PWAs: what the progressive web apps are and why they are useful
Nearly 45 million people in Italy connect to the web every day, and according to the latest Audiweb data, 87 percent of the total time spent online by adults alone was spent using mobile devices.If we add that some studies note that today 40 percent of purchases are influenced by mobile devices, we well understand that it is no longer enough to focus only on making the site mobile-friendly by ensuring a smooth user experience: to really make a difference it may be the case to invest in a PWA, or progressive Web app, which offers a concrete answer to the needs of users seeking speed, efficiency and accessibility and reaches anyone, anywhere and on any device with a single code base.
What the PWAs are
Progressive Web Apps are a hybrid of a mobile app and a Web site, and thus are Web applications that leverage the latest technology to provide a user experience similar to that of a native app.
This technology runs on the browser, does not require downloads from the app store, contains Web pages just like a site, but at the same time mimics the functionality of a mobile app, a feature that makes it desirable for businesses.
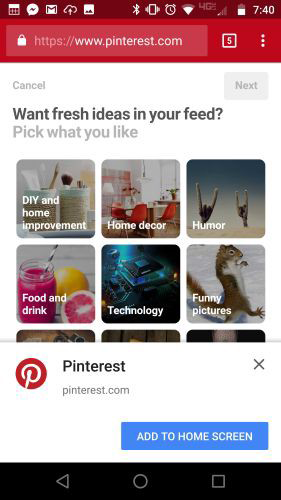
This means, in short, that they can be added to a device’s home screen, send push notifications, and function offline, all without the need to go through an app store. PWAs are built using HTML, CSS and JavaScript, but they make use of modern browser APIs and service worker strategies to provide advanced functionality.
These apps are designed for the everyday user of the site, to whom it also provides many features unique to native apps: thus, they overcome the limitations of sites that lack mobile features that allow them to market properly and interact directly with customers.
In concrete terms-as explained in an article on Google’s thinkwithgoogle, which is pushing hard on the deployment of this technology-PWAs are “a web application that behaves similarly to a native app when used from mobile” and allow the user to “have a faster, smoother experience, just as if they were browsing an app, but without the need to download an app.”
What this means, then, is that thanks to a progressive web app, it is possible to “load site content in advance so that it loads faster, allow the user to add the site to the phone’s home page, and make the content available offline as well.”
Why progressive web apps are useful: main features
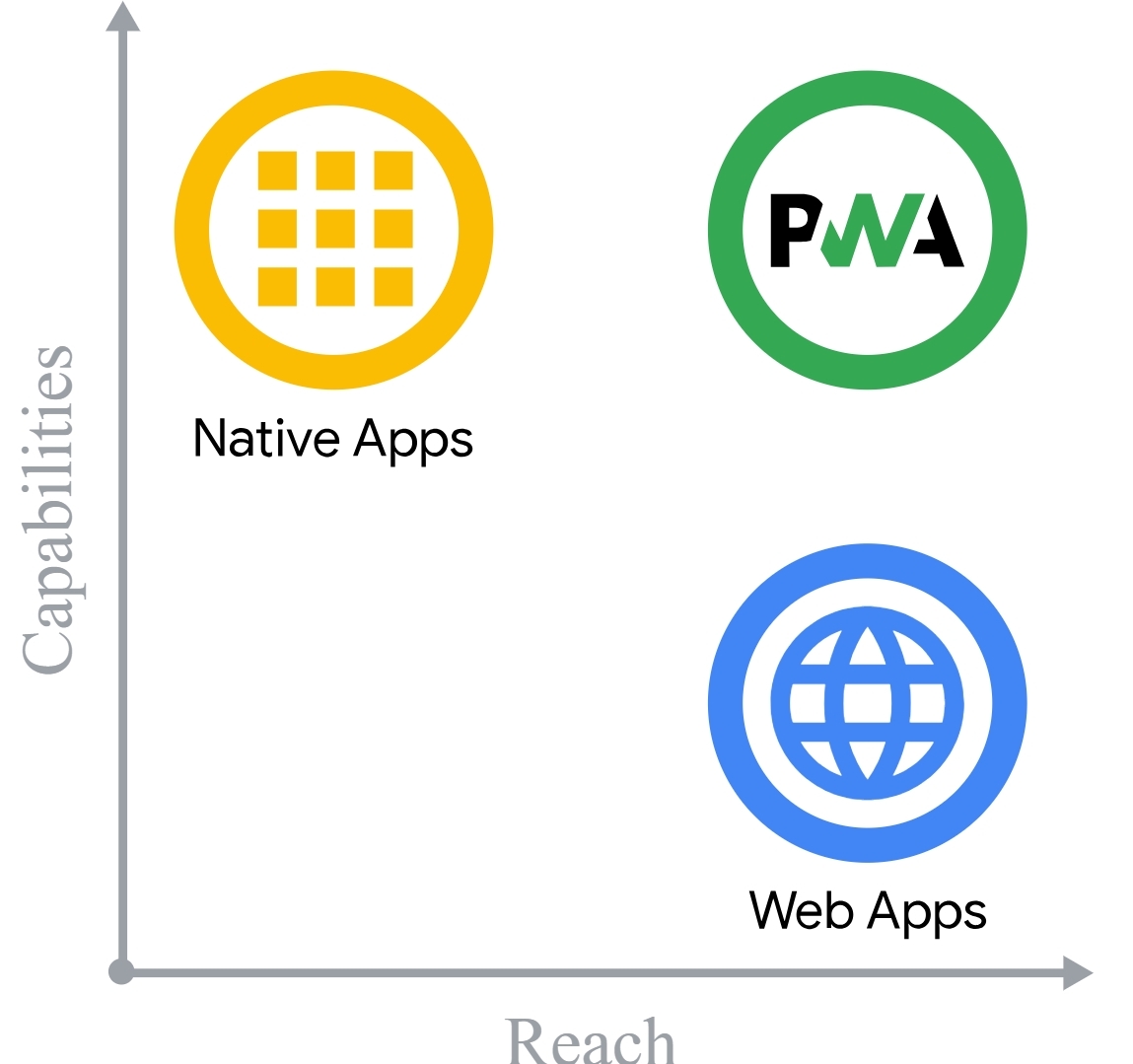
