurre il peso del CSS in fase iniziale e minimizzare il JavaScript bloccante può inoltre ridurre notevolmente i tempi di rendering, migliorando così il Largest Contentful Paint.
- Cumulative Layout Shift (CLS): stabilità della pagina durante il rendering
Il Cumulative Layout Shift misura la stabilità visiva della pagina e monitora i cambiamenti improvvisi di layout che avvengono mentre il sito viene caricato. Un buon punteggio di CLS dovrebbe essere inferiore a 0,1. Quando il rendering della pagina non è ottimizzato, capita spesso che uno script JavaScript o una risorsa CSS caricata tardi sposti bruscamente gli elementi sulla pagina, creando un’esperienza utente frustrante.
Per migliorare il CLS durante il rendering, è fondamentale gestire correttamente il caricamento delle risorse. Gli elementi bloccanti come i file CSS pesanti o immagini senza specifiche dimensioni attribuite possono causare uno slittamento dell’interfaccia, spingendo Google a penalizzare il sito in termini di ranking.
Una tecnica efficace per ridurre il CLS è riservare lo spazio per ogni elemento visivo ancor prima che venga caricato. Ad esempio, se la pagina prevede un’immagine di grandi dimensioni sopra il fold, assicurarsi di specificare le dimensioni nel codice HTML anticiperà il processo di rendering e bloccherà qualsiasi cambiamento di layout. Altra ottimizzazione chiave è quella legata al rendering asincrono delle pubblicità o di altri componenti dinamici, affinché la posizione dei contenuti non subisca variazioni durante la navigazione.
- Interaction to Next Paint (INP): reattività della pagina e rendering dinamico
La Interaction to Next Paint ha preso il posto della precedente metrica First Input Delay (FID). L’INP misura il tempo medio che intercorre tra un’interazione dell’utente (come un click o un tocco) e la risposta visibile sullo schermo. Idealmente, una pagina dovrebbe avere un INP inferiore ai 200 millisecondi per garantire una reattività ottimale. Anche questa metrica è fortemente influenzata da un rendering efficiente o meno.
La chiave per ottimizzare l’INP risiede nell’esecuzione snella ed efficiente del JavaScript. Gli script JS, se non gestiti correttamente, possono bloccare il thread principale del browser, causando latenze significative — i famosi ritardi di risposta che impediscono all’utente di vedere il risultato delle sue azioni in tempo reale. Spesso, i long task JavaScript, ovvero operazioni particolarmente intense che bloccano il rendering fino al loro completamento, diventano la causa principale di un INP elevato.
Per ottimizzare questa metrica, il rendering dinamico deve essere semplificato adottando tecniche come il lazy loading degli script o l’utilizzo di web workers per spostare parti dei calcoli in background, liberando così thread principale e migliorando la reattività del sito. La riduzione dell’uso di JavaScript bloccante e “splicing” del codice permette anche di ridurre significativamente i tempi di risposta, migliorando l’INP complessivo.
Come ottimizzare il rendering per la SEO
L’ottimizzazione del rendering è ormai cruciale per migliorare le performance complessive del sito e i risultati nelle metriche Core Web Vitals. Sebbene il conflitto tra un sito dinamico e una caricamento rapido sia inevitabile, l’utilizzo di tecniche ibride di rendering — come la combinazione di Server-Side Rendering per il caricamento rapido e CSR per l’interattività — permette di migliorare tutte e tre le metriche principali dei Core Web Vitals.
Ogni fase del processo di rendering ha un effetto diretto sulle metriche che Google considera fondamentali per l’esperienza utente. Assicurarsi di ridurre al minimo gli elementi bloccanti, caricare progressivamente le risorse e mantenere stabile il layout della pagina sono solo alcuni degli accorgimenti che possiamo adottare per garantire una buona navigazione e ottenere punteggi alti sui Core Web Vitals. E, come abbiamo visto, tutto questo ricade direttamente sul ranking SEO del sito.
Mantenere una buona performance in termini di LCP, CLS e INP significa non solo migliorare l’esperienza utente, ma anche ottenere benefici concreti nella classifica di Google, che premia i siti più veloci, stabili e reattivi con miglior posizionamento nelle SERP.
