Optimizing images for SEO: the complete guide [2024]
Compressing size, using the latest formats, managing file names and alt text: these are some of the essential steps forSEO optimization of images, an activity to which we do not always give proper attention. When it comes to SEO, in fact, many focus exclusively on text and keywords, ignoring how much images and proper SEO optimization can be a significant source of organic traffic. So let’s set out to discover techniques and interventions to better manage the images we publish on the site, with all the key steps to improve search engine rankings and Google Images, but also to have tangible benefits such as refining the user experience and making the site faster and more user-friendly.
What SEO image optimization means
Optimizing images SEO means applying a series of techniques and best practices to improve the way website images are interpreted and evaluated by search engines.
The main goal is to improve website visibility in search results, increase organic traffic, and improve user experience.
Indeed, in the age of the attention economy, images are not just ornaments for our content, but powerful tools that can influence website traffic, impact user navigation and, most importantly, boost SEO.
The first thing to understand is that images require more data than textual content, and this can greatly affect page load time, with all that that implies for ranking and UX.
The optimization process involves several steps, including reducing file sizes using compression tools such as TinyPNG and ImageOptim to make pages load faster, and choosing the most suitable formats such as JPEG, PNG, WebP and AVIF depending on the specific needs of the images. Also important is the proper use of the Alt Text attribute, which details the visual content allowing search engines to better understand the context of the image. Optimizing file names by including relevant keywords and creating sitemaps for images facilitate better indexing by search engines. Finally, implementing techniques such as lazy loading and ensuring that images are responsive, that is, that they automatically adjust to screen size, helps to further improve site performance.
Imageoptimization: the importance of visual elements for SEO
SEO optimization of images is therefore not just about improving search engine rankings, but about creating a superior and more engaging user experience.
On the other hand, not too long ago Google’s Gary Illyes emphasized precisely the importance of optimizing multimedia elements in the content of a page, saying on Reddit that “Google Images and Video search is often overlooked, but they have massive potential”-that is, translated into Italian, the system of “Google video and image search is often overlooked, but they have massive potential ” for sites and for SEO.
The relevance of images to SEO and to a site’s success can be understood by referring to some (albeit somewhat dated) statistics: research by Sparktoro, for example, revealed that Google Images is practically the second most used search engine by U.S. users, behind only the traditional Google Search system and even ahead of Bing, Yahoo! and other competing search engines.
Rand Fishkin’s latest surveys also confirm these data: if it is true-as statcounter still certifies-that Google holds 91 percent of online searches worldwide and the closest competitor is Bing with about 3.7 percent of preferences, going deeper into the study the value of Mountain View’s other properties emerges. In fact, nearly 30 percent of all clicks (in the United States, but the trend is similar virtually everywhere) end up at Google-owned platforms, starting precisely with YouTube and Google Images, which are thus in effect the largest referral domains for web traffic.
And so, we can say with some degree of approximation that the Google Images search mode alone holds more than 20 percent of all user-generated queries on the top 10 search engines used in the United States. So every day hundreds of millions of Americans (and others) take advantage of the system to visually discover and explore content on the Web – and it is no coincidence that the image search system is constantly evolving, also taking advantage of technological advances and smartphone applications, such as Lens, a sign of how hot this front is and how much the American company is investing in it.
It is Google itself then that unveiled that 50 percent of online shoppers admit that product images influenced them when making a purchase, while on the other hand, a Visual Objects survey of 500 small businesses highlighted that about a quarter of entrepreneurs say it is the visual content published on the Web site that makes the difference.
To summarize: a significant amount of online searches are directed to Google Images, because many users search for specific images for various purposes, from visual inspiration to product purchases, and thus this “parallel engine” can be an important source of organic traffic, and not just for online shopping sites.
Optimizing images can then help us intercept this traffic and direct it to our site.
For Google, images are a signal of relevance.
But there is also another aspect–technical, in this case–that we may not be paying due attention to with respect to the SEO potential of images and multimedia elements, and it was Illyes again who pointed this out.
The image recognition technology used by Google is a relevancy signal for on-page content indexing.
This means, in other words, that using random or simply nice images to create engagement with readers may not be a winning strategy if we want Google’s algorithm to identify that resource as relevant to the page and the content on it. Better to choose photos and graphics more strategically, then, because such media provide immediate support for the user experience, bring additional value to onpage content, and allow people to visually find more products directly from image search.
Why optimize images for SEO
To recap and summarize, we can then say that optimizing site images is a strategic activity because:
- There is huge traffic potential
According to up-to-date data, Google holds 91% of online searches worldwide. Among these searches, a significant amount is directed to Google Images. Many users search for specific images for various purposes, from visual inspiration to purchasing products. Optimizing images can help us intercept this traffic and direct it to our site.
- Incredibly high visibility
Being part of the Google ecosystem, Google Images gets tremendous visibility. Many users prefer to search through images when they need to find visual products, tutorials, infographics and more. Ranking high in Google Images results can significantly increase the likelihood that our content will be seen.
- Strengthening the user experience
Optimized images not only make the site faster and improve the overall user experience, but are also accessible to a wider audience. For example, the proper use of alt tags makes visual content usable even for users with visual impairments.
- Competitive advantage
Many websites still neglect image optimization, focusing only on text and links. Taking advantage of this gap can give us a significant competitive advantage: our SEO strategy will be more robust and versatile, covering more aspects of search engine ranking.
Image optimization, the most important pointers
In short, images are a powerful tool to be used strategically and carefully, because they are a ranking factor on Google and an important channel for attracting organic traffic to the site through the parallel Google Images search engine, which offers a direct link to the site that uploaded the resource, or for increasing conversions.
It is therefore important to know the rules for optimizing images on the site for SEO, i.e., techniques and tools that can help us optimize images and multimedia content published onpage, allowing us not to weigh too heavily on site performance, and also some tricks to be able to improve results in Google Images, which can become an important source of alternative and strategic organic traffic.
Again for simplicity and speed, here are the basic interventions to be made routine in our optimal image management activities:
- Reduce file size. Images should be compressed to reduce their weight without compromising visual quality. Lighter images load faster, improving page load time.