In general, Progressive Web Apps are useful because they bridge the gap between web pages and native applications and solve multiple problems for both users and developers, representing a breakthrough in web design and development as well as a powerful tool for improving user experience and driving business success in the digital age.
PWAs are thus offline web applications that have the coverage of the Web and a set of specific features, a meeting point between classic web technologies and modern native applications, which can be viewed directly on the users’ home screen thanks to the high level of technical development and quality achieved.
PWAs have been talked about for several years already, and in particular they were the focus of panels at Google I/O 2016 and then landed in 2018 within the Windows Store as well, reflecting their rapid deployment related to the inherent features and benefits they offer users (and thus sites).
As mentioned, this technology makes it possible to bring together the qualities of classic site fruition from mobile (through browsers) with those of native apps and helps digital developers build integrated and functional platforms for users and businesses.
For users, they offer a smooth and consistent experience across all devices, regardless of screen size or platform; in addition, the ability to work offline and fast performance even on slow connections make PWAs especially valuable in areas with limited connectivity.
For developers and website owners, PWAs are a way to increase engagement and conversions without the development and maintenance burdens of a native app; moreover, they are indexable by search engines, and thus easily found by users and optimized for SEO, and their progressive nature allows for continuous action to update and improve them without the need to go through an app store approval process.
Your ally for Google success
According to web.dev’s guide, progressive Web apps are designed to be capable, reliable, and installable, and these three pillars transform them into an experience that feels like that offered by a native app.
- Capability
Today the Web is capable enough on its own-for example, we can create a hyperlocal video chat app using WebRTC, geolocation, and push notifications, make the app installable and make its conversations virtual with WebGL and WebVR, and still draw on other ecosystems, such as C, C++, and Rust, declining a mobile format decades of work and functionality on the Web.