Rendering web e SEO, consigli di base
Senza addentrarci troppo in questioni tecniche, possiamo dire che per ottimizzare il rendering del sito per la SEO è importante assicurarci che i contenuti cruciali del sito siano facilmente accessibili e indicizzabili da Google.
Un primo metodo per raggiungere l’obiettivo è comprendere, ed eventualmente implementare, tecniche come il rendering lato server, la generazione di siti statici o il prerendering, che generano una versione statica della pagina che può essere facilmente indicizzata da Google. In particolare, le tecniche di rendering statico possono essere particolarmente efficaci, perché generano una versione statica della pagina durante la fase di build del sito, che può essere facilmente indicizzata dai motori di ricerca e offrire tempi di caricamento molto rapidi e un’ottima SEO; l’aspetto critico è che può essere meno flessibile per i siti con contenuti dinamici.
In questi casi, siti con contenuti dinamici, è opportuno valutare le tecniche di rendering ibrido, come il rendering statico incrementale e il rendering statico distribuito, che possono offrire un buon equilibrio tra prestazioni e flessibilità. Queste tecniche combinano elementi di SSR e SSG, generando pagine statiche che possono essere facilmente indicizzate dai motori di ricerca, ma che possono anche essere rigenerate dinamicamente in risposta a specifici eventi o trigger.
Ancora, è fondamentale monitorare e testare regolarmente il sito per assicurarti che il rendering sia ottimizzato per la SEO: strumenti come Google Search Console possono aiutarci a identificare eventuali problemi di rendering e a ottenere suggerimenti su come risolverli.
Un ultimo consiglio generale, e sempre valido, è di minimizzare l’utilizzo di JavaScript che, sebbene sia potente e versatile, può anche rallentare il processo di rendering e indicizzazione di Google. Pertanto, dovresti ridurre al minimo la sua presenza, specialmente per i contenuti e le funzionalità cruciali del sito e, se possibile, cercare di fornire una versione HTML statica dei contenuti, che può essere facilmente indicizzata da Google.
Problemi comuni di rendering che penalizzano SEO e UX
Il rendering inefficiente di un sito web può avere ripercussioni significative sia sulla user experience che sulle prestazioni SEO, perché come visto impatta direttamente su aspetti di velocità, stabilità e reattività del sito. Se sottovalutiamo questi elementi ci esponiamo a problemi critici che compromettono l’indicizzazione del sito da parte dei motori di ricerca e riducono il coinvolgimento degli utenti. Vediamo quali sono i problemi di rendering più comuni e come possiamo risolverli in modo pratico per ottenere un sito web ottimizzato e performante.
- JavaScript bloccante e lentezza del rendering: gestione inefficace dello script
Uno degli errori più comuni che penalizzano sia la SEO che l’esperienza utente è la gestione inefficiente dei file JavaScript. Il JavaScript bloccante si verifica quando il codice JavaScript deve essere scaricato ed eseguito prima che il resto del contenuto della pagina venga renderizzato. Questo può prolungare in modo significativo il tempo di caricamento del sito, peggiorando metriche fondamentali come il LCP e INP.
Sintomi
- Lentezza nel caricamento iniziale del sito: gli utenti vedono una pagina completamente bianca o solo un caricamento parziale per diversi secondi.
- Scarso punteggio INP: l’interazione del sito risulta lenta e la pagina risponde con ritardo agli input dell’utente.
- Scarso posizionamento SEO: le pagine faticano a ottenere visibilità su Google, poiché i contenuti tardano a essere visibili ai crawler.
Soluzioni
- Deferimento e caricamento asincrono dei file JavaScript: utilizzare l’attributo defer o async nei tag di script per evitare che il rendering dell’HTML venga bloccato dal caricamento del JavaScript. In questo modo, il browser può continuare a costruire il DOM mentre il JavaScript viene scaricato in background.
- Ottimizzazione del codice JavaScript: minimizzare e combinare i file JavaScript può ridurre drasticamente il peso degli script, velocizzando i tempi di esecuzione e migliorando la reattività del sito.
- Lazy-loading di JavaScript non essenziale: spostare il caricamento di alcune funzionalità JavaScript che non sono immediatamente necessarie dopo l’interazione iniziale dell’utente (tramite lazy-load, per esempio) accelera il rendering iniziale della pagina.
