Not only UGC and Sponsored: guide to link attributes
Links are an important part of SEO and the Web in general, we say this often: without hyperlinks, Google and other search engines may not discover sites’ pages or may not understand how important they are. For our part, we have a number of tools to communicate precisely the latter to crawlers: that is, we can label links (particularly outbound links) with a number of attributes that serve to specify their nature and improve evaluation. So let’s talk about the famous link rels, the attributes we can implement to site pages, which can also have an impact on SEO.
What the rel value of a link means, the link attribute
In the HTML language, the rel attribute defines the relationship between the current document and the linked resource; it is placed inside the <a> tag, which as we know is used to specify a link, and can be customized with different styles or attributes, including precisely the rel that today we delve into.
The term rel stands for relationship, and adding this tag to a link is equivalent to indicating to Googlebot and crawlers that there is some sort of connection between our site and the resource to which we are linking the page. The value of the attribute serves precisely to specify the nature of this relationship.
At a general level, the presence of a rel tag for links thus determines the type of relationship between the page from which the link starts and the target resource. Supported by all the most widely used browsers for Internet browsing, from a technical point of view this attribute must express tokens that are semantically valid for both machines and humans – its value is an unordered set of unique keywords, separated by spaces, non-case sensitive (so there is no distinction between upper and lower case) and without relevance of the order of the terms (in the case of multiple use, the chosen sequence is not important).
How to add attributes to links
Still continuing with the technical specifications, we can manually add the rel attribute by working directly on the HTML code of the page (or delegating a plugin to handle the link), hierarchically inserting the reference immediately after the URL of the linked resource, with a space at the end of the quotation marks enclosing the address.
Visually, therefore, a tagged link appears as follows:
<a href=”https://example.com/seo” rel=”nofollow”>SEO</a>.
This is the HTML representation of an action that text editors make really simple: usually, in fact, to add a link on a blog or site (but also on a Word document) we simply highlight the text we wish to make clickable (the anchor text), click a button, and paste the link. Adding the tag allows us to add more meaning and context for crawlers.
Basically, in fact, a link has no default rel value: therefore, if we omit the tag or if we write an unsupported value, the linking document will have no particular relationship to the target resource, other than the very presence of a hyperlink between the two.
By personally inserting the attribute, on the other hand, we can communicate directly to the search engine, including in SEO terms: that is, we can rate the page, or distance ourselves from it, point out that the link is the result of a commercial agreement or that it results from manual user input, over which we have no control.
What are the link attributes in HTML
The rel attribute accepts several predefined values, each of which has a specific meaning; while some of them are used on a daily basis in running a site, others are rarer but still important and, if used rigorously, help provide useful additional information about our Web pages or linked content. In general, not all links need rel values, but there are some circumstances where it makes sense to include the attribute and cases where not only is this practice recommended, but essential.
Following the guidance of the HTML Spec tutorials, we identify the following types of rel for links:
- alternate – Provides a link to an alternate version of the current document (printable page, translated into another language, or mirror page).
- author – Indicates a link to the author of the document
- bookmark – Specifies the definitive permalink of a resource to the nearest ancestor section.
- canonical – Clarifies what the preferred or canonical URL is for the current document.
- dns-prefetch – Specifies that the user agent or browser must preemptively perform DNS resolution for the ‘source of the target resource.
- external – Indicates that the referenced resource is not part of the same site as the current document.
- help – Indicates that the linked resource provides instructions or documentation related to the source document.
- icon – Refers to an icon image that is representative of the document.
- license – Reports that the main content of the current document is covered by the copyright license described by the referenced document.
- manifest – Refers to the manifest of the Web application.
- modulepreload – Tells the browser to preemptively retrieve the script and store it in the document’s module map for later evaluation; optionally, module dependencies may also be retrieved.
- next / prev – Indicates that the present resource is part of a series and respectively signals that the linked document occupies the antecedent (prev) or next (next) position in this list.