- Using the most suitable formats. Select the image format (JPEG, PNG, WebP, etc.) based on the type of image and intended use. For example, JPEG is usually best for photos and images with many colors, while PNG is useful for images with transparency.
- Descriptive file names. Use relevant and descriptive file names, including with relevant keywords. For example, “red-sports car.jpg” is considered a better name than “IMG1234.jpg.”
- Alt tag attribution (alt attribute). Insert descriptive and relevant alternative texts (alt tags) for each image. These texts not only help search engines understand the content of the image, but are also useful for accessibility and for users using screen readers.
- Image Responsiveness. Ensure that images are responsive, meaning that they automatically adjust to the screen size of various devices.
- Lazy Loading. Implementing lazy loading, or deferred loading of images, allows images to load only when the user scrolls to them, improving initial page load times.
- Image sitemap. Create and submit an image sitemap to search engines to help crawlers locate and index all images on the site.
- Use of structured data. Implementing structured schema markup data for images helps search engines better understand the context of the images.
- Optimization for Google Image Search. Ensure that images are optimized for Google Image Search by using relevant titles, descriptions, and text next to the image.
Curate and enrich the user experience with images.
Google also gives us some general guidance on image management for SEO: “To improve the visibility of your content in Google Images,” they tell us, you must “focus on the user by providing a fantastic user experience,” which translates in practice to “designing your pages for users, not search engines.” There are six steps to take care of to achieve the goal:
- Provide good context. Visual content should be relevant to the topic of the page, and it would be best to include images “where they add original value to the page.” Perhaps superfluous annotation, Google “discourages pages where neither images nor text are original content.”
- Optimize placement. Images should be placed near relevant text and, when appropriate, at the top of the page, which is the most important section.
- Do not embed important text inside images. According to Google, it is best to avoid “embedding text in images, especially important text elements such as page headers and menu items,” since not all users can access them and translation tools do not work on images. To ensure that content has maximum accessibility, it is more correct to keep text in HTML and provide alternative text for images.
- Create informative, high-quality sites. You must always ensure quality: the “content on your web page is just as important as the visual content for Google Images,” because it provides context and makes the results more interesting. In practical terms, “content on the page can be used to generate a text snippet for the image, and Google considers the quality of the content on the page when ranking images.”
- Creating device-compatible sites. There is, of course, no shortage of reference to the need to design a site “for all types of devices and sizes,” one that is mobile friendly and effective for all users.
- Create a good URL structure for your images. As is the case with classic search, “Google uses the URL path and filename to help it understand your images,” and so you would need to “organize your image content so that URLs are constructed logically.”
Optimizing images for website, the complete guide
To make it really profitable to publish images on our site, we need to keep in mind two decisive elements: we need to simplify Google’s crawl and index operations, first checking that we have not blocked resources in the robots.txt file, and use image sitemaps to increase the likelihood of media appearing in Google Images search results. Then, to take advantage of new features, or even carousel and rich results in SERPs, it is good to add structured data to the image, which can be used by Google as a media result to show to users.
Doing SEO with images: ranking in Google Images.
What is perhaps the most important key to getting better results and ranking first in Google Images , however, is the SEO optimization of multimedia assets, which need as rigorous care as the textual content of the page. Wanting to summarize brutally, we can say that we need to choose images that are as unique as possible, to be marked appropriately by making titles and descriptions that are relevant to the context of the page.
Writing good titles and descriptions of images for SEO
Let us reiterate again what are the basic concepts on the topic of SEO image optimizations: a first and simple method of image optimization is the actual name of the media file, in which carefully chosen keywords with which the image might rank in Google Images should be included, omitting stop words (such as prepositions) and using a URL structure with keyword separation with minus hyphens (and not underscores, for example).
Alt and title tags as SEO elements
Of the most certain ranking factors, alt tags and title attributes are the easiest settings to enter (through any text editor) and help images rank higher in search, but more importantly they create page relevancy and improve user experience: in short, they allow the site to benefit from SEO and usability advantages.
These attributes are also used by the search engine to understand the context of the page, and particularly in the case of links from images they provide information regarding the target page. The advice for optimizing the title and alt tag of images is to use different content, trying to respect grammar and not forcing with keyword insertion or with keywords that are not consistent with the content.
Image optimization, for eCommerce can improve conversions
Even more specific are image SEO optimization techniques for eCommerce, which should devote specific care to such elements that, as the data cited above shows, can really be a tool for increasing conversions through direct traffic from Google Images. Therefore, it might also be useful to add product-specific indications (such as model number, SKU or ISBN codes) in alt attributes to appear in related queries, which can be very precise.
Image SEO: choosing the right formats, sizes, and dimensions
With mobile overtaking desktop, we know how much speed matters to Google and users.It is easy to understand that image file sizes can disproportionately affect page load time, so it is important to know the characteristics of media formats and how to compress their weight without losing quality.
For example, the most widely used and most SEO friendly file type is the JPG, which provides the best ratio of quality to quantity with better compression levels; PNG is generally heavier but has a much higher rendering quality. A practical solution is to save images as progressive JPGs, meaning that they are shown progressively as they are loaded on the page.
Techniques and tools for optimizing images
Formats such as SVG or GIF should instead be used in a well-defined manner. GIF files, in particular, should be reserved only for on-page insertion of simple animations that do not require wide color scales, while for long, large animated images a true video format could be used by optimizing the dedicated video sitemap. The Google PageSpeed and Google Lighthouse tools actually recommend even more specific compression formats, but these are not yet compatible with all browsers, but some CDN providers offer Progressive Web conversion when visitors use the relevant browsers.
What is crucial to keep in mind is the actual file size, expressed in Kb, which should never be less than 100 kb to ensure optimal quality and not exceed 2 MB, with exceptions for banners or really special images. CMS editors such as WordPress, for example, allow images of a maximum size of precisely 2 MB to be uploaded.
Guidance on the size of multimedia elements
Regarding the image height and width measurements, you need to consider various elements related to the usability of the image from various devices, such as not choosing widths greater than those valid for the most popular desktop screen resolutions (i.e., 2,560 pixels), otherwise browsers will automatically reduce the images, and to check that your CSS makes the images responsive. Depending on the visual needs of the site, then, you can consider saving different versions of the same image in different sizes to dynamically serve the most suitable image based on the user’s screen (mobile, tablet, expanded or resized desktop window, and so on).
