How to optimize images for SEO
“Google Images and Video search is often overlooked, but they have massive potential”. This was expressed some time ago on Reddit by Gary Illyes, one of the most famous public faces of Google, emphasizing the importance of optimizing multimedia elements in the content of a page, and Mountain View’s attention on the issue remains high even more recently, as confirmed by the various focuses dedicated precisely to the Images system. And so, thanks also to Google’s special guide to best practices on images, we turn the spotlight on the sensitive issue of SEO management of images published on our pages to improve technical performance and try to stand out on Google Images, Big G’s parallel search engine that can be an important source of organic traffic, and not only for online shopping sites.
The importance of images for SEO
The relevance of images for SEO and for the success of a site can be understood by referring to some (albeit somewhat dated) statistics: research by Sparktoro, for example, reveals that Google Images is practically the second most used search engine by U.S. users, behind only the traditional Google Search system and even ahead of Bing, Yahoo! and other competing search engines.
Google Images used by at least 2 out of 10 people
The Google Images search mode alone holds more than 20 percent of all user-generated queries on the top 10 search engines used in the United States, and thus every day hundreds of millions of Americans (and others) take advantage of the system to visually discover and explore content on the Web-and it is no coincidence that the image search system is constantly evolving, even taking advantage of technological advances and smartphone applications, such as Lens, a sign of how hot this front is and how much the American company is investing in it.
Images influence online shopping
It is Google itself then that unveiled that 50 percent of online shoppers admit that product images influenced them when making a purchase, while on the other hand, a Visual Objects survey of 500 small businesses highlighted that about a quarter of entrepreneurs say it is the visual content posted on the Web site that makes the difference.
Images are undervalued for SEO
To understand what the SEO value of images is, we refer again to the words of Illyes, who said precisely that in Mountain View they know that “media search is too overlooked for what it enables publishers to get”, which is why the company was “putting in more engineers and more resources” to convince everyone to change their perspective.
For Google, images are a signal of relevance
During the appointment on the well-known social platform, Illyes had also dedicated other quick answers on the Google Images macro topic, which give us a better understanding of what the SEO potential of images and multimedia elements can be. A first fact, for example, is that the image recognition technology used by Google is a relevant signal for on-page content indexing.
An added value for on-page content
This means, in other words, that using random or simply nice images to create engagement with readers may not be a winning strategy if we want Google’s algorithm to identify that resource as relevant to the page and the content on it. Better to choose photos and graphics more strategically, then, because such media offer immediate support to the user experience, bring additional value to onpage content, and allow people to visually find more products directly from image search.
Google Images, best practices to rank better
In short, images are a powerful tool to be used strategically and carefully, because they are a ranking factor on Google and an important channel for attracting organic traffic to the site through the parallel Google Images search engine, which offers a direct link to the site that uploaded the resource, or to increase conversions.
It is therefore important to know the rules for optimizing images on the site for SEO, i.e., techniques and tools that can help us optimize images and multimedia content published onpage, allowing us not to weigh too heavily on site performance, and also some tricks to be able to improve results in Google Images, which can become an important source of alternative and strategic organic traffic.
Image optimization, Google’s tips
Let’s start rolling up our sleeves and find out what an official source, the guidelines in Google Search Console support, offers as image optimization advice to accompany us in this delicate but most useful task.
At the outset, the page curated by Mountain View engineers reminds us precisely why it is important to perform such tasks: “Google Images is a way to discover information on the Web in a visual way,” which allows users to “quickly examine information with more context around images thanks in part to the increasingly new features“, such as captions and featured badges that are appearing increasingly in SERPs.
In this way, summarizes the document (updated January 2023), “results can become much more useful, which can lead to higher quality traffic to your site.”
Curate and enrich the user experience with images
The first piece of advice that comes from Big G is philosophical: “To improve the visibility of your content in Google Images“, they tell us, you need to “focus on the user by providing a fantastic user experience,” which translates in practice to “designing your pages for users, not search engines.” There are six steps to take care of to achieve the goal:
- Provide good context. Visual content should be relevant to the page topic and it would be best to include images “where they add original value to the page.” Perhaps superfluous annotation, Google “discourages pages where neither images nor text are original content.”