- noopener – Adds to links that are opened in new browser windows and sets a top-level traversable with a non-auxiliary navigation context if the hyperlink would otherwise create an auxiliary one.
- noreferrer – Prevents the inclusion of referer headers.
- opener – Sets an auxiliary browsing context if the hyperlink would otherwise create a top-level browsing context that is not an auxiliary browsing context (this is the opposite of noopener, as is easy to guess).
- pingback – Provides the address of the pingback server that handles pingbacks to the current document.
- preconnect – Specifies that the user agent must connect to the source of the target resource in advance.
- prefetch – Specifies that the user agent should preemptively fetch and cache the target resource, since it is likely to be required for follow-up browsing.
- preload – Specifies that the user agent should preemptively fetch and cache the destination resource for current navigation based on the potential destination given by the as attribute (and the priority associated with the corresponding destination).
- prerender – Specifies that the user agent should preemptively fetch the destination resource and process it in a way that helps provide a faster response in the future
- search – Provides a link to a resource that can be used to search the current document and related pages.
- stylesheet – Imports a stylesheet
- tag – Provides a tag (identified by the address entered) that applies to the current document.
In addition to those useful for managing and trying to improve the technical performance of pages, among these rels are also attributes that are very relevant in the routine of a site (and some now obsolete, such as author, which, however, had been a crucial parameter to help Google in implementing authorship of a text, before structured data and other methods used today for this purpose). This is the case, for example, with prev/next, values that for a long time have been crucial for setting up pagination correctly and signaling the correct order to browsers (although Google has since communicated that it no longer uses prev/next for indexing, suggesting other systems), but especially with noopener and noreferrer, which can serve to avoid unpleasant surprises to users browsing the site and clicking on the link.
These two attributes, in fact, are used for security and privacy purposes and are relevant when we set a target=”_blank” to make links open in a new browser window. This seemingly simple and harmless choice can lead to a security vulnerability that could be exploited by malicious people in order to perform phishing attacks, which as we know are based (also) on making surfers think they are on a legitimate page in order to induce them to reveal their sensitive data, such as passwords, access codes or credit card information.
In this specific case, the risk is called reverse tabnabbing, an illicit practice through which malicious actors can replace a web page in the background with another seemingly identical one, but created with the sole purpose of unduly obtaining confidential personal data or injecting malicious content. The only difference between the fake page and the original one is the url, but not everyone manages to notice it and ends up falling for the deception, partly because they are convinced that they are clicking on a reliable page like those opened previously.
To prevent this vulnerability, it is advisable precisely to use the combined use of rel noopener and noreferrer, which work together to prevent this phishing attempt – and it is no coincidence that WordPress decided to automatically apply the noopener value to all links where target=”_blank” was used.
In practice, the rel noopener prevents exploitation of the new target tab’s edit feature, while the noreferrer attribute removes referral information from links in such a way as to prevent tracking traffic between two websites. In this way, links on a web page cannot be tracked and thus the sources of traffic cannot be reconstructed, because information about them, such as source URLs or keywords used by the user visiting a site, is not disseminated. and consequently accurate tracking of browsing on these sites cannot be done.
In either case, these link attributes do not carry weight from an SEO perspective: therefore, their use does not affect the operation of the search engine to crawl, index, and rank a website, but they help in any case to ensure safer browsing for users.
What are the main link rels for communicating with Google
But let us then come to the three link attributes that have weight for SEO purposes and that we must use appropriately to signal to Google the type and nature of the link to the target resource.
Let’s talk about rel nofollow, UGC and sponsored, which have a more recent history than the previous parameters.
For a long time rel=”nofollow “was the way a site could tell Google that it was hosting a link on its pages to a destination from which it wanted to disassociate itself in some way, for all kinds of reasons. Googlebot transposed the message as a directive, and thus under no circumstances passed trust or confidence to the linked site.
Then, between 2019 and 2020, Google changed its approach, adding precisely two more attributes to better specify and give more context to outbound links, and at the same time turned nofollow from a directive to a “suggestion”-that is, Googlebot could also override the setting and decide to transfer trust.