The loading of images on pages
The last point we invite attention to is the on-page image loading system: although the HTTP/2 network protocol has improved the process of loading multiple images simultaneously, lazy-loading below-the-fold continues to be a solution that can provide significant performance improvements in some cases.
What is lazy loading of images
The expression lazy loading refers to a technique that allows asynchronous loading of certain resources, such as precisely images, which appear on the page only when needed by the user. In more practical terms, Image Lazy Load is an “energy-saving” method of having images load off-screen (belowthe fold, i.e., at the bottom and invisible part of the display) only when the user reaches the portion of the page where they appear.
Although this technique can improve page speed, because it makes only above-the-fold images load on opening (thus immediately visible from the first moment the site is opened), if not implemented correctly it could negatively impact image indexing: again, image sitemaps solve the problem because they signal the presence of the resource.
The 7 tips for optimizing images and performance
But let’s go even deeper on these issues, thanks to the guide published on web.dev, which offers us a 7-step path to succeed in achieving the goal (or rather, goals) of image optimization to minimally impact site performance, through the use of some tools and techniques that actually turn out to be quite simple even for the less experienced.
- Use Imagemin to compress images
- Replace animated GIFs with videos for faster page loading
- Use lazysizes for lazy loading of images
- Offer responsive images
- Serve images with correct dimensions
- Use WebP images
- Use image CDNs to optimize resources
Compress images with specific systems
It is Katie Hempenius, software engineer at Google, who describes the process to effectively use Imagemin, a tool available as both a CLI and an npm module that allows you to perform image compression without losing quality. The starting point is pretty clear: uncompressed images bloat pages with unnecessary bytes, partly because an average user will not realize the difference in quality.
A pass through Google Lighthouse allows us to check out opportunities to improve page loading by compressing images, while using Imagemin turns out to be “an excellent choice” because the software supports a wide variety of image formats and is easily integrated with compilation scripts and tools.
Without going into too much detail, with the tool one can decide whether the compression should be “lossy” or “lossless,” that is, how much data to lose; obviously, lossy compression reduces the file size, but at the expense of the possible reduction in image quality, while in the other type there is no loss. In Googler’s experience, however, it is precisely the lossy mode that generally proves to be the best, because it allows the file size to be significantly reduced and the compression levels to be customized to meet requirements.
Converting heavy gifs to other video formats
The second point is entrusted to Houssein Djirdeh, another member of the Google team, who offers some technical advice related to the inclusion of on-page animations: to make loading faster, he says, better to use videos instead of gifs. There are many reasons for this, starting with the fact that animated gifs can have really huge weights.
Djirdeh reassures us, however: converting large GIFs to video is a process that requires relatively quick work, yet offers great results in terms of saving users’ bandwidth. Again, the first step is to check on Lighthouse for actual gifs that can be converted, while the suggested software to perform the task is FFmpeg, which precisely turns the animation into an MP4 or WebM video (a format not supported by all browsers).
The savings between the weight of a gif and video is evident: in the example provided, we go from the 3.7 MB size of the initial animation to the 551 KB of the MP4 version, down to the 341 KB of the WebM version. Through certain commands and elements (such as <video>) you can set up videos that have the same peculiarities as gifs, and thus have automatic play, continue in a loop (but you can also decide to stop continuous playback), and are silent.
Using lazysizes for lazyloading images.
It is Katie Hempenius again who explains how to use lazyloading for images, or “slow loading” that allows you to schedule on-page resources to load when they are needed, rather than in advance, and thus avoid having to wait for even unneeded resources to load completely. Images that are off-screen during the initial pageload are ideal candidates for this technique, and the use of lazysizes makes this strategy very easy to implement.
Lazysizes, the main library for performing the task, is a script that intelligently loads images as the user moves through the page and prioritizes the resources that the user will encounter immediately. It is considered a good choice because it is highly performant in detecting the visibility of page elements.
Use responsive images
The next piece of advice is easy to understand: it is Hempenius again who points out how using responsive images can solve slow loading problems, because “publishing desktop-sized images to mobile devices can use 2-4 times more data than necessary,” while a different approach to media content-going beyond the general responsive site-allows serving different sized images on different devices.
In addition to recommending some tools to perform the task (sharp npm package and ImageMagick CLI tool, but also Thumbor and Cloudinary), the Googler expert also answers a frequently asked question, “How manyimage versions should I create?” Obviously, there is no single or correct answer, but “it is common to serve 3-5 different sizes of an image: serving more image sizes is better for performance, but it will take up more space on servers and require writing a bit more HTML.”
Image attributes
Also important is knowing which attributes of the <img> tag to use to achieve the desired result:
- srcset – is a comma-separated list of image filenames and their width or density descriptors; the width descriptor prevents the browser from downloading the image to determine its size.
- sizes – the size attribute tells the browser the width of the image when it will be displayed, but has no effect on the display size (CSS is still needed). To determine the image to load, the browser uses this information, along with what it knows about the user’s device, i.e., size and pixel density. All else being equal, a high pixel density display will appear sharper than a low pixel density display, so multiple versions must be used if we wish to provide users with images that are as sharp as possible regardless of device pixels.
- src – the src attribute makes this code work for browsers that do not support the previous attributes, allowing the resource specified by the src attribute to load.
Providing correctly sized images
We continue again with very practical advice, starting with a rather common oversight: not resizing an image before adding it to the page, which then is wasting user data and hurting page performance. Katie Hempenius still suggests checking Lighthouse to identify images that are the wrong size, but she also clarifies how to determine the right size.
According to Googler, this topic can be “deceptively complicated,” and there are two types of approaches, one good and one better: both use CSS units and allow for improved performance, but the second requires more effort and time to understand and implement, for better results nonetheless.
- The good approach is based on relative and absolute units: the former allow the image to be resized to a size that works on all devices, while the latter indicates an exact match to display sizes. The DevTools Elements panel can be used to determine the size at which an image is displayed.