- Optimize placement. Images should be placed near relevant text and, when appropriate, at the top of the page, which is the most important section.
- Do not embed important text inside images. According to Google, it is best to avoid “embedding text in images, especially important text elements such as page headers and menu items,” since not all users can access them and translation tools do not work on images. To ensure that content has maximum accessibility, it is more correct to keep text in HTML and provide alternative text for images.
- Create informative, high-quality sites. You must always ensure quality: the “content on your web page is just as important as the visual content for Google Images” because it provides context and makes the results more interesting. In practical terms, “content on the page can be used to generate a text snippet for the image, and Google considers the quality of the content on the page when ranking images.”
- Create device-compatible sites. There is, of course, no shortage of reference to the need to design a site “for all types of devices and sizes,” one that is mobile friendly and effective for all users.
- Create a good URL structure for your images. As is the case with classic search, “Google uses the URL path and filename to help it understand your images,” and so you should “organize your image content so that URLs are constructed logically.”
The elements to check to optimize performance
If these are the so to speak general and always valid tips, the guide then deals more carefully with other elements to check to try to improve image ranking in Search. A first field to handle is that of page title and description, which as we know can affect whether or not users choose to click on a result.
Title and page snippets affect the CTR of images
Implicitly (but not overly so), Google tells us that the CTR of images in search is affected by the information provided to accompany them: “Google Images automatically generates a title and snippet to better explain each result and how it relates to the user’s query,” but the system also uses “numerous other sources for this information, including descriptive information in the title and metatags of each page.”
Images and structured data
The use of structured data and, in particular, product, video and recipe markup can give great benefits to a site: Google “can show your images as multimedia results, including a featured badge, which gives users relevant information about your page and can drive traffic to your site in a more targeted way“. In this case, the image attribute is a required field to activate badges and the multimedia result on Google Images.
Reduce weight and improve speed
Attracting users and thus increasing the likelihood of getting traffic requires “high-quality photos” that are more inviting to click than “blurry images” even “in the results thumbnail.” However, these assets could weigh down the overall page size and make the site slow or difficult to load, especially in mobile browsing.
Google’s advice is to “apply the latest image optimization and techniques for responsive images to provide a fast and high-quality user experience.” In practical terms, we can analyze site speed with PageSpeed Insights and refer to more general best practices and techniques for improving website performance (but we will see more precise and detailed information later!).
Curating text for images
We said it before: you must also optimize the text accompanying the images, such as titles, captions, file names, and descriptive text. Google analyzes the page and extracts information about the subject of the image from the content there, including any captions and titles, and the file name itself can give clues about what the photo represents.
Optimizing alt text
As we know, the alt text or alternative text is the portion of text that describes an image and improves accessibility for people unable to view images, “including users who use screen readers or have low bandwidth connections.” Google uses alt text “in conjunction with computer vision algorithms and page content to understand the subject of the image,” and in addition, alt text “is useful as anchor text if you decide to use an image as a link,” the guide explains.
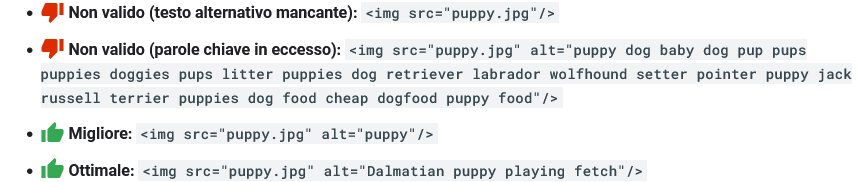
There are rules to follow for this parameter as well: you must provide “useful and informative content that uses keywords appropriately and is consistent with the context of the page content” and avoid keyword stuffing, which could provide “a negative user experience and could cause your site to be viewed as spam“.
How to get all the images on the site discovered
Changing areas of optimization, there are some processes we can apply to allow Google to discover all the images uploaded to the site: the first step is to use semantic HTML image elements to embed images (an expression that in the new version of the guide replaces the previous advice to use semantic markup, because “Google analyzes the HTML code of your pages to index images, but it does not index CSS images”).
