JavaScript for SEO links, Google indicates the right using method
What are the best practices and errors to avoid when using Javascript for links on the site? It is Google’s Martin Splitt to clarify doubts and indicate the right (and wrong) methods in dealing with Javascript and links for the SEO in his talk for the series Lightning Talks, the meetings of the Googlers broadcast on Youtube because of the Coronavirus.
Google’s virtual meetings
Like many other live events in recent months (and also in the comings…), Google Webmaster conferences have been canceled due to the Covid-19 pandemic. To ensure that the public still has access to the expected information on the SEO and the latest news in the industry, the American giant has involved its speakers in the Webmaster Conference Lightning Talks series, reduced video versions of the presentations they would have given in cancelled conferences.
Javascript and links for the SEO
The speeches cover various topics and Google is publishing the videos on a monthly basis: in the first appointment, Martin Splitt (the Developer Advocate that we had the opportunity to meet several times in the articles of our blog) explains how Googlebot uses links to discover pages on the web and how Javascript can be used together with links without causing any problems.
In particular, Splitt focuses on the things to do and the wrong practices regarding the topic of Javascript and links for the SEO and specifically in Javascript web apps, to ensure that the site links work properly and do not give wrong information to crawlers and users.
The creation of links that Google can scan allows bots to better understand the content of the site and to increase our chances of ranking well for relevant queries. And, although it is not common, some users can choose to browse by deactivating Javascript and so following the indicated practices ensures the proper functioning of the links.
How to properly use Javascript for the links
Use the correct semantic markup of the links, do not use the fragment URLs for the links we want the crawlers to discover and follow, create websites that work well with Javascript: these are, in summary, the advice provided by the Developer Advocate in its mini-virtual conference.
Splitt stresses that creating a link is not an easy process, especially when you include the Javascript functionality to the link: although this language allows us to customize the links in various ways, if implemented incorrectly it could in fact make the link unusable for crawlers and then damage the site and its SEO.
Reminding the importance of links
Before embarking on the technical aspects, the Googler makes a premise to reiterate the value of links and their sensitivity on the fate of a site (and the entire Web). Not surprisingly, he begins, “I believe that all those who have used the web have seen them”, because they are essential to bring users from one page to another, within the same site or on another site.
Links were the “killer feature of the web when it was introduced, and even today they are a rather important thing”: in addition to allowing users to browse through different contents, they serve bots and search engines like Google Search. The key function is to allow crawlers to find other pages on our website and to switch from page to page, finding links on a page and then following them.
The other important purpose is that, by following the links, the crawler acquires an understanding of the site structure and information architecture, and this is useful for ranking purposes, to understand which pages might be relevant for a given topic.
The right way to create links
But what is the right way to create a link? According to Martin Splitt, the process is not as simple as you might think, especially when it comes to adding Javascript functionalities to a link: if it is true that this language offers wide opportunities for customization, on the other hand, a wrong or careless use could cause problems in following the links, affecting the performance of the site.
The rules to apply JavaScript to the links for the SEO
Simplicity is the watchword for not making mistakes, according to the Googler, who invites us not to complicate our lives too much for the management of this topic (as well).
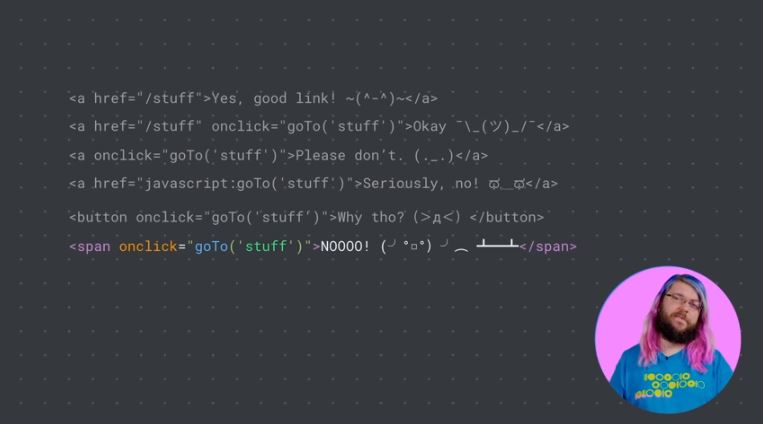
The easiest way to insert a link into a page is to use the good old HTML <a> tag with the destination URL in the href attribute, as in the example
<a href=”https://example.com”>link</a>.