- Thebest approach is more time-consuming: one must first set absolute units with the image attributes srcset and sizes, and then relative ones using responsive images. The starting point is always that an image that works on all devices will be unnecessarily large for smaller devices, and so you can set sizes more appropriate for different devices.
There are also tools that can support this work, such as ImageMagick to resize images down to 25 percent of the original and to scale it down to fit “200px wide by 100px tall.”
Take advantage of the WebP format
Even more straightforward is the sixth tip, which is to use the WebP file format instead of the other types. The reasons are obvious: WebP images are smaller than their JPEG and PNG counterparts, with an average reduction of 25-35% on file size, which then affects page size and improves performance.
Two giants such as YouTube and Facebook also use these files: on YouTube, switching to WebP previews generated a 10 percent faster page load; by switching to the new format, Facebook, on the other hand, experienced a 25-35 percent savings over JPEG file size and an 80 percent savings over PNG files.
Using image CDNs to optimize resources
Katie Hempenius’ final tip concerns image content delivery networks ( CDNs ), which, according to Googler, are excellent for optimization because they save 40 to 80 percent on file size.
CDNs are systems that specialize in image transformation, optimization and delivery. For images uploaded through them, the resource URL indicates not only which image to upload, but also parameters such as size, format and quality, simplifying the creation of variations of an image for different use cases. They differ from image optimization build scripts in that they create new versions of images when they are needed, and thus are generally better suited to creating highly customized images for each individual client than build scripts.
How to choose an image CDN
There are many good image CDN network options: some providers have more features than others, but probably all allow you to save bytes on images and thus load your pages faster. In addition to feature sets, other factors to consider when choosing a network are cost, support, documentation, and ease of installation or migration.
How to have faster images on your website
Also speaking on the topic of technical image optimization recently was Martin Splitt, who devoted an episode of his “SEO Made Easy” series on YouTube to presenting four techniques for uploading images faster to the site so as to provide a better user experience.
“Uploaded images can add a lot of value to a site: they set the tone, provide a visual first impression to visitors, and, as they say, a picture is worth a thousand words. But that comes at a cost,” warns Google’s Search Developer. Images often “represent a significant portion of a website’s download size and often make a site slower than it should be.” If used incorrectly, in fact, visual assets can not only cost time and money when downloading, but also cause layout shifts as they appear on the site and move things around, annoying users-they are in fact a critical element for CLS, which we know is one of Google’s Core Web Vitals.
So here is where Splitt provides 4 tips for “faster” images on our sites.
- Use the right format
We evaluate well the image format we use based on the types of images we publish. There are many different formats: some of them are classic, such as JPEG, PNG or GIF, and some are newer, such as WebP or AVIF. It is not always easy to choose which format to use for an image, unfortunately, warns the Googler, but there is a way to “play with images to get an idea” thanks to squoosh.app: here we can upload an image, change the settings, and get a side-by-side comparison of different formats and settings.
- Check image compression settings
The correct approach should be to “compress images as much as possible without losing more quality than we can accept.” And, indeed, Splitt suggests testing the various possible settings and, once the right compromise is found, automating most of the image conversion and compression, but making sure to verify the results. Some images may in fact look worse than we desire, and it may then be necessary to manually adjust the settings for those images.
- Responsive dimensions
“If we think about it, photos and videos from the last vacation look great on the phone, but they may not look as good on larger screens. We can use that to our advantage,” Splitt tells us. If users are using devices with small screens, our images might look great using smaller sizes and more compression. We can then provide larger, higher quality images to users visiting on larger screens. To do this, we can use the <picture> element or the srcset attribute on image elements. This way, the browser will choose the best image for the device, and Google Search will use the fallback image. We can also add structured data to inform Google Search of other available versions.
- Lazy-loading
Last but not least, Splitt also recommends using lazy-loading where appropriate. This means, for example, delaying the loading of images that are not immediately visible when loading the page, such as those positioned below-the-fold, below the first immediately visible scroll: in this way, images will only load when the user scrolls down and they are about to enter the field of view.
To do this, just use the HTML loading attribute, which works in all modern browsers (while older browsers simply ignore it): this reduces data transfers for images that may never appear because the user doesn’t scroll down far enough to see them. But we should not use this technique for all images, as it has disadvantages for images that are immediately visible.
Optimizing images for web: the 8 best practices for memorable visual content
Instead, there are 8 suggestions from Sara Paul, an expert at Nielsen Norman Group, the world’s leading search-based user experience group, who presents us with precisely eight best practices for memorable images that apply to both e-Commerce and generalist sites.
The starting point of this contribution is interesting: relevant, high-quality visual elements placed alongside related text can improve users’ ability to understand and remember products and information. However, to truly function as an effective medium, visuals must be relevant and specific to the particular context, be accompanied by explanatory text, and not overwhelm users. For this, it can be useful to test images to make sure they actually work, rather than being an element that simply wastes screen space.
Here are the key points to take care of:
- Choose or create relevant visual elements.
- Avoid stock photos.
- Show products in a realistic context.
- Place images near relevant text.
- Avoid too many images.
- Choose high-resolution photographs.
- Consider how images might be interpreted in different cultures.
- Test the visual elements.
Let’s go into detail.
- Choose or create relevant visual elements.
Images exist alongside other content, and users leverage this content to interpret it-in fact, according to NNG studies, people focus more on images that reinforce textual content. Designers should therefore choose images that promote the key message users need to take in; that is, they should think of images and text as two different channels they can use to convey their message and reinforce it.
Irrelevant visual elements represent a missed opportunity and may reduce the memorability of the message.
Two exemplary cases are shown in the article: the image on JacksonHewitt.com shows a family dressed in winter clothes having fun with streamers, which is not relevant to the text content of the tax service and, as a result, fails to reinforce the content and memorability of the service.
In contrast, TurboTax presents an image of a call with a certified public accountant and a tax refund notice: in this case, the connection between the image and the content is strong, so the message and image reinforce each other. The content is easy to understand and memorable.