Today Google tells us that using semantic HTML markup helps crawlers find and process images, that it parses HTML <img> elements (even when they are enclosed in other elements such as <picture>) on pages to index images, but it does not index CSS images.
On the other hand, the next points have not changed, starting with the advice to use an image sitemap, which provide details about these resources and especially the reference URL: unlike regular sitemaps that have interdomain restrictions, for images you can insert URLs to other domains, and then use CDN networks to upload these files.
Supported file formats
Then there are limits to the file formats that Google Images supports, which are only BMP, GIF, JPEG, PNG, WebP, and SVG (and it is a good practice to “match the filename extension to the file type”).
We do, however, have the option of “embedding images as data URIs,” which embed the element by “setting the src attribute of an img element as a Base64-encoded string,” reducing HTTP requests but at the same time at the risk of “greatly increasing page size.”
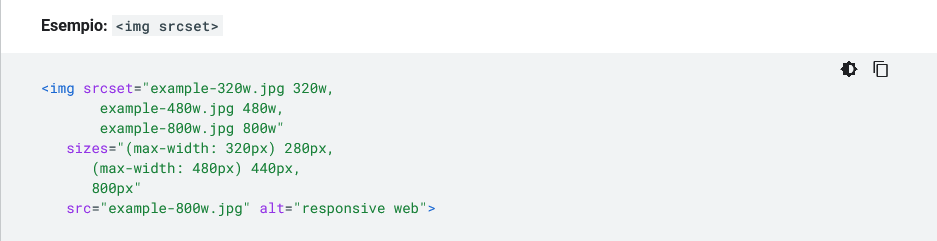
Small mention also goes to adaptive or responsive images, which make use of the img srcset attribute or picture element for the specification: according to Google, setting a responsive web design leads to a better user experience as users browse pages from numerous types of devices. In particular, the srcset attribute allows different versions of the same image to be specified to accommodate different screen sizes.
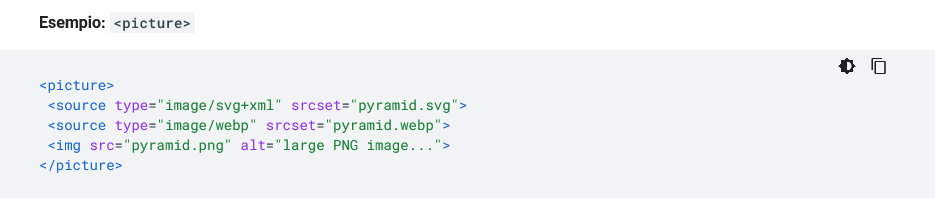
The picture element, on the other hand, is a container that is used to group different source versions of the same image, providing a fallback approach to allow the browser to choose the right image based on device capabilities (e.g., pixel density and screen size) and also allowing for the use of the new image formats with controlled embedded reduction for clients that do not yet support the new formats. According to Google, we should always provide a spare img element with a src attribute when using the picture tag in the format shown in the image.
Images and SafeSearch
The last chapter of Google’s guide is devoted to the sensitive topic of SafeSearch, the setting that “allows you to determine whether to display or block images, videos, and explicit websites in Google Search results”: site owners are urged to help Google understand the nature of the images to allow the settings to be applied when appropriate.
For sites that contain adult images, the living recommendation is to group these files “separately from other images on your website,” and to use the adult page self-marking and meta tags
<meta name="rating" content="adult" /> <meta name="rating" content="RTA-5042-1996-1400-1577-RTA" />
that allow them to avoid showing users “results they don’t want or expect to see.” However, Google’s algorithms use “a variety of indicators to decide whether an image or an entire page should be filtered out of results when the user’s SafeSearch filter is turned on,” including through machine learning, but SafeSearch’s “algorithms also look at simpler things like where the image was previously used and the context in which it was used.”
New tips for the SEO optimization of images
John Mueller also took us on a tour of key image optimization techniques, to which he devoted an appointment with Search Central Lightning Talks, the virtual YouTube conferences with which Googlers overcame the limitations to live events imposed by the pandemic through streaming.