Until recently, however, only native apps could really claim these capabilities, but between modern APIs, WebAssembly, and new and future APIs, Web applications are more powerful than ever, and these capabilities are growing all the time. For example, features such as file system access, multimedia controls, app badging, and full clipboard support can now be secured, all potted on the Web’s secure, user-centric authorization model, ensuring that access to a Web site is never scary for users.
- Reliability
A reliable progressive Web app looks fast and reliable regardless of the network.
Speed is key to convincing users to take advantage of the experience we offer: according to web.dev, if page load times go from 1 second to ten seconds, the likelihood of a user bouncing increases by 123%. Performance affects the entire user experience, from how they perceive the application to how it actually works, and people should never wonder whether their interaction, such as clicking a button, registered or not, because scrolling and animation should feel smooth.
Reliability also means that apps should be usable regardless of the network connection: in particular, users expect apps to start up with slow or unstable network connections or even when offline, and that the latest content they have interacted with, such as media tracks or tickets and routes, will be available and usable even if it is difficult to get a request to the server-and, at most, if a request is not possible they expect to be informed that there is a problem, instead of a “silent” error or a total freeze of operations.
- Installation possibilities
Progressive Web apps installed run in a stand-alone window instead of a browser tab: they can be launched from the user’s home screen, dock, taskbar, or shelf. You can search for them on a device and switch between them with the app switcher, making them feel part of the device on which they are installed.
And then, new features open up after installing a PWA: keyboard shortcuts, usually reserved while running in the browser, become available, and it is also possible to set the PWA as being the default app for handling different types of files.
PWAs are reliable, fast and engaging
There are three distinguishing qualities of Progressive Web Apps that are also key to making a mobile friendly site: reliability, speed, and engagement.
- The reliability of progressive web apps
PWAs are reliable because they load instantly and also work offline in the event of network instability or on networks with poor connectivity, eventualities that are always possible in mobile browsing; cached resource pre-memorization also means that you do not have to depend entirely on the network for an immediate and reliable user experience.
- PWAs are fast
We know how much loading speed matters to a user, and Google reminds us that 53 percent of people “abandon sites that take more than three seconds to load”; that’s not all it takes, because later on the user demands speed, smooth scrolling and fast interfaces.
Progressive web apps are designed precisely to respond quickly to user interactions with smooth animations and good scrolling quality.
- PWAs are more engaging for users
The most interesting element of the technology is the one related to engagement: progressive web apps look like native applications on the individual person’s device, do not need a download through digital stores, and help make the user experience truly optimal, including through full screen reading, having a web app manifest file, and sending web push notifications.
A hybrid of mobile websites and native apps
To achieve these goals, PWAs rely on some peculiarities, which realize that hybrid form between mobile version of the site and native app: the structure of the progressive web app displayed by the user recalls that of the web page even in offline mode and when the site content is not responding. The main elements are the header, page layout, and an illustration that warns that the page is loading.
By their very nature, then, PWAs are built following the criteria of adaptive and responsive design: thus, the technology ensures that the user can transition from one device to another (desktop, smartphone, tablet) and enjoy from screens of different sizes without affecting quality.
In their essence, Progressive Web Apps are just Web applications: using progressive enhancement, new features are enabled in modern browsers; using service workers and a Web app manifest, the Web application becomes reliable and installable. If the new features are not available, users still get the basic experience.
How Progressive Web Apps work
Progressive Web Apps are designed to provide a seamless, high-performance user experience.
From the user’s point of view, the operation of a PWA is almost indistinguishable from that of a native app: when we visit a PWA through a browser, we can see that the site loads quickly, even in suboptimal network conditions, thanks to service workers, scripts that run in the background and manage resource caching, allowing the PWA to run offline or on slow networks.
Specifically, users can “install” a PWA on their device, displaying it with an icon added to the home screen, just as they would with a native app-a lightweight installation process that does not require a step through an app store-and then they can launch the PWA in a window without a browser address bar, through a full-screen experience that mimics that of a native app. Push notifications are another aspect that improves user engagement, allowing them to receive real-time updates just as with native apps.