To recap, however, there are three main values on Google for the rel attribute of links:
- nofollow – signals Google that we will not associate our site with the linked page or crawl the linked resource.
- sponsored – signals to Google that the resource is linked based on a commercial agreement of any nature.
- UGC – signals to Google that the link is from a section of the site that hosts user-generated content, over which we therefore have no direct control.
Then there is the dofollow or follow attribute, which is used to indicate to Google the full recognition of the inserted link (which must therefore be followed and transfer trust): however, as we said in the specific in-depth study on the vexata quaestio link follow vs nofollow, there is actually no such thing as a rel follow, in the sense that it is not an attribute that has to be inserted manually but default information where the other values are not present.
The meaning of UGC and sponsored rel links
As of September 2019, Google (followed in 2020 by Bing) has therefore decided to evolve (also) nofollow, the attribute introduced some 15 years earlier as a means to combat spam in comments and quickly becoming one of the recommended (and used) methods to mark advertising or sponsored links, but then quickly entered a gray area of SEO.
It had therefore become necessary to improve the options for publishers in marking outbound links from pages on their sites and to signal the relationship to the linked page. Specifically, as Danny Sullivan and Gary Illyes, authors of the company’s official blog post, explained, rel=”sponsored” and rel=”ugc” are thus alternative values that the search engine is able to understand to recognize advertising or user-generated links (typical of forum posts or comments), so as to better process links for web analytics.
Specifically,
- The sponsoreddov attribute should be used to identify links that are specifically the result of placement behind agreement or payment; for example, sponsored placements, advertisements, paid links, affiliate links, and the like.
- The ugc attribute, short for user generated content, should be used to identify links created directly by users (e.g., author links in a comment form), which are therefore not necessarily trusted or approved by the author of the page.
In both cases, the operation is similar to that of the original nofollow attribute, even from an SEO perspective, and thus the two rels do not convey a “vote” toward the linked page, but serve to understand more about the context of the link and the resources involved.
How and when to insert UGC, Sponsored and nofollow link attributes
The technical implementation of the ugc and sponsored values – and of the old nofollow-does not differ in any way from that of the other rel values, and so we can manually (or via plugin) add the attribute we feel is best suited to label an outbound link within the <a> field that defines the link.
In addition, combined usage is also provided for these values by separating the tag name with a space: and thus, rel = “ugc sponsored” is interpreted as a perfectly valid attribute suggesting that the link comes from user-generated content and is sponsored, and likewise, it is accepted to use nofollow with the new attributes (such as rel = “nofollow ugc”), especially if we want to ensure backward compatibility with services that do not support such attributes.
Ultimately, then, we have four different types of HTML markup for links that are meaningful to Google and SEO:
- A normal link, without a rel attribute, which we can also refer to as a follow link.
- A sponsored link.
- An ugc link – user generated content.
- A nofollow link.
Each of these has a specific utility.
The follow link signals to Googlebot that the original author or publisher of the current resource approves of the target document: this is the classic situation in which a link is equivalent to a quality rating, which the search engine precisely interprets positively, passing PageRank to the linked page. The follow link represents the exemplary case of a link Google likes: a site links to another article because it considers it a valuable resource to which it wants to direct its users.
With the other three rel Google can differentiate natural links from “non-natural links,” which are the result of different dynamics, and thus not pass PageRank to the linked site at all.
The sponsored attribute – to be reserved for any type of content linked upon payment or agreement – clarifies that the link does not arise from a full endorsement of the target page, but from different motivations, precisely economic or commercial: without a fee, the author of the page would not link to that resource. Google advocates the use of the sponsored attribute to label paid links, to the point that there is a latent threat of penalization for sites that do not appropriately and appropriately tag this type of link.
The UGC attribute should be added whenever website users are able to create content or links, such as from the comments section, posts in forums and free contributor sections, and in general. WordPress has chosen by default to set all links in comments with nofollow and ugc. Reporting this attribute helps Google clearly understand when a link may be resulting from spam activity, thus 100% not a natural link.