- Immagini non ottimizzate: caricamenti lenti e CLS elevato
Un altro dei problemi più comuni che impattano negativamente tanto sulla UX quanto sulla SEO è la gestione inefficace delle immagini. Immagini di grandi dimensioni, non compresse correttamente o caricate senza specificare le dimensioni nell’HTML possono rallentare notevolmente il rendering e contribuire a peggiorare il CLS. Quando i contenuti cambiano posizione mentre vengono caricati, Google scarta punti da questa metrica e penalizza il sito nell’indicizzazione.
Sintomi
- Lenti tempi di caricamento della pagina, specialmente per utenti con connessioni più lente.
- Cambiamenti improvvisi di layout durante il caricamento della pagina: le immagini si caricano lentamente e causano uno spostamento degli altri elementi.
- Alto punteggio CLS: elementi visivi si spostano mentre la pagina viene caricata, creando disorientamento nell’utente.
Soluzioni
- Utilizzare formati d’immagine moderni come WebP o AVIF, che offrono una compressione superiore rispetto ai tradizionali JPEG e PNG senza compromettere la qualità.
- Implementare il lazy loading delle immagini, caricando solo quelle visibili nella finestra di visualizzazione (viewport) dell’utente mentre l’utente scorre, per evitare che il caricamento di risorse non immediatamente visibili influisca sul tempo di rendering.
- Definire esplicitamente le dimensioni delle immagini nell’HTML o nel CSS per riservare lo spazio giusto nella pagina prima del caricamento completo, evitando spezzamenti imprevisti nel layout e migliorando così il punteggio CLS.
- Usare CDN (Content Delivery Network) per ridurre i tempi di caricamento delle immagini, distribuendo i file a seconda della geolocalizzazione dell’utente rispetto ai server.
- CSS non ottimizzati e blocchi del rendering
Un ulteriore fattore che rallenta notevolmente il rendering di una pagina e influisce sul LCP e il CLS riguarda la gestione inefficace dei CSS. File CSS di grandi dimensioni o mal ottimizzati possono bloccare il rendering all’inizio mentre il browser attende che il CSS venga scaricato e processato per costruire lo stile della pagina. Quando il CSS viene caricato in ritardo, il layout della pagina può saltare, penalizzando automaticamente il punteggio CLS.
Sintomi
- Lento caricamento della pagina, dovuto all’attesa del browser nel processare grandi quantità di CSS prima di poter mostrare la pagina.
- Cambiamenti di layout improvvisi: gli utenti potrebbero notare che i testi, le immagini o i pulsanti si spostano durante il caricamento, un chiaro segno che il CSS non è arrivato in tempo.
- Prestazioni scarse con dispositivi mobili, dove la potenza di calcolo e la banda sono limitate e gli effetti del CSS bloccante sono amplificati.
Soluzioni
- Implementare il Critical CSS: estrarre solo le regole CSS necessarie alla visualizzazione iniziale della pagina e inserirle direttamente nell’HTML. Una volta caricata la pagina, il resto dei file CSS può essere caricato in background in modo asincrono.
- Minimizzare e combinare i file CSS per ridurre il numero di richieste HTTP e il peso dei file.
- Utilizzare tecniche di tree shaking per rimuovere il CSS non utilizzato dalle pagine, migliorando così la velocità di caricamento.
- Caricare i font criticamente, evitando ritardi nel caricamento del testo principale utilizzando tecniche come preload e font-display: swap .
- Problemi con risorse e contenuti dinamici: rendering corretto dei contenuti in JavaScript
Le pagine web che dipendono pesantemente da JavaScript dinamico (come i siti che utilizzano framework frontend o Single Page Applications – SPA) possono riscontrare problemi nell’indicizzazione da parte dei motori di ricerca, specialmente se il rendering lato client non viene gestito correttamente. Google, nonostante le sue capacità di rendering aumentate negli ultimi anni, potrebbe avere difficoltà a comprendere e indicizzare i contenuti generati dinamicamente, impattando negativamente sul ranking SEO.