- Avoiding stock photos
This is advice that applies especially to e-Commerce sites or those who want to promote their brand in some way. Stock photos are useful, but often generic and not specific to the proposed content, and inevitably, other sites, products, or competitors may use the same image.
This causes (two) other problems: users tend not to pay attention to photos they have previously seen elsewhere, and it also decreases the likelihood that they will remember them.
Again, Sara Paul provides two examples: the negative one comes from the Lenovo Support Services product categories, which publish stock images that are not specific to Lenovo or the navigation categories. These images were not memorable and did not help convey the capabilities of the various levels of support.
Instead, Notion’s product features were represented by unique screenshots of the actual tool interface: these images made the different capabilities more concrete and increased the memorability of each feature.
- Showing products in a realistic context
To increase the memorability of the product and product visuals, Paul suggests showing the product in the context in which it will realistically be used. These types of visuals will support users’ understanding of the product and help them remember it.
We can refer to two aspects in particular:
- The environment: where and when the product is used (e.g., location, time of day, socially or alone). These elements can help communicate the primary purpose and function of the product.
- Target audience: who will benefit from the use of this product.
The positive example here is Therabody’s SmartGoggles product page, which showed a photograph of the product being used by a user at home while sleeping. Less well, on the other hand, was Notion: although the illustration chosen was intended to show that the product can be used in various contexts, it lacked realism and required too much work to grasp the message.
- Place images next to relevant text
In addition to choosing relevant images, designers should strategically place images near related text content to facilitate comprehension and memorability. Also, if the site is responsive, it is important to ensure that the proximity of the text and associated images is preserved across all screen sizes.
On the Cigna website, an image of an elderly man with a birthday cake accompanied the text “Are you turning 65?”: the positioning of the image effectively supported comprehension of the content. However, on the mobile version of the same Cigna.com website, the image were not in the same window as the “Turning 65?” text, but farther away: as a result, participants in the usability test incorrectly assumed that the image went with the dental care content and were confused.
- Avoid the use of too many images
Too many images can be distracting and make each one less impactful. Better instead to select only a few solid images that communicate the key concepts of each page.
Hallmark’s homepage features ten similar images above the fold: the number of images weakens the visual hierarchy of the page because the eye is overwhelmed and does not know where to focus. In this case, less is more.
Instead, The Paper Store struck the right balance, with five distinct images representing unique product categories: the page has a clear visual hierarchy, each visual element communicates a clear message, and the whole is not overwhelming.
- Choosing high-resolution pictures
This may seem obvious, but in practice this is not always the case. Low-resolution images appear blurry and may lack important details; as a result, they are often more difficult to understand and remember.
Take, for example, the Hewlett-Packard Laptops page: here the image of office workers is blurred, with too low a resolution to determine whether the laptops depicted in the image were HP laptops or whether it was a stock image.
- Consider how images might be interpreted in different cultures
This is an increasingly relevant point, which is obviously of interest primarily to those in different markets (but not only). Images can “translate” differently from one culture to another: sometimes, localized images resonate better with people and are more successful in achieving the desired effect.
For example, during the month of January, the Chinese version of H&M’s website featured photographs of clothes suitable for celebrating the Chinese New Year, while other localized versions of the site had more “generic” images. The images chosen were more culturally relevant among users in China.
- Testing the visual elements
As mentioned, it is crucial to test in practice whether the visual solutions adopted are actually effective. Sara Paul believes that qualitative usability testing is the best method for determining whether visual elements are understood by users and urges following some best practices for testing visual elements:
- Show the visual element in the design. Visual elements do not exist in a vacuum-they accompany and complement other content in the design. Where possible, we should therefore test visual elements within the design or accompanied by surrounding text or microcopy.
- Write tasks that encourage users to naturally discover the visual element. The expert urges not directly telling the users involved in the test where to go or what to do-it is more useful to ask them to complete a realistic task that requires them to navigate the page, including the visual element. If users seem to notice the visual element and do not mention it explicitly, we can ask the follow-up question, “What did you learn from this page?”
- Observe whether users notice the image. In the analysis, we need to see if users noticed the image, even if they do not mention it. For example, they might pause near the image or decrease the pace of scrolling. We assess whether their impressions or conclusions from the page suggest that they got information from the image.
- Awareness of the effect-demand. Sometimes professionals mistakenly ask users for information directly about images. It is best not to do this, because we risk forcing the user to form an opinion to answer the question when, in fact, they do not have one. Instead, better to ask a non-provocative follow-up question such as “What do you think of this product after exploring this page?” and note whether they naturally mention the image.
Then there are three techniques that can serve to uncover the memorability of visual elements, often performed as remote and unmoderated studies.
- 5-second test. In this test, we present the visual element to the user for 5 seconds (or another short period of time), then hide it. When the visual disappears, we can ask the user to describe what they saw and what they think the visual communicated or contained. The short time limit will help us understand whether the participant was able to correctly assign a label to the visual. To gather more first impressions, we ask, “Is there anything that stuck with you, and what?”
- Openword-choice test (Openword-choice test). This test is like a 5-second test, but with no time limit. Participants are presented with a visual item and asked to describe it (verbally or in a written format). The lack of time limits allows researchers to collect as many associations and labels as possible. Next we will analyze whether the words and descriptions generated by participants are consistent and accurate. Variations in how participants interpreted the visual element might suggest that the image is not concrete and familiar enough.
- A/B testing. If we have a live product and enough site traffic, we can compare two live versions of the design, changing only one visual element between versions. With a simple A/B test we will know if a visual element had a significant impact on the metric we are measuring (typically, conversions). Since this is a quantitative method, we will find out if a visual element performs better, but not why.
SEO image optimization: the guide to showing up on Google
Let’s continue to roll up our sleeves and figure out how to actually work to optimize the images we publish on our sites.
Another useful – and inevitable – reference is Google’s official guide, which walks us through various insights in image optimization activities: as the opening parts of the document remind us, Google “offers several Search products and features that help users visually discover information on the web, such as text result images, Google Discover and Google Images.” Although each feature and product looks different, the general tips for getting images to show up are the same, and broadly summarized in two goals:
- Help Google discover and index images.
- Optimize image landing pages.