On the developer’s side, creating a PWA means leveraging standard web technologies, such as HTML, CSS, and JavaScript, but with the addition of modern browser APIs and the use of service workers. Service workers are critical in the process of transforming a website into a PWA, acting as a kind of intermediary between the web application and the network and enabling resource caching and offline functionality. This means that developers can program the PWA to load instantly and respond promptly to user interactions, regardless of the quality of the Internet connection.
Another key aspect in developing a PWA is the manifest file, a JSON file that provides information about the web app, such as the name, icons, colors, and screen orientation.This file is essential for “installing” the PWA on the device, as it defines what the app looks like on the home screen and how it should be launched.
Developers must also ensure that the PWA is served over HTTPS to ensure the security and privacy of users; the encryption provided by HTTPS is important not only to protect sensitive data, but also because service workers require a secure context to operate.
In addition, to ensure that the PWA is responsive and provides a smooth user experience on all devices, developers must adopt a responsive design approach. This means that the PWA must automatically adapt to different screen sizes and device capabilities, ensuring that the user interface is always optimized.
What progressive web app means in concrete terms
Let’s delve into the other main features of PWAs, starting with the very term that appears in the name of the technology: they are called progressive because they are based on the principle of progressive enhancement, progressive improvement, which allows optimal use for every user regardless of browser type.
As we said, the user will have the feeling of using a classic mobile app, with the same ease of interaction and the same design (including the icon on the device’s home), but in reality he will be able to count on a much more complete system. The technology of PWAs makes them always up-to-date (thanks in particular to the Service Workers), secure (the HTPPS protocol is used on all content), indexable and searchable on search engines, easily installable (without going through downloading through stores), and shareable via links.
In addition, progressive web apps run on the web, which means greater freedom of design and functionality for the site, and (with prior consent) leverage geolocation services to send users notifications and updates, enhancing the relationship and retention.
Advantages of Progressive Web Apps
So there are many benefits of this technology, both for the developer and the users who use it, and now let us try to define in more detail the main advantages of PWAs over mobile websites and native apps. As mentioned, the main feature is that they work even offline and in the absence of an Internet connection, always guaranteeing a fast (generally faster than site) fruition; they are also responsive, cross-platform and adapt to every operating system and display format.
The other benefits stem from their nature: on the display the user sees a PWA icon to use just like a classic app, plus they can receive push notifications and allow access to certain phone features. In addition, there is no real installation to perform: this allows PWAs not to take up much space in the memory of the mobile device, but also not to go through stores for installation. This is especially good for developers, who have more freedom and do not have to submit to the rules of digital application distribution services.
Strengths of progressive Web apps
It is another web.dev insight that better defines what the strengths of a PWA are from a technical point of view, with the premise that its installable and usable by all users, regardless of size or input type.
- Performance
- Works on all browsers
- Responsiveness
- Customized online page
- It is installable
- It is accessible
- It is indexable and rankable on Google
- It works with any input
- Provides context for authorization requests
- It follows healthy code best practices
In practice, then, with PWAs, connectivity is not strictly required because the app works offline as it does online; moreover, users can use any preferred browser to access the app before it is installed, and they can use it on screens of any size, with the assurance that all content will be available in any viewport size. Still, all user interactions meet WCAG 2.0 accessibility requirements, and it works equally regardless of input type-mouse, keyboard, stylus, or touch.
Why to use a Progressive Web App
According to Google and the proponents of this technology, the site that provides a progressive web app can achieve a number of positive effects, such as gaining greater user acceptance, experiencing greater engagement and resulting in increased conversions. Poking around online, however, some drawbacks and weaknesses of progressive web apps are also pointed out, such as higher battery consumption (the code is high-level and engages the mobile device more in interpretation), compatibility with iOS systems not always guaranteed, and lack of access to all phone functions.
PWAs have speed and usability as their strengths, and they seem to be highly valued by users: according to some Google data, sites that have implemented this technology have achieved positive results in increased page views per session and conversions, but also technical improvements. In particular, an average reduction of 60 percent in the loading time of a page is reported, which is followed by a drastic decrease, up to 70 percent, in the bandwidth used in browsing (about 500k versus the 20 MB of a classic native app).