Sintomi
- Scarsa indicizzazione del contenuto: Google sembra ignorare determinati contenuti dinamici, con conseguente mancanza di visibilità nei risultati delle SERP.
- JavaScript che blocca il rendering: le risorse dinamiche vengono caricate troppo tardi, facendo sì che l’utente debba aspettare prima di vedere il contenuto definitivo della pagina.
- Alta variabilità nei tempi di caricamento tra i dispositivi desktop e mobili: alcune risorse potrebbero sovraccaricare i dispositivi con prestazioni di rete inferiori.
Soluzioni
- Implementare il Server-Side Rendering (SSR) o il Prerendering per generare una versione statica della pagina con i contenuti dinamici inclusi, rendendoli immediatamente visibili a Googlebot e garantendo così l’indicizzazione completa.
- Utilizzare tecnologie come l’Incremental Static Regeneration (ISR) per rigenerare le pagine dinamiche al variare dei dati, senza sovraccaricare il server.
- Assicurarsi che il Lazy Loading sia implementato correttamente anche sui contenuti dinamici, riducendo il carico iniziale e migliorando così il Largest Contentful Paint (LCP).
Il rendering di Google: come funziona e che valore ha
Per fare rendering delle pagine web, Google utilizza un processo a due fasi o wave, progettato per aiutare il motore di ricerca a comprendere meglio il contenuto di una pagina web e a indicizzarla in modo efficace.
La prima fase del processo di rendering di Google è l’analisi dell’HTML grezzo di una pagina: durante questa fase, Google esamina l’HTML di una pagina per identificare i contenuti di base e le informazioni strutturali, attraverso una sorta di “lettura rapida” che permette al motore di ricerca di ottenere una visione generale del contenuto della pagina.
La seconda fase del processo di rendering di Google è l’esecuzione e l’analisi del codice JavaScript: in questo processo, che a causa della complessità e delle risorse necessarie per eseguire il JavaScript può avvenire giorni o addirittura settimane dopo il precedente, Google esegue qualsiasi codice JavaScript presente nella pagina per generare e visualizzare i contenuti dinamici.
Il rendering è fondamentale per la SEO perché determina come e quando i contenuti del sito vengono visualizzati e indicizzati da Google: se il sito fa un uso intensivo di JavaScript, è possibile che alcuni contenuti non vengano indicizzati immediatamente durante la prima onda di indicizzazione di Google, a causa di questo lag, e quindi ci potrebbe essere una temporanea visibilità ridotta delle pagine nei risultati di ricerca.
Ancora peggio, ovviamente, se i contenuti non vengono correttamente renderizzati, perché in questo caso Google potrebbe non essere in grado di “vedere” e quindi indicizzare questi contenuti, con conseguente riduzione della visibilità del sito nei risultati di ricerca. Inoltre, un rendering inefficiente può portare a tempi di caricamento più lunghi, che possono influire negativamente sull’esperienza dell’utente e, ancora una volta, sul posizionamento del sito nei risultati di ricerca.
Il rendering secondo Google: l’analogia con le ricette
Per comprendere meglio come Google gestisce il rendering, possiamo pensare a ciò che avviene quando prepariamo una ricetta, riprendendo un’analogia ideata dal citato Martin Splitt.
La prima onda di indicizzazione di Google è come leggere la lista degli ingredienti di una ricetta: dà a Google una visione generale di ciò che la pagina contiene. Tuttavia, come quando si legge una lista di ingredienti, non ottiene l’immagine completa del piatto finito.
Ecco dove entra in gioco la seconda onda di indicizzazione di Google, che è come seguire i passaggi della ricetta per effettivamente preparare il piatto. Durante questa seconda onda, Google esegue JavaScript per “preparare” la pagina e visualizzare i contenuti basati su JavaScript. Tuttavia, proprio come la preparazione di una ricetta può richiedere tempo, anche la seconda onda di indicizzazione di Google può richiedere tempo, a volte giorni o settimane.
Nell’ottica della SEO, il rendering è fondamentale perché determina come e quando i contenuti del sito vengono “serviti” a Google e, di conseguenza, come e quando appaiono nei risultati di ricerca. Se parti del “piatto” (ovvero il sito web) sono basate su JavaScript e quindi richiedono la seconda onda di indicizzazione di Google per essere “preparate”, potrebbero non essere immediatamente visibili nei risultati di ricerca.