How to publish images suitable for Google
Although they have a substantially different format than HTML, the same technical requirements apply to including images in Google search results as to other content.
This means, in short, ensuring that you:
- Do not block Googlebot access.
- Return an HTTP 200 status code, which means the page is working and online.
- Contain indexable content on the page.
In addition, there are additional requirements for indexing images, which depend precisely on their characteristics. For example, the process of searching for images on the site is different, and the presentation of images also affects whether or not an image is indexed-and for the appropriate keywords.
Specifically, we need to:
- Use HTML image elements to embed images
Using standard HTML image elements helps crawlers find and process images. Google can find images in the src attribute of the img element (even when it is a child element of other components, such as the <picture> element), but it does not index CSS images.
- Using an image sitemap
Through an image sitemap, we can provide the URL of images that Google might otherwise be unable to detect. Unlike normal sitemaps, we can include URLs of other domains in the <image:loc> elements of image sitemaps: this is for example to use CDN networks to host images. If we use a CDN network, the guide invites us to check the ownership of its domain name in Search Console, so that we can get the appropriate information about any detected crawl errors.
- Adaptive images
Designing responsive web pages leads to a better user experience, since people can access them on many types of devices.
Web pages use the <picture> or srcset element of an img element to specify adaptable images, but some browsers and crawlers do not understand these attributes. Google therefore recommends always specifying a spare URL via the src attribute.
The srcset attribute allows different versions of the same image to be specified, particularly for different screen sizes, as in the example below.
The <picture> element is a container that is used to group different <source> versions of the same image: it provides a fallback approach to allow the browser to choose the right image based on device capabilities such as pixel density and screen size. The picture element is also useful for using the new picture formats with built-in controlled reduction for clients that do not yet support the new formats.
As specified in section 4.8.1 of the HTML standard, we must provide img as a spare element with a src attribute when we use picture using the following format:
- Use supported image formats
Google Search supports images referenced in the src attribute of img in the following file formats: BMP, GIF, JPEG, PNG, WebP, and SVG; you should also match the filename extension with the file type.
We can also embed images as data URIs, which allow a file, such as an image, to be embedded in the page by setting the src attribute of an img element as a Base64-encoded string according to the following format:
Embedding images can reduce HTTP requests, but you need to carefully consider when to use them because they could significantly increase the size of the page.
- Optimize for speed and quality
High-quality photos attract users more than blurred and unsharp images. In addition, sharp images in the results thumbnail are more attractive and can increase the likelihood of getting traffic. That said, even the guide reminds us that “images are often the deciding factor in overall page size and can make it slow and heavy to load.” Therefore, we must follow the best practices suggested before to provide a fast and high-quality user experience by analyzing site speed with PageSpeed Insights to actually understand performance.
How to improve image landing pages
The other big front in the work of optimizing images to maximize visibility opportunities on Google concerns the content and metadata of the pages in which the image itself is embedded: although we may not think about it or if it is not immediately apparent, in fact, these elements can also have a major influence on how and where the image might be displayed in Google’s search results.
The search engine document therefore urges us to pay attention to such actions as:
- Check the title and description of the page
Google Search automatically generates a title link and snippet to best describe each result and explain how it relates to the user’s query. This helps users decide whether or not to click on a result. Here are two examples of what title links and snippet might look like on a Google search results page:
Google uses a number of different sources for this information, including information in the title and meta tags for each page. We can improve the quality of the title link and snippet displayed for our pages by following Google’s title and snippet guidelines.
Implicitly (but not overly), Google then tells us that the CTR of images in search is affected by the information provided to accompany them.
- Adding structured data
The use of structured data (such as product, video, and recipe markup) can give great benefits to a site: “Google can show your images in certain advanced results, including a featured badge in Google Images, which give users relevant information about your page and allow them to drive traffic to your site in a more targeted way.”
In this case, the image attribute is a required field to activate badges and the media result on Google Images.
- Use descriptive file names, titles, and alternative text
Google extracts information about the image object from the page content, including captions and image titles. Whenever possible, therefore, we need to ensure that images are placed near the text and on pages relevant to the image object.
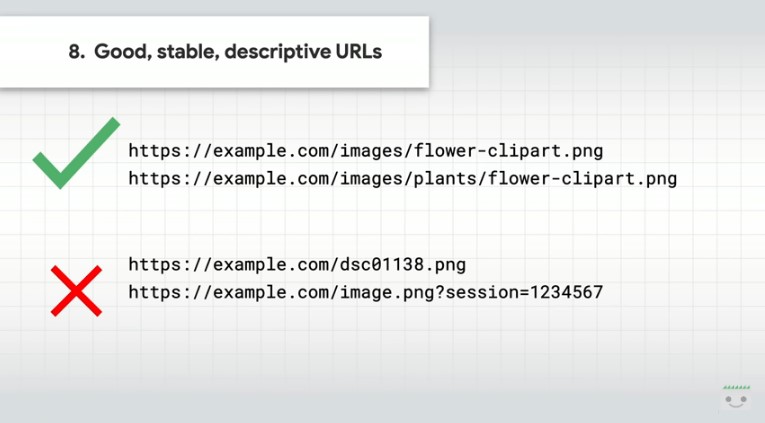
Similarly, the filename can give Google very clear indications about the subject of the image: therefore, it is preferable to use short but descriptive filenames-for example, my-new-black-kitten.jpg is better than IMG00023.JPG-and avoid using generic filenames such as image1.jpg, pic.gif, and 1.jpg. If your site has thousands of images, Google recommends automating the naming of images. If we localize images, remember to translate the file names as well, keeping in mind the URL coding guidelines if we use special or non-Latin characters.
The most important attribute for providing more metadata for an image is alternative text, which also improves accessibility for people who cannot see images on web pages, including users who use screen readers or have low-bandwidth connections. Google uses the alternative text in conjunction with computer vision algorithms and page content to understand the subject of the image. In addition, alternative text in images is useful as anchor text if we decide to use an image as a link.
When writing alternative text, we should think about creating useful and informative content that uses keywords appropriately and is consistent with the context of the page content. We avoid keyword stuffing, i.e., filling alt attributes with excess keywords, as this could compromise the user experience and lead to the site being classified as spam.