The most obvious discriminator between PWAs and web apps is in findability: progressive web apps are provided by the sites themselves, and the browser can signal the user to download the technology and create a link on the device’s home page. As mentioned, PWA pages are then indexable by Google and thus can bring organic traffic to the site, while native apps do not travel on the search engine.
Progressive web app success stories
In short, using PWA technologies can prove to be a great way to make our app secure, detectable, linkable, easy to install and update, responsive, and network-independent, and there are several success stories that confirm the effectiveness of this approach.
For example, according to statistics from the PWA Stats site, Starbucks’ PWA has resulted in a doubling of daily active users compared to the previous web version; Trivago has seen a 150% increase in people adding their PWA to their home screen, and the increased engagement has led to a 97% increase in clicks to hotel offers; Tinder has reduced loading times from 11.91 seconds to 4.68 seconds with its PWA, which is also 90% smaller than the full Android app.
The differences between progressive web apps and native apps
At this point, it becomes inevitable to think about a comparison between PWAs and native apps, two of the main ways to enjoy content from mobile devices (in addition to the simple mobile version of pages): summarizing to the fullest, native apps are perhaps the most appropriate form of delivering a rich experience to users, with good performance and the ability to monetize with cost per download or IAP (In App Purchase) features. On the flip side, however, apps need to be designed specifically according to the target platform (and thus also require a greater investment in development) and need significant use of the device’s hardware capabilities, take up more memory space, do not offer real-time updates, and the proposed content cannot be indexed on Google.
The positive aspects of PWAs for business
In many cases, making a PWA is a more immediate and cost-effective choice than the work of creating a native app, which requires more effort in terms of development and control: in addition to the production process itself (including also enjoyment from various devices and operating systems), there is also the need to provide for periodic updates, manage reviews, attract downloads, and so on.
Presence in an app web store – not just the Play Store on Android or the Apple App Store on iOs, but also the Windows Store, Amazon App Store, and, depending on the purpose of the app and the platform, Samsung Galaxy Store, Apptoid, and F-Droid-doesn’t just give disadvantages, really, because it also offers added value in several respects. For example, access to these stores is governed by strict requirements that prevent the publication of many malicious or low-quality apps, so having an app published on these storefronts can increase a brand’s overall trustworthiness in the eyes of customers. In addition, it is possible that Web stores will promote our app “automatically,” so being featured in an app store can give a boost to sales and a quick way to increase brand awareness.
A less positive aspect, also reasoning on economic aspects, is that the major app stores charge a commission on each sale (including paid apps and in-app purchases) that can be as high as 30 percent: to take the example given by Nick Chasinov on SearchEngineWatch, in 2020 Apple grossed $64 billion from the app store.
Apple e Google, different approach to PWA and apps
This explains the different approach the two Web – and mobile operating system – giants have regarding native and progressive web apps.
On the one hand, there is Apple, which prefers to have granular control over the apps and, no less important, over the possible revenue it earns from them (also confirmed by the recent Fortnite querelle), while on the contrary Google supports PWAs and encourages developers to create and distribute them.
The reason is technical and practical: this technology runs directly on the browser used on the mobile device, and even in this area Google dominates the market thanks to Chrome, which is used by more than 63 percent of mobile Internet users, and furthermore its open source Chromium base allows other browsers to use PWAs.
It was with Chromium that the Mountain View giant-along with Microsoft, Intel, Samsung, among others-also launched Project Fugu, which aims to expand browser capabilities and help Web apps “do everything native apps can do,” while preserving the Web’s key advantages of security, low friction and cross-platform deployment.
PWA or native app, what to choose?
In recent years we have been online more than ever before and even the less digitized part of the population has experienced the services offered via the Web: we have “worked, studied, shopped and even opened bank accounts online and now people are more demanding than ever when browsing online,” and it is precisely the user experience that is one of the key issues now and in the near future.
If we are looking for a tool to reach mobile users and, at the same time, to stand out and gain an edge over the competition, we need to study well the features of PWAs and native apps to understand which is the best way to go and which solution offers the greatest benefits.