And so, the company’s Search Advocate devoted a lengthy talk-about ten minutes-to explaining what to do to increase your chances of getting visibility on Google Images and the other spaces in Search where images appear, so you can find a potential new source of organic traffic.
How Google Images works
Before launching into advice, Mueller briefly described how this parallel, visual search engine works.
Google Images helps users visually find web pages “for a wide range of tasks-whether it’s kicking off a do-it-yourself project, cooking a meal, finding an outfit, or, as we’ve seen recently, learning how to cut one’s hair at home during quarantine,” Google Images shows users relevant images and pages from around the web, “so that it’s as easy as possible to find what you’re looking for.”
Results show a preview image, attribution, and a page title; users can expand the preview to find out more about the image and page content. If Google believes “a result is a product, recipe, or video-which the site can specify with appropriate structured data – it shows that information to the user” with an icon at the bottom; when appropriate, information about the image’s license also appears. Finally, “of course, there is a large button to visit the page directly“.
Images in other places on Google
As we said, it is not only in the appropriate section that visual results can appear. First, “image previews can also be shown for traditional web search results when relevant to a user’s query or representative of a web page.”
For example, Mueller says, “an image of a recipe could be shown,” which helps users get an idea of the dish they are interested in and intend to replicate.
In addition, there is Google Discover, “a clear way for users to explore content on topics they are interested in,” which shows a relevant preview image for pages.
In summary, then, preview images can be shown directly in Google Images, can be shown as relevant results or as additional context for other pages in Google Search, and as previews in Discover.
What do we want to achieve with images?
Mueller urges, however, to “take a step back and think about what you would like to achieve with images“, because indexing site images “is rarely the goal.”
We need, more usefully, to consider some questions that can better guide the work, such as “Are users visually searching for our content? If so, how would they search? What preview of the site content would they find interesting? Do the pages have an image that is particularly relevant to that page?” which can help us “guide the inclusion of images in a way that is relevant to the goals of the site“.
Specifically, if a site publishes poetry and “decorates the page with generic floral clip art, users are unlikely to look for clip art of flowers to read the poem.” Instead, if we create “those graphics and want to provide them to others, then it might be a legitimate search query.”
In the end, we must be the ones to determine “whether and how we want our website content to show up on Google,” because we know “best about your audience and the goals of the site.”
Tips for optimizing images
Having clarified the purposes for which we publish images-and thus also the results we can achieve-the video focuses on the technical aspects of making sure uploaded assets are optimized for SEO.
John Mueller offers 12 image SEO optimization tips (which obviously also echo the concepts expressed in the aforementioned guide):
- Provide context
- Optimize the positioning of the image
- Do not embed text in the image
- Use alt attributes on images
- Use high-quality images
- Create high-quality sites
- Create mobile and desktop friendly sites
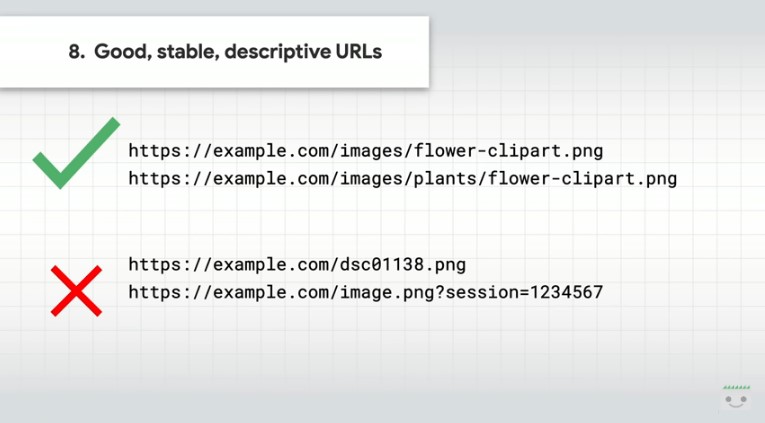
- Use a good descriptive URL
- Provide relevant structured data
- Use large image previews
- Add image license markups
- Optimize images technically
Place images in an appropriate context
The first tip is to provide good context, that is, to make sure that the visual content is relevant to the topic of the page.