Per assicurarti che il “piatto” sia pronto per essere servito non appena Google legge la “lista di ingredienti”, possiamo utilizzare tecniche come il rendering lato server (SSR) o il prerendering, che preparano in anticipo la pagina, generando una versione statica che può essere facilmente “degustata” da Google durante la sua prima onda di indicizzazione.
Inoltre, proprio come un cuoco farebbe dei test di assaggio durante la preparazione di un piatto, dovremmo testare regolarmente il sito con strumenti come Google Search Console per assicurarti che Google sia in grado di “assaggiare” e indicizzare correttamente i contenuti.
In definitiva, comprendere come Google “prepara” il sito e come ottimizzare il piatto per questo processo può fare la differenza tra un sito che viene facilmente “degustato” e indicizzato da Google, e uno che rimane nascosto nel “frigorifero”.
Come monitorare e migliorare il rendering del sito: strumenti e suggerimenti
A questo punto, appare evidente perché sapere monitorare e migliorare il rendering di un sito è fondamentale per garantire performance ottimali, sia dal punto di vista della SEO che dell’esperienza utente.
Fortunatamente, oggi abbiamo a disposizione diversi strumenti che ci permettono di analizzare con precisione le performance del nostro sito web e di individuare eventuali colli di bottiglia. Utilizzando questi tool possiamo monitorare la velocità, l’efficienza del rendering ed eseguire ottimizzazioni strategiche per migliorare il caricamento delle pagine, assicurando che il nostro sito non solo appaia rapidamente, ma offra anche una navigazione fluida e reattiva.
- Google Search Console e PageSpeed Insights
Uno dei primi strumenti da utilizzare per monitorare il rendering e le prestazioni complessive del sito è Google Search Console, dove ritroviamo informazioni cruciali sui Core Web Vitals e, attraverso il report sulle prestazioni, possiamo individuare quali pagine del sito soffrono di problemi legati a lentezze di caricamento, ritardi nell’interazione o slittamenti di layout.
Per un’analisi ancora più dettagliata, Google PageSpeed Insights è un ottimo strumento per misurare non solo la velocità di caricamento delle pagine su desktop e mobile, ma anche per ricevere suggerimenti su come ottimizzare il rendering a livello di risorse bloccanti, come JavaScript e CSS, immagini non ottimizzate o problemi legati alle prestazioni delle pagine dinamiche. PageSpeed Insights sfrutta le stesse metodologie usate da Google per valutare il sito, quindi i suggerimenti forniscono indicazioni pratiche su cosa va correttamente ottimizzato per migliorare la SEO.
- DevTools di Chrome: analisi approfondita del rendering
Se si desidera avere una visione più tecnica del processo di rendering, i DevTools di Chrome sono uno strumento insostituibile. Con questo tool possiamo vedere esattamente come vengono caricati gli elementi principali della pagina, verificare quali script o fogli di stile rallentano il caricamento, e controllare la timeline di visualizzazione delle risorse. Una delle funzioni più utili è senza dubbio la capacità di monitorare la cascata delle risorse, che ci permette di isolare eventuali file JavaScript o CSS bloccanti che impediscono al browser di completare il rendering della pagina rapidamente.
Attraverso la scheda Performance, i DevTools forniscono una ripartizione temporale (timeline) che mostra quando vengono caricati gli elementi principali della pagina. Qui possiamo vedere in dettaglio quanto tempo il browser ha impiegato per eseguire il rendering iniziale, evidenziando eventuali problemi legati ai tempi di FCP o Largest Contentful Paint LCP. L’analisi dei long task JavaScript (operazioni che bloccano il thread principale del browser per un tempo considerato lungo) può rivelare ritardi e inefficienze che influiscono negativamente sull’interattività della pagina.
Suggerimenti per migliorare il rendering
Una volta identificati i problemi utilizzando questi strumenti, è possibile lavorare su soluzioni pratiche per migliorare le prestazioni. Alcuni suggerimenti rapidi includono:
- Ridurre la dimensione delle risorse statiche (immagini, video, file CSS e JavaScript) per velocizzare il rendering.