Why to prefer Progressive Web Apps
Many observers, such as in this Teknicks article, urge you to consider the advantages of PWAs, which first and foremost require less effort (in terms of time and cost) than native apps.
From a development perspective, native apps are coded to run on smartphones, tablets, and other smart devices based on the operating system and hardware associated with the device, using a platform-specific programming language, including Java, which is the most common language for Android, and Swift or Objective-C for iOS. PWAs, on the other hand, are basically app-style Web sites that can be run within the browser of a Web site or installed directly on the device and accessed like a native app, using CSS, Javascript and HTML just like a site.
This makes the development of a PWA much faster and simpler, because the code base is generally suitable for multiple platforms and devices (which makes development and maintenance easier and less expensive) and thus the same version that can be viewed seamlessly on almost any mobile device Web browser.
Because of this scalability, developing a PWA is a lot cheaper than developing a native app, which usually involves creating versions to fit each device we plan to support (by device type, operating system, screen size, and so on). In addition, app updates can also be confusing or problematic, because it is necessary to first get each update approved by the stores, and then verify that users actually download and update the app.
With PWAs, on the other hand, it is sufficient for users to have a browser and know the URL of the site; therefore, it is much easier to be able to reach a wider audience, with the changes and updates not requiring approval or additional user installation.
The features of progressive web apps for users
Because of their characteristics, PWAs can therefore prove to be very advantageous especially for a small company or startup, because as mentioned they require less development both in terms of time and cost.
However, it is also important to evaluate their effect on users, which may have positive aspects and others less so than native apps.
For example, it is definitely an advantage that PWAs are smaller in size than native apps, and thus weigh less on the memory of users’ devices; also, being accessible directly from browsers or links, people can reach the PWA by typing its URL, but also bookmark the link, add it to the home screen, and share it conveniently.
PWAs then also have offline accessibility, as they can cache information for later use, and serve users with text style sheets, images and other web content even before a web page is fully loaded, as this article by Richa Pokhriyal notes. Also important is adherence to security parameters, because-in addition to moving in an environment governed by the HTTPS protocol-compared to traditional mobile sites, “progressive Web apps provide additional layers of security, using only HTTP cookies/JavaScript readable cookies along with authentication tokens/CSRF.”
However, there are other less beneficial elements, including the inability of a PWA to access some device features such as proximity sensor, ambient light detection or smart lock – while still supporting features such as GPS, mobile payment, push notification, and camera access.
The features of native apps and why to prefer them
In contrast, specific app development is a good choice when the goal is to acquire mobile-only users. These apps are called native because they are written in the language of the operating system of the device on which the app is installed and do not offer access options from a browser.
Compared to mobile sites, an app has fewer limitations and provides a native experience to a user, allowing a brand to reach more customers, improve their experience, and increase brand reputation in the online space.
Investing in a native app means creating a complex product with greater ability to control user operations-and in fact they are widely used for home banking, social media, or dating platforms; this technology must offer a deeper level of consistency across the board and is preferable when creating high-security apps that must handle aspects such as sensitive customer data in areas such as finance, health, or banking.
In addition, a native app improves speed and UI management: loading time, for example, is much faster because it directly uses the device’s operating system and is not at all limited by the quality of the Internet connection or the device’s operating system. And apps make more effective use of the latest smartphone features, such as geofencing, sensor detection, and more.
At the same time, this solution allows us to increase brand credibility, because having a high-quality app published on one of the top stores from Apple, Google, or others will help us increase perceived reliability among customers.
Some reasons to develop a PWA and not a native app
From what has been written, it seems clear that going for a Progressive Web App is a beneficial choice for those doing business online, because it can help achieve certain business goals and improve profits more quickly and less laboriously than the main alternative.
Specifically, there are at least 4 reasons that may convince you to work on developing a PWA instead of a native app.
- Speed of connecting with users
Consumers have several options for “browsing news, buying clothes, and watching videos”-if our site doesn’t keep up, users will take their attention and spending power elsewhere.