We can also add a sprinkling of Javascript to a standard connection, to increase its functionalities, as long as some conditions are still met. For instance, when a user clicks on a hamburger pop-out menu on one of the site pages, Javascript could be used to intercept the href and display the hidden hamburger menu.
Do not leave out the href attribute
It might be tempting to delete the href attribute and clean the code, says Splitt, but this procedure is risky because the link will only work if Javascript also works properly. Crawlers do not run JS and only access the content indicated with href attributes, so they cannot really know where that link points to and, if there is a bug, even users cannot access the content that Javascript aims to.
Ultimately, “it’s not a good idea,” Splitt summarizes, because it makes the link fragile.
Do not use pseudo-URLs
Another bad idea is to add an ahref attribute without a useful URL or with a “pseudo-URL”, because we will get the same result as a link without a href attribute.
Do not use buttons
The third thing “not to do” concerns buttons: although it may seem like a workable option to add a link to a page, even the use of a button is not a good idea according to Google.
The rule of thumb is: if a link activates something on the current page, then we can use a button. Instead, if a link takes a user to another content that was not on the page before, then it is better to use a standard link.
Moreover, site owners do not have to simulate links using, for example, other HTML elements and a click handler in Javascript: these practices break the built-in accessibility features and – again – are not a good idea for Google.
How to implement a correct URL
The basic advice that comes from the video is “to use semantic HTML markup and point the link to a correct URL”, and Martin Splitt spends a few minutes to explain what the correct URL means by analyzing the basic structure of the links through two example strings:
example.com/traditional-url/
example.com/page#subsection
URLs themselves contain the following attributes:
- A protocol
- A host
- A path toward a specific content
- Fragment identifiers (optional)
It all starts with the protocol, which basically represents the language you speak when accessing the URL, which can be HTTP or HTTPS. Then there is the host – example.com in the example – a name that some computers or multiple computers respond to. Last but not least, there is a path to a specific content of that computer, to which is added an optional part, a fragment identifier.
Properly use the fragment identifiers
The fragment identifier is marked with the symbol “#” within a URL and indicates the subsections of a given page, not necessarily a different page. As Splitt sums up, it does not lead to a different content, but rather points to specific locations within the same content – if we do not use it, we get the same content.
Crawlers ignore the fragment identifier, just pretending it does not exist. This element is particularly important to evaluate if we create a single page application with links full of fragment identifiers: crawlers will not follow the links, so they will not be able to understand the Web app.
Final Google’s suggestions on links and JavaScript
Before closing his speech, Martin Splitt summarizes the advice provided on the “Javascript and links” topic:
- Use an appropriate semantic link marking.
- Do not use fragments to load different contents into single-page apps.
- Build websites that work well with Javascript and links will be found.
The practices to follow so to avoid compromising the result are (at least) four:
- Do not leave out the ahref attribute.
- Do not use pseudo URLs.
- Do not rely on click managers.
- Do not use the buttons.
Further info on Googlebot and links
In recent days, then, the same Splitt went back on the subject from the Webmaster Central blog to provide some other practical detail on the relationship between Googlebot, links and Javascript through the formula of the FAQ. Here are some of the most interesting and useful ones to better understand the operation of these elements.
- What types of links can Googlebot discover?
Googlebot analyzes the HTML of a page, looking for links to discover the Urls of the related pages to be scanned: to discover these pages, we must make the links true HTML links.
- What types of Urls are good for Googlebot?
Googlebot extracts Urls from the href attribute of links and queues them for scanning. This means that the URL must be solvable: simply, the URL should work when inserted in the address bar of a browser and refer to a real web address to which Googlebot can send requests.
- Is it okay to use Javascript to create and inject links?
Yes, as long as these links meet the criteria of the webmaster guidelines.
When Googlebot renders a page, it executes Javascript and then also discovers links generated by Javascript. It is important to remember that the discovery of links can take place twice: before and after the execution of Javascript, then having links in the initial response of the server allows Googlebot to discover our links a little faster.
- Does Googlebot include URL fragments?
The URL fragments, also known as “hash URLs“, are technically valid, but may not work as intended with Googlebot.
The fragments should serve to direct a content within the same page and are absolutely fine when we use them for this purpose.
Sometimes, the developers decide to use fragments with Javascript to load contents other than those present on the page without the fragment: this is not the meaning of the fragments and the technique will not work with Googlebot.
- Does Googlebot still use the AJAX crawling scheme?
The AJAX crawling scheme has been deprecated for some time now, so we cannot rely on it on our pages.
Google’s recommendation is to use History API and migrate Web apps to URLs that do not rely on fragments to load different contents.