Finally, the nofollow attribute should be used in all other link situations that we do not want to give full approval to or completely disassociate ourselves from, to avoid conveying PageRank and authority to them. Introduced back in 2005, rel=”nofollow” was the means to combat spam (especially in comments) and to tell the spider not to follow the linked web page or transfer link juice to it. In any case, it is possible to continue to use nofollow as a method of tagging links to ads or sponsored links without changing them, with the goal of avoiding possible Google penalties for “link schemes,” and in general it is not mandatory to change existing labels, although it is still recommended to switch to the new rel=”sponsored.”
Finally, since the first announcement Google has tried to reassure webmasters, site owners and managers: there are no misuses of attributes on links, except for those on sponsored links. To be precise, marking with a UGC link or a non-advertising link as “sponsored” is not a big deal, because Google would see “the suggestion but the impact-if any-would be at most that we might disregard the link to give credit for another page.” In this sense, it is no different from the status quo of many UGC and non-advertising links already marked as nofollow. Rather, the problem arises in the other sense, because any link that is clearly an ad or sponsored should use “sponsored” or “nofollow,” as described above.
The SEO effects of assigning rel to links
Delving deeper into the issues related to what these attributes communicate to Google, we can go back to the guidance officially reported in 2019/2020, and obviously still valid today.
Classically, Google could read and interpret only one type of attribute – the nofollow – and until the change of course did not calculate any link marked in this way as a ranking factor, a signal to be used in search algorithms. That changed precisely in 2019, when all link attributes – sponsored, UGC, and nofollow – became suggestions about which links to consider or exclude within Search, and then used, along with other signals, as a way to better understand how to analyze and appropriately use links within its systems.
In practice, initially nofollow links were treated as a directive that Google was required to obey, whereas now Google treats these backlinks as a webmaster hint, and can independently decide whether or not to use the marked link for ranking purposes. A change that, as is easy to imagine, may affect on-page SEO, content marketing, link building, and, inevitably, link spam as well. With respect to this point, the “ugc” and “nofollow” link attributes are a deterrent to spamming practices, adding to the techniques already adopted by many sites that allow third parties to contribute content, which “already deter spam in a number of ways, including moderation tools, which can be built into many blog platforms, and human reviews.”
Taking all links into account can help Google better understand unnatural linking patterns, and moving to a hint (not diktat) model allows for “no more loss of important information, while still allowing site owners to indicate that some links should not carry the weight of a direct endorsement,” i.e., a classic dofollow backlink.
What is reiterated is the value of the links to Google, which then decides not to ignore such links completely, but to take advantage of the “valuable information” they contain because they “can help us improve search, such as how the words within the links describe the content they point to,” i.e., the anchor text used even in nofollow links.
With these changes, however, Google is also letting us know that-despite the evolution of the algorithm and the refinement of the search criteria-it is still unable to understand with certainty which natural links should be considered for ranking. In practice, the search engine now asks users and sites to “self-report” the nature of external links to simplify backlink decoding, confirming-between the lines-how crucial link building and links are as a ranking factor.
In most cases, however, the move to the suggestion model “will not change the nature of how we treat such links”: Google treats links as it has in recent years with nofollow and “does not consider them for ranking purposes.” In any case, “we will continue to carefully consider how we use links within Search, just as we have always done and as we have had to do for situations where attribution was not provided,” Danny Sullivan and Gary Illyes conclude.
Best practices for using link attributes.
By interpreting attribute as hint, Google has the ability to use links as signals to improve the operation of its ranking systems. As a result, links with rel=”nofollow” attribute are no longer completely ignored in SEO terms (and it was already known before that the crawler would also follow nofollow links for crawling), but they add to the complex system of link learning and reconsideration that helps determine a site’s ranking.
Direct guidance also comes from Google for sites with respect to the use of rels, specifically urging them to use “the nofollow value when other values are not suitable and you prefer that Google not associate your site with the linked page or crawl that page from your site.”