Studies indicate that the attention span is 2-3 seconds, so it is important to have a fast loading solution, which usually a mobile web page cannot guarantee. In contrast, PWAs use background cache data and offer faster loading speeds, which improves the customer experience each time they visit the page and also pleases Google’s algorithms.
Just to give examples, in years past Forbes’ site took three to 12 seconds to load completely-these delays caused a 53 percent user abandonment rate, but when the company switched to a PWA, browsing sessions increased by 43 percent.
- SEO detectability
In addition to ensuring speed (which affects page ranking), PWAs are also SEO-friendly: since they are hosted on the Web, their content is indeed visible to search engines and can be indexed directly on a search engine, just like any website.
Manage all SEO aspects
Native apps, on the other hand, are published on multiple app stores and must strive to become more visible so that they can be installed more by users; to improve the detectability of apps, owners should have an effective app store optimization strategy, but they are still constrained by the requirements and rules of the stores. Typically, only the app’s profile page is listed in Google search results, and this the companies to rely on the description, images, and positive reviews to improve visibility and get more downloads.
With a PWA, we then have the same unlimited flexibility as a site to create personalized user experiences and optimized resourceful content that can rank on Google and leverage all SEO strategies.
Concretely, this can increase our ability to generate traffic and leads. For example, when Alibaba turned its website into a PWA, it recorded 76 percent more conversions.
- More opportunities for engagement
PWAs support push notifications, creating opportunities for companies to reach customers with personalized product recommendations, news updates, and other relevant communications, all of which can improve customer engagement and increase brand loyalty.
Recent studies report that despite the continued increase in the use of mobile devices for browsing, users are not highly engaged on mobile Web sites, and those with a PWA perform better in this regard. Specifically, the average bounce rate for a PWA is 42 percent lower than for a responsive website, while mobile sessions are up to 80 percent higher, loading time reduced by 85 percent, and engagement 154 percent higher.
This translates into better customer engagement and more sales opportunities for a company developing a progressive web app.
- Increase of conversions
Closely related to increased engagement is also a maximization of conversions: through a PWA, as mentioned, we can send in-app/push notifications, personalized emails and create engagement on social platforms with mobile marketing tools that increase conversion rates.
Data show that developing such technology helps significantly improve site sales rates, and according to Google, an average PWA increases conversions by 52 percent. Crédit Agricole Italia’s results are even better: in just three months after the development of a PWA, comparing browsing data between “those who install PWA on their smartphones compared to those who browse the site normally,” it shows a 33 percent increase in sessions per user, a 143 percent increase in average session duration, and a 25 percent reduction in bounce rate, but above all a 99 percent higher conversion rate for users with PWA installed.”
When to bet on a PWA
Now that we know (even better) what the main features and functions of a PWA are, we can also understand when we can benefit from choosing this technology and when, on the other hand, it might be better to develop a native app.
This choice should be based on our business goals (improving conversions, traffic and user experience), target audience, budget and recommendations of a web app development company, always within an effective overall mobile marketing strategy.
PWA can become the ideal solution, in particular:
- If we have an e-Commerce site and want to be able to better engage customers or get new ones, but do not have the resources to develop and maintain multiple apps on different storefronts.
- If we want our app to reach many people in a very short period of time, in addition to the distribution channels we already leverage, as it is easy to share a URL link or even gain a feature in Google search results.
- If we are a young company that wants to stimulate user engagement, because it does not require any downloads or installation, but at the same time allows us to interact with customers through features such as push notifications.
- If we want to integrate and increase website traffic.
More generally, a PWA is a faster and more cost-effective choice than creating an app from scratch, and it is no coincidence that many major brands, including Starbucks, Twitter, and Uber, have focused on PWAs within their web strategy, in addition to native apps, to meet the needs of their users holistically.
Ultimately, if we need an app that is easy to configure and update, versatile, and works on a wide range of devices, then a PWA is probably the right choice because of its scalability and lower cost of entry, as they will allow us to focus our efforts on a single front that prioritizes user experience, instead of wasting energy on multiple native apps designed for different operating systems, with limited visibility on search engines.