In addition, it is important to take into account the accessibility of the alternative text, according to W3 guidelines. For the <img> element, we can add the element’s alt attribute, while for embedded <svg> elements we can use the <title> element, as in this example:
The guide also recommends testing content by evaluating its accessibility and using a slow network connection emulator.
How to manage site images for Google Images and SafeSearch
The Google document also walks us through two other critical factors to consider in the overall management of images, namely the possible inclusion in the SafeSearch filter and the settings for deciding to block the resource’s visibility.
With regard to optimizations for SafeSearch-which is a setting available in Google user accounts that allows us to determine whether to display, blur, or block images, videos, and explicit websites in Google Search results-we simply need to check and ensure that Google understands the nature of the site so that it can apply SafeSearch filters if appropriate.
More technical, however, is the second point.
First, we can prevent the original-size image from being displayed on the Google Images search results page by choosing to disable the embedded link in those results. To disable the embedded link:
- Examine the HTTP referrer header contained in the request when the image is requested.
- Respond with an HTTP 200 or 204 status code and no content if the request is from a Google domain.
Google will continue to crawl the page and detect the image, but will show a thumbnail generated at the time of the crawl in the search results. This deactivation is possible at any time and does not require reworking of the website images. This behavior is not considered image cloaking and does not result in manual actions.
Alternatively, we can prevent the display of the image in search results altogether. To do this, we can use Google’s removals tool, which allows us to quickly remove images hosted on our site and other content from Google’s search results – knowing, however, that this will only last for 6 months.
For permanent remo vals of site images from Google search results we can instead use:
- The robots.txt file’s disallow rules.
We add a robots.txt file to the root directory of the site hosting the image, for example https://yoursite.example.com/robots.txt. Removing an image from search results using the robots.txt file rules takes more time than using the removals tool, but offers more flexibility and control through the use of wildcards or blocking secondary paths. It also applies to all search engines, whereas the removals tool applies only to Google.
For example, if we want Google to exclude the dogs.jpg image displayed on the site at yoursite.example.com/images/dogs.jpg, add the following to the robots.txt file:
At the next site crawl, Google will notice this rule and exclude the dogs.jpg image from search results.
Rules could include special characters to provide more flexibility and control. In particular, the * character matches any sequence of characters, allowing you to find a match for multiple image paths with a single rule.
To remove multiple images on the site from Google’s index, we add disallow for each image; or, if the images share a common pattern, such as a suffix in the filename, we would use the * character in the filename. For example:
To remove all site images from the index, we enter the following rule in the robots.txt file:
To remove all files of a specific type (e.g., to include .jpg but not .gif images), we use the following instruction in the robots.txt file:
If we specify Googlebot-Image as the user-agent, images will be excluded from Google Images; to exclude images from all Google searches (including Google Search and Google Images), we must specify the generic user agent Googlebot.
- The HTTP X-Robots-Tag noindex header.
Alternatively, we can add X-Robots-Tag noindex to the HTTP response headers of the images we want to remove. In this case, we must allow the image URLs to be crawled in order for Googlebot to extract the noindex rule.
Be careful, though: adding the robots noimageindex tag to a given page will also prevent the indexing of the images embedded in that page. However, if the same images are also displayed on other pages, they may be indexed via those pages. To ensure that a given image is blocked regardless of where it appears, therefore, we need to use the X-Robots-Tag noindex HTTP response header.
These two methods have the same effect, so we can choose the one that is most practical for our site. Google reminds us that Googlebot must crawl URLs to extract HTTP headers, so implementing both methods at the same time does not make sense.
If we do not have access to the site hosting the images (e.g., a CDN network) or if the CMS does not provide a way to block the images with the HTTP header X-Robots-Tag noindex or robots.txt, we may need to delete the images from the site completely.
Image SEO optimization, Google’s new tips
John Mueller also took us on a tour of key image optimization techniques, to which he devoted an appointment with Search Central Lightning Talks, the virtual conferences on YouTube.
And so, the company’s Search Advocate devoted a lengthy talk-about ten minutes-to explaining what to do to increase your chances of gaining visibility on Google Images and other Search spaces where images appear, so you can find a potential new source of organic traffic.
Before launching into advice, Mueller briefly described how this parallel, visual search engine works.
Google Images helps users visually find web pages “for a wide range of tasks-whether it’s kicking off a do-it-yourself project, cooking a meal, finding an outfit, or, as we’ve seen recently, learning how to cut one’s hair at home during quarantine,” Google Images shows users relevant images and pages from around the web, “so that it’s as easy as possible to find what you’re looking for.”
Results show a preview image, attribution, and a page title; users can expand the preview to find out more about the image and page content. If Google believes “a result is a product, recipe, or video-which the site can specify with appropriate structured data-it shows this information to the user” with an icon at the bottom; when appropriate, information about the image’s license also appears. Finally, “of course, there is a large button to visit the page directly.”
Images in other places on Google
As we said, it is not only in the appropriate section that visual results can appear. First, “image previews can also be shown for traditional web search results when relevant to a user’s query or representative of a web page.”
For example, Mueller says, “an image of a recipe could be shown,” which helps users get an idea of the dish they are interested in and intend to replicate.
In addition, there is Google Discover, “a clear way for users to explore content on topics they are interested in,” which shows a relevant preview image for pages.
In summary, then, preview images can be shown directly in Google Images, can be shown as relevant results or as additional context for other pages in Google Search, and as previews in Discover.
What do we want to achieve with images?
Mueller urges, however, to “take a step back and think about what you would like to achieve with images,” because indexing site images “is rarely the goal.”
We need, more usefully, to consider some questions that can better guide the work, such as “Are users visually searching for our content? If so, how would they perform the search? What preview of the site content would they find interesting? Do the pages have an image that is particularly relevant to that page?” which can help us “guide the inclusion of images in a way that is relevant to the goals of the site.”
Specifically, if a site publishes poetry and “decorates the page with generic floral clip art, users are unlikely to look for clip art of flowers to read the poem.” Instead, if we create “those graphics and want to provide them to others, then it might be a legitimate search query.”