In addition, those who use nofollow as the exclusive system for blocking indexing of a page (a practice that has never been recommended by Google!) should move toward one of the “much more robust” mechanisms for blocking URLs, such as robots.txt files, meta tags, or passwords protecting web server files. Although links marked with rel attributes generally are not followed, in fact, one must remember that linked pages could be detected by other means, such as sitemaps or links from other sites, and thus still be crawled. Thus, the use of nofollow on links (even internal links) does not entirely prevent crawling and eventual indexing, and to prevent Google from following a link that points to a page on our site, one must use the Disallow rule in the robots.txt file, or use the robots noindex meta tag to prevent Google from indexing a page.
Link rel and SEO, the clarification of attributes
Easy to wonder, Google’s announcement about the new meaning of rel nofollow and the two attributes introduced to better specify the nature of backlinks (sponsored or user-created) immediately aroused the interest and concern of the international SEO community, which questioned the usefulness and possible impacts of these changes.
In particular, an article by Roger Montti on Search Engine Land gathers the most interesting insights on the topic, starting, however, with the main criticisms noted, which are threefold: there would be no incentive for editors to use the new link attributes, no benefit to editors in the form of a ranking boost, a cost of implementing the changes that outweighs any perceived benefit (which is zero).
Google’s interventions on nofollow and other link attributes
These concerns have been answered by Google’s public voices primarily through Twitter, with Barry Schwartz collecting responses on Search Engine Roundtable from various Danny Sullivan, John Muelle re Gary Illyes, who first recalled and emphasized the new features of this change.
- The nofollow attribute becomes a hint that the site gives to Google: a hint from 2019 for ranking, from March 2020 for crawling and indexing.
- Google introduced the new rel=sponsored for more granular assignment of link type.
- Google introduced the new rel=ugc for more granular link type assignment.
- It is not mandatory to use the new attributes (a site can choose to continue using the old nofollow).
- It is possible to use the new attributes in combination.
- The advice to report sponsored links as nofollow remains, to which the new rel=”sponsored” can be added.
- Google does not expect any particular ranking changes from these changes.
- Google thinks the changes will not lead to more spam in comments.
Nofollow links possible ranking signal
So much attention (and concern) is inevitable given the topic, because the nofollow link attribute has been a staple of SEO for over a decade, and now it is changing instead. More than about the introduction of the other attributes, in fact, what matters is the news that Google might use nofollow links as a ranking signal (although many already suspected such a use…).
One of the fears is related precisely to the increase in the sale of nofollow links (a practice that theoretically is contrary to Google’s guidelines, but that we know is widespread and daily), which are already actually sold by marketers who propose them as support for site ranking. An officialization of potential use of this tool could fuel an increase in nofollow link spam trade, particularly in blogs, articles, forums, and even Wikipedia (which has all external links in nofollow).
Google urges calm: no increase in spam
In any case, Google has reiterated that there should be no significant impact on search results as a result of the change, but it is clear that everyone’s thoughts run towards the value that a nofollow link on a strong and authoritative site (and we repeat the case of Wikipedia) can have from now on. And it is easy to imagine, however, that specific attention to link management will be needed, to use the right attribute for each link (or not to use the new rels, which remains as mentioned an opportunity).
The nofollow attribute will pass PageRank
And here we come back to the critical aspects highlighted by the SEO community: in particular, Chris Silver Smith of Argent Media wrote on Facebook that this change only benefits Google, but also that “if you read between the lines, hint may mean a passing of PageRank or an equivalent value.” Google “is already using nofollow links in some cases, they just want to simplify the choice between which type of link attribute to use in different cases.”
In particular, from what is perceived it will be mostly the nofollow link with sponsored attribute that will help Google, that is, a strong suggestion not to pass any PageRank to the linked site. But, at the same time, it also contributes to Google’s greater understanding of the Web page hosting the backlink itself, which admits to selling sponsored links.