- Ottimizzare il caricamento delle risorse dinamiche: il lazy loading delle immagini, il differimento degli script e l’esecuzione asincrona delle risorse contribuiranno a migliorare il tempo di caricamento iniziale.
- Implementare il rendering lato server o lo static site generation per migliorare il tempo di caricamento percepito dagli utenti e favorire una migliore indicizzazione da parte di Google.
Come migliorare la velocità del rendering tramite ottimizzazione di JavaScript e CSS
Oltre all’analisi, è imprescindibile saper ottimizzare le risorse chiave come JavaScript e CSS, che hanno un impatto diretto sulla velocità del rendering e, di conseguenza, su SEO e user experience. Un approccio inefficace alla gestione di queste risorse può gravemente rallentare il caricamento della pagina, pregiudicando metriche fondamentali come LCP, CLS e INP.
Una delle tecniche più efficaci per migliorare la velocità del rendering è l’implementazione del lazy loading per alcune tipologie di risorse. Il lazy loading consente di caricare solo ciò che l’utente vede immediatamente nella finestra di visualizzazione (viewport), posticipando il caricamento degli elementi che non sono immediatamente visibili a quando sono effettivamente richiesti. Questo è particolarmente utile per immagini, video, o elementi che richiedono JavaScript pesante. Utilizzando l’attributo loading=”lazy” nelle immagini, evitiamo di sovraccaricare il rendering iniziale con risorse che non sono necessarie al primo colpo d’occhio.
L’altra strategia chiave per migliorare il rendering è il caricamento asincrono dei file JavaScript. Usare i tag async o defer nel codice HTML permette di scaricare gli script in background, consentendo al browser di proseguire l’interpretazione dell’HTML e del DOM senza doversi fermare per eseguire gli script. Differire il JavaScript non essenziale è una delle tecniche più efficaci per migliorare il nostro Largest Contentful Paint, perché permette al browser di visualizzare il contenuto principale della pagina senza che il rendering venga bloccato dall’esecuzione di un JavaScript troppo pesante.
Anche i file CSS possono avere un impatto significativo sulla velocità di caricamento della pagina. Quando un browser trova file CSS di dimensioni considerevoli e non ottimizzati, il rendering della pagina può ritardare significativamente fino a quando il CSSOM non è stato completamente generato. Questo può bloccare la costruzione del DOM, rallentando di conseguenza l’intero processo di rendering .
Un approccio per risolvere questo problema è implementare il Critical CSS: si tratta della porzione di codice CSS essenziale per rendere visibile e fruibile la parte superiore della pagina (il cosiddetto above the fold). Includendo queste regole CSS critiche direttamente nell’HTML, permettiamo alla pagina di essere visualizzata in anticipo, senza richiedere un lungo caricamento dell’intero foglio di stile. Dopo il rendering del contenuto principale, il resto del CSS può essere caricato asincronamente.
La minificazione e la concatenazione dei file JavaScript e CSS sono altre tecniche da non trascurare. Ridurre la dimensione complessiva dei file compressi aiuta a velocizzare il processo di download e interpretazione nel browser. La minificazione elimina tutti i caratteri non necessari (come spazi e interruzioni di riga), mentre la concatenazione combina più file JavaScript o CSS in un unico file per ridurre il numero di richieste HTTP, migliorando così in modo significativo le performance del rendering.
I long tasks di JavaScript sono task che bloccano il thread principale del browser per più di 50 millisecondi, ostacolando il rendering e la reattività della pagina. Per contrastare questo problema, si consiglia di spezzare il codice JavaScript complesso in task più piccoli e di usare strumenti come Web Workers, che permettono di delegare il lavoro pesante a thread secondari, migliorando complessivamente l’Interaction to Next Paint.
FAQ: risposte rapide per comprendere e ottimizzare il rendering web
Il rendering è un fenomeno complesso che ha impatti profondi non solo sulla SEO, ma anche sull’esperienza utente. Le seguenti domande frequenti ci aiuteranno a comprendere meglio i vari tipi di rendering e come ciascuno di essi influisca sul posizionamento e sulle prestazioni del sito. Questi concetti sono fondamentali per qualsiasi proprietario di un sito web che desidera migliorare la velocità, la reattività e la visibilità su Google.