We need to “use images when they add value to the page,” writing appropriate headlines and page headers to provide context.
It is important to keep in mind our users and how they “might visually search for our content,” think about “what words and phrases they might use,” and understand whether we are using images on the right pages.
Study the position of the image on the page
We also need to optimize image placement: whenever possible, images should be placed near relevant text, and ideally we need to provide a caption next to the image.
Another tip is to “put the most important image near the top of the page.”
No text in the image
Important text should not be placed within images, and in particular, never do so for page headings and menu items.
Text should remain on the page, because not all users and search engines can access text in images, and translation tools also do not work on images: therefore, text images often “are not a particularly useful preview for the site.”
Writing the alt-text
Alternate text – better known as alt text – is a useful element in ensuring that the site’s minimum accessibility factors are met: these attributes “are a way to provide information about the image to users who cannot see the images,” and they also serve as a way for search engines to get context about the resource.
Take care of image quality
It is important to use high-quality images, which “attract users more than blurry, unclear, low-resolution images.” In addition, sharp images are often “more attractive in the result preview and increase the likelihood of getting traffic from users.”
The overall quality of the site also matters
Images alone are not enough; they require “informative, high-quality sites“, because “visual content for Google Images is just as important as good content on pages”, which provides context and makes results more usable for users.
Page content can also be used “to generate a text snippet for the image, and Google considers the quality of the page content when ranking images.”
Have sites that work well on desktop and mobile
It is important to design the site for all device types and sizes, making sure it works well for desktop browsing and is mobile-friendly, because now “users search Google Images more from mobile than from desktop.”
Set good, stable and descriptive URLs
Continuing on general technical aspects, Mueller urges setting a good URL structure for image files as well, logically building URLs with reference to the image content as well.
Google uses the URL path and filename to better understand and rank resources, and we can “help” it by not changing image URLs or by using 301 redirects when we need to change them.
Usually, images are not scanned as frequently as web pages, so it is important to use stable URLs for them.
Another practical tip is to be sure to “not block image URLs in robots.txt if we want them to be used as previews on Google.”
Blocking images with the robots.txt file
At this point, Mueller opens a small digression on how to prevent page images from showing up in search: a “good way to do this is to block their crawling in the robots.txt file.”
Google’s Search Advocate reminds that “this file needs to be in a specific machine-readable format, so it’s good to double-check that you are blocking the appropriate URLs correctly and that you’re not blocking too much.”
In general, Google believes that “it is often helpful to allow users to visually search for content,” but ultimately the choice to block resources is up to the site owner.
Implement the right structured data
These initial pointers are “general best practices that can certainly help search engines better understand site images“, but there are other advanced techniques we can consider to go deeper.
In particular, we can implement structured data appropriate to images: structured data “is a way of providing machine-readable information about pages and their content.”
Depending on the type of page, we can use different types of structured data: “for example, a recipe page might use the Recipe structured data, a news article might use News Article structured data, an e-Commerce site might use Product structured data.”
Allow larger previews
It can be helpful to allow Google to show larger image previews because “including compelling, high-quality images in your content increases the likelihood of generating visits from Discover.”
To enable large image previews, images must be properly sized and then set the feature with the max-image-preview:large robots meta tag or using AMP.
Adding licensing information
Adding licensing information to the images provided can help users know the licensing limits, show the appropriate credits of the image, and make it easier for people to acquire a license for the image.
This can be done with structured data on the page or with metadata within the image.