Using the new attributes is a choice, not an obligation
This is why we return to the voluntary aspect of reporting, which Danny Sullivan addresses in detail, tweeting that “the two new attributes are voluntary choices for those who find it useful to be more granular. It’s a *choice* and we don’t need to force you to use them (Sullivan uses the expression use your teeth, nda). Just use them. Don’t. It’s a choice.” So, there are no benefits for sites that use the new rel, but more importantly, there are no penalties for those who do not specify links instead.
Why Google has transformed nofollow
Google’s public search liaison also tried to explain the rationale behind Google’s decision: “Looking at nofollow, we think it can be useful for us to consider those links for ranking purposes. Not necessarily to pass credit, although in some cases we think it can be useful, while in others it can serve as a spam signal.”
According to Sullivan, the benefit a site gets from using these new attributes is because “it can be useful to be more granular,” meaning offering more defined and detailed data about the site, but it actually seems to be secondary to the other reported elements.
The differences between nofollow and the other attributes
The last indication that comes (for now) is a technical one, and it is a clarification perhaps necessary to avoid confusion: do not think that now “nofollow can be specified with three different attributes,” because this interpretation is wrong. Nofollow can “only be specified in one way, with nofollow,” because what changes is the attribution (definition) of links, which can now be done in three ways, with sponsored rels, UGC and nofollow.
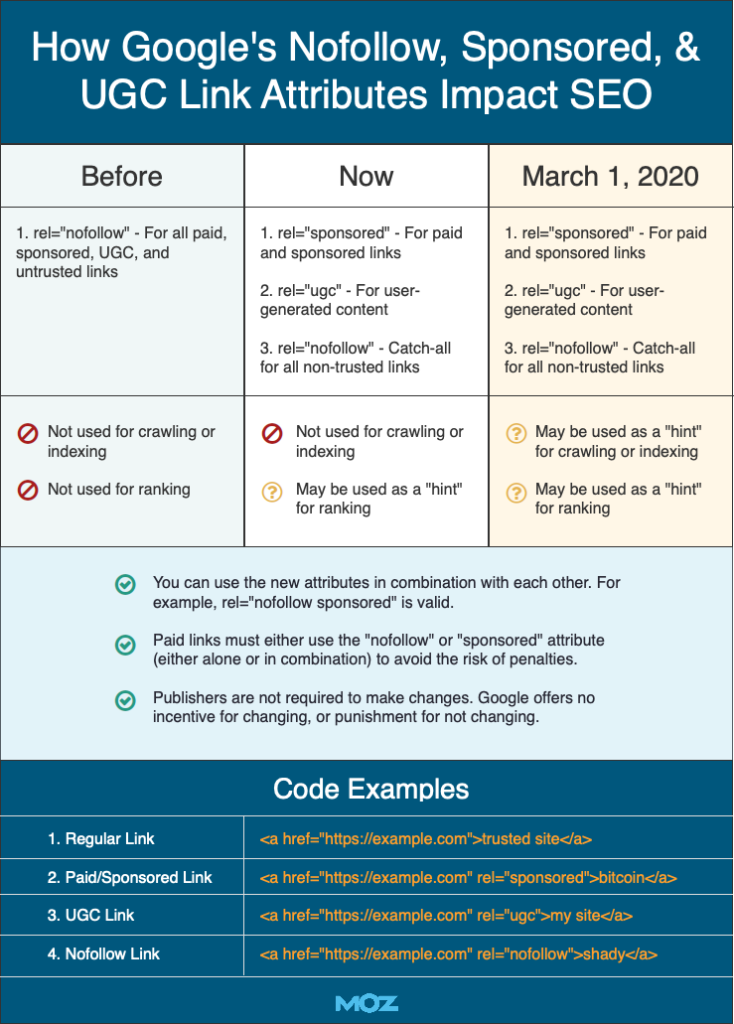
In conclusion, we relaunch this summary mirror made by Moz, which helps us to remember all the main new features of this nofollow revolution.