In the end, we must be the ones to determine “whether and how we want our website content to show up on Google,” because we know “best about your audience and the goals of the site.”
How to optimize site images
Having clarified the purposes for which we publish images-and thus also the results we can achieve-the video focuses on the technical aspects of making sure uploaded assets are optimized for SEO.
John Mueller offers 12 image SEO optimization tips (which obviously also echo the concepts expressed in the aforementioned guide):
- Provide context
- Optimize the positioning of the image
- Do not embed text in the image
- Use alt attributes on images
- Use high-quality images
- Create high-quality sites
- Create mobile and desktop friendly sites
- Use a good descriptive URL
- Provide relevant structured data
- Use large image previews
- Add image license markups
- Optimize images technically
Place images in an appropriate context
The first tip is to provide good context, that is, to make sure that the visual content is relevant to the topic of the page.
We need to “use images when they add value to the page,” writing appropriate headlines and page headers to provide context.
It is important to keep in mind our users and how they “might visually search for our content,” think about “what words and phrases they might use,” and understand whether we are using images on the right pages.
Study the position of the image on the page
We also need to optimize image placement: whenever possible, images should be placed near relevant text, and ideally we need to provide a caption next to the image.
Another tip is to “put the most important image near the top of the page.”
No text in the image
Important text should not be placed within images, and in particular, never do so for page headings and menu items.
Text should remain on the page, because not all users and search engines can access text in images, and translation tools also do not work on images: therefore, text images often “are not a particularly useful preview for the site.”
Writing alt-text
Alternate text-better known as alt text -is a useful element in ensuring that the site’s minimum accessibility factors are met: these attributes “are a way to provide information about the image to users who cannot see the images,” and they also serve as a way for search engines to get context about the resource.
Take care of image quality
It is important to use high-quality images, which “attract users more than blurry, unclear, low-resolution images.” In addition, sharp images are often “more attractive in the result preview and increase the likelihood of getting traffic from users.”
The overall quality of the site also matters
Images alone are not enough; they require “informative, high-quality sites” because “visual content for Google Images is just as important as good content on pages,” which provides context and makes results more usable for users.
Page content can also be used “to generate a text snippet for the image, and Google considers the quality of the page content when ranking images.”
Have sites that work well on desktop and mobile
It is important to design the site for all device types and sizes, making sure it works well for desktop browsing and is mobile-friendly, because now “users search Google Images more from mobile than from desktop.”
Set good, stable and descriptive URLs
Continuing on general technical aspects, Mueller urges setting a good URL structure for image files as well, logically constructing URLs with reference to the image content as well.
Google uses the URL path and filename to better understand and classify resources, and we can “help” it by not changing image URLs or using 301 redirects when we need to change them.
Usually, images are not scanned as frequently as web pages, so it is important to use stable URLs for them.
Another practical tip is to be sure to “not block imageURLs in robots.txt if we want them to be used as previews on Google.”
Blocking images with the robots.txt file
At this point, Mueller opens a small digression on how to prevent page images from showing up in search: a “good way to do this is to block their crawling in the robots.txt file.”
Google’s Search Advocate reminds that “this file needs to be in a specific machine-readable format, so it’s good to double-check that you’re blocking the appropriate URLs correctly and that you’re not blocking too much.”
In general, Google believes that “it is often helpful to allow users to visually search for content,” but ultimately the choice to block resources is up to the site owner.
Implement the right structured data
These initial pointers are “general best practices that can certainly help search engines better understand site images,” but there are other advanced techniques we can consider to go deeper.
In particular, we can implement structured data appropriate to images: structured data “is a way of providing machine-readable information about pages and their content.”
Depending on the type of page, we can use different types of structured data: “for example, a recipe page might use Recipe structured data, a news article might use News Article structured data, an e-Commerce site might use Productstructured data.”
Allow larger previews
It can be useful to allow Google to show larger image previews because “including compelling, high-quality images in your content increases the likelihood of generating visits from Discover.”
To enable large image previews, the images must be appropriately sized and then set the feature with the robots meta tag max-image-preview:large or using AMP.
Adding licensing information
Adding licensing information to the images provided can help users know the licensing limits, show the appropriate credits of the image, and make it easier for people to acquire a license for the image.
This can be done with structured data on the page or with metadata within the image.
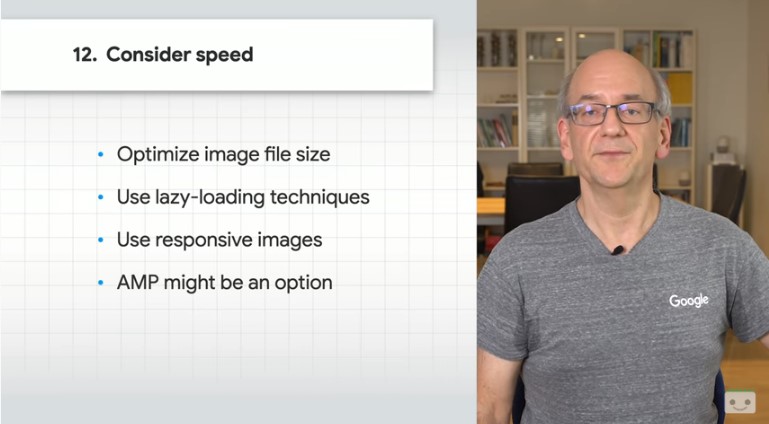
Keep speed in mind.
Images are often the heaviest element, contributing the most to the overall page size.Mueller therefore recommends applying some image optimization techniques, such as using lazy-loading or responsive images to provide a fast, high-quality user experience.
How to work on site optimization
In conclusion, John Mueller also outlines a “good general approach when overhauling and improving a website,” which is to start by selecting “a sample of pages from various parts of the site and work on those first.”
Checking these pages regularly helps to recheck our progress, determine what changes to make and how best to make them.
Once work has started on some pages, “it is often relatively easy to apply the same course of action to the rest of the website.”
Google Search Console can be the right tool for recognizing potential problems and opportunities, as well as offering insights into how pages show up in search; for example, “you can confirm that structured data is recognized correctly, check site speed, and monitor image performance.”