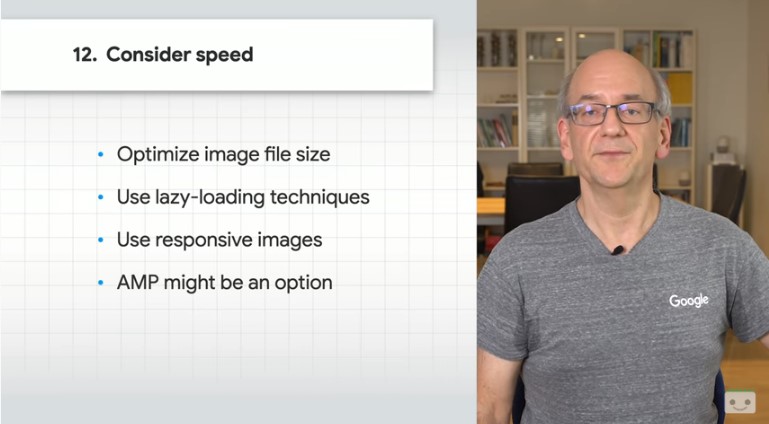
Keep speed in mind
Images are often the heaviest element, contributing the most to the overall page size. Mueller therefore recommends applying some image optimization techniques, such as using lazy-loading or responsive images to provide a fast, high-quality user experience.
How to work on site optimization
In conclusion, John Mueller also outlines a “good general approach when overhauling and improving a website,” which is to start by selecting “a sample of pages from various parts of the site and work on those first.”
Checking these pages regularly helps to recheck our progress, determine what changes to make and how best to make them.
Once work has started on some pages, “it is often relatively easy to apply the same course of action to the rest of the website”.
Google Search Console can be the right tool for recognizing potential problems and opportunities, as well as offering insights into how pages show up in search; for example, “you can confirm that structured data is recognized correctly, check site speed, and monitor image performance.”
Tips for optimizing images
In short, images have a value that can be crucial, but to succeed in achieving our goals we must first keep in mind two decisive elements: we need to simplify Google’s crawl and index operations, and thus verify that we have not blocked robots.txt resources, and use image sitemaps to increase the likelihood that media will appear in Google Images search results. To take advantage of new features, or even carousel and rich results in SERPs, then, it is good to add structured data to the image, which can be used by Google as a media result to show to users.
Ranking in Google Images
What is perhaps the most important key to getting better results and ranking first in Google Images, however, is the SEO optimization of multimedia assets, which need as rigorous care as the textual content of the page. Wanting to summarize brutally, we can say that we need to choose images that are as unique as possible, to be marked appropriately with the creation of titles and descriptions that are relevant to the context of the page.
Writing good titles and descriptions of images for SEO
Let us reiterate again what are the basic concepts on the topic of SEO image optimizations: a first and simple method of image optimization is the actual name of the media file, in which carefully chosen keywords with which the image might rank in Google Images should be included, omitting stop words (such as prepositions) and using a URL structure with keyword separation with minus hyphens (and not underscores, for example).
Alt and title tags as SEO elements
Of the most certain ranking factors, alt tags and title attributes are the easiest settings to enter (through any text editor) and help images rank higher in search, but more importantly they create page relevancy and improve user experience: in short, they allow the site to benefit from SEO and usability advantages.
These attributes are also used by the search engine to understand the context of the page, and particularly in the case of links from images they provide information regarding the target page. The advice for optimizing the title and alt tag of images is to use different content, trying to respect grammar and not forcing with keyword insertion or with keywords that are not consistent with the content.
Image optimization, for eCommerce can improve conversions
Even more specific are image SEO optimization techniques for eCommerce, which should devote specific care to such elements that, as the data cited above shows, can really be a tool for increasing conversions through direct traffic from Google Images. Therefore, it might also be useful to add product-specific indications (such as model number, SKU or ISBN codes) in alt attributes to appear in related queries, which can be very precise.
Image optimization: choosing the right formats, sizes, and dimensions
With mobile overtaking desktop, we know how much speed matters to Google and users.It is easy to understand that image file sizes can disproportionately affect page load time, so it is important to know the characteristics of media formats and how to compress their weight without losing quality.
For example, the most widely used and most SEO friendly file type is the JPG, which provides the best ratio of quality to quantity with better compression levels; PNG is generally heavier but has a much higher rendering quality. A practical solution is to save images as progressive JPGs, meaning that they are shown progressively as they are loaded on the page.