Ecco alcune delle domande chiave che emergono spesso quando si parla di rendering web.
- Cos’è il rendering?
Il rendering è il processo attraverso il quale un browser trasforma il codice di una pagina web (come HTML, CSS, e JavaScript) in elementi visivi che l’utente può vedere e con cui può interagire, come immagini, testo e layout. È la fase che rende visibile il contenuto di un sito direttamente sullo schermo del visitatore.
- Qual è la differenza tra indicizzazione e rendering?
Il rendering è il processo in cui Google “esegue” e visualizza la pagina, mentre l’indicizzazione è la fase successiva, in cui la pagina viene registrata nei database di Google e resa disponibile per apparire nei risultati di ricerca.
- Cos’è il rendering lato server e come influisce sulla SEO?
Il server-side rendering (SSR) è una tecnica in cui la pagina viene precompilata sul server e inviata al browser dell’utente già pronta per la visualizzazione. Questo accelera il caricamento visibile delle pagine, offrendo ai visitatori un’esperienza più fluida e riducendo i tempi di attesa. Dal punto di vista SEO, Google riesce a scansionare agevolmente i contenuti, poiché tutto viene caricato e reso disponibile senza l’esecuzione di JavaScript lato client. Tuttavia, l’SSR richiede più risorse sul server , soprattutto per siti ad alto traffico, il che implica la necessità di un’infrastruttura adeguata per sostenere il carico.
- Quali sono i vantaggi del rendering statico per la SEO?
Il rendering statico (SSG) crea pagine precompilate che il server invia già pronte agli utenti. La principale forza di questo approccio è la velocità: le pagine statiche vengono caricate rapidamente poiché non richiedono elaborazioni aggiuntive. Questo migliora le prestazioni SEO, poiché siti più veloci offrono una migliore esperienza utente e sono più facili da indicizzare, specialmente per contenuti statici.
- Il rendering lato client è adatto per il mio sito?
Il client-side rendering (CSR) è adatto per applicazioni interattive, come le Single Page Applications (SPA). Tuttavia, poiché il contenuto viene caricato dopo l’esecuzione del JavaScript, potrebbe ritardare l’indicizzazione da parte di Google, rallentando anche la visibilità nei motori di ricerca. Un approccio ibrido che combina rendering lato server con CSR può bilanciare interattività e SEO.
- Cosa fa Google durante il rendering di una pagina web?
Quando Googlebot effettua il rendering di una pagina, recupera il contenuto (HTML, CSS, JavaScript) e simula il comportamento di un browser, eseguendo tutto il codice necessario per mostrare i contenuti completi. Solo quando tutte le risorse sono state processate, Google può passare alla indicizzazione del contenuto.
- Quali strumenti posso usare per ottimizzare il rendering del mio sito?
Ci sono almeno due strumenti per monitorare e migliorare il rendering del sito:
-
- Google Search Console: controlla le metriche sulle prestazioni e individua problemi di indicizzazione.
- Lighthouse (in Chrome DevTools): fornisce suggerimenti per velocizzare il rendering.
- Cos’è la reidratazione nel rendering web?
La reidratazione si riferisce al processo in cui il JavaScript client “riattiva” una pagina statica pre-renderizzata dal server, aggiungendo interattività. Questo approccio combina l’immediatezza del rendering lato server con l’interattività dinamica tipica del client, migliorando prestazioni SEO ed esperienza utente.
- Come posso migliorare il rendering del mio sito con JavaScript?
Per ottimizzare il JavaScript, si può usare il lazy loading per caricare solo gli script necessari e l’attributo defer per posticipare quelli non essenziali. Il caricamento asincrono aiuta a ridurre i tempi di blocco e velocizza il rendering iniziale. Strumenti come Chrome DevTools possono aiutare a suddividere o ottimizzare le operazioni JavaScript più impegnative.
- Perché il rendering è importante per il miglioramento della UX?
Un rendering rapido riduce i tempi di caricamento e garantisce un’esperienza utente senza interruzioni. Questo mantiene gli utenti sul sito, abbassa il bounce rate e migliora l’interattività, fattori che Google valuta positivamente quando decide il posizionamento nelle sue SERP.