Techniques and tools for optimizing images
Formats such as SVG or GIF should instead be used in a well-defined manner. GIF files, in particular, should be reserved only for on-page insertion of simple animations that do not require wide color scales, while for long, large animated images a true video format could be used by optimizing the dedicated video sitemap. The Google PageSpeed and Google Lighthouse tools actually recommend even more specific compression formats, but these are not yet compatible with all browsers, but some CDN providers offer Progressive Web conversion when visitors use the relevant browsers.
What is crucial to keep in mind is the actual file size, expressed in Kb, which should never be less than 100 kb to ensure optimal quality and not exceed 2 MB, with exceptions for banners or really special images. CMS editors such as WordPress, for example, allow images of a maximum size of precisely 2 MB to be uploaded.
Guidance on the size of multimedia elements
Regarding the image height and width measurements, you need to evaluate various elements related to the usability of the image from various devices, such as not choosing widths greater than those valid for the most popular desktop screen resolutions (i.e., 2,560 pixels), otherwise browsers will automatically reduce the images, and to check that your CSS makes the images responsive. Depending on the visual needs of the site, then, you can consider saving different versions of the same image in different sizes to dynamically serve the most suitable image based on the user’s screen (mobile, tablet, expanded or resized desktop window, and so on).
The loading of images on pages
The last point we invite attention to is the on-page image loading system: although the recent HTTP / 2 network protocol has improved the process of loading multiple images simultaneously, the below-the-fold lazy-loading continues to be a solution that can provide significant performance improvements in some cases.
What is the lazy loading of images
The expression lazy loading refers to a technique that allows asynchronous loading of certain resources, such as precisely images, which appear on the page only when needed by the user. In more practical terms, Image Lazy Load is an “energy-saving” method of having images load off-screen (below the fold, i.e., at the bottom and invisible part of the display) only when the user reaches the portion of the page where they appear.
Although this technique can improve page speed, because it makes only above-the-fold images load on opening (thus immediately visible from the first moment of site opening), if not implemented correctly it could negatively impact image indexing: again, image sitemaps solve the problem because they signal the presence of the resource.
The 7 tips for optimizing images and performance
We promised a more specific look at these issues, and the guide published on web.dev offers us precisely a 7-step path to succeed in achieving the goal (or rather, goals) of optimizing images to minimally impact site performance, through the use of some tools and techniques that actually turn out to be quite simple even for the less experienced.
- Use Imagemin to compress images
- Replace animated GIFs with videos for faster page loading
- Use lazysizes for lazy loading of images
- Offer responsive images
- Serve correctly sized images
- Use WebP images
- Use image CDNs to optimize resources
Compress images with specific systems
It is Katie Hempenius, software engineer at Google, who describes the process to effectively use Imagemin, a tool available as both a CLI and an npm module that allows you to perform image compression without losing quality. The starting point is pretty clear: uncompressed images bloat pages with unnecessary bytes, partly because an average user will not realize the difference in quality.
A step on Google Lighthouse allows us to check out opportunities to improve page loading by compressing images, while using Imagemin turns out to be “an excellent choice” because the software supports a wide variety of image formats and is easily integrated with build scripts and build tools.
Without going into too much detail, with the tool one can decide whether compression should be “lossy” or “lossless”, that is, how much data to lose; obviously, lossy compression reduces file size, but at the expense of possible reduction in image quality, while in the other type there is no loss. In Googler’s experience, however, it is precisely the lossy mode that generally proves to be the best, because it allows the file size to be significantly reduced and the compression levels to be customized to meet requirements.
Converting heavy gifs to other video formats
The second point is entrusted to Houssein Djirdeh, another member of the Google team, who offers some technical advice related to inserting on-page animations: to make loading faster, he says, it is better to use videos instead of gifs. There are many reasons for this, starting with the fact that animated gifs can have really huge weights.
Djirdeh reassures us, however: converting large GIFs to video is a process that requires relatively quick work, yet offers great results in terms of saving users’ bandwidth. Again, the first step is to check on Lighthouse for actual gifs that can be converted, while the suggested software to perform the task is FFmpeg, which precisely turns the animation into an MP4 or WebM video (a format not supported by all browsers).
The savings between the weight of a gif and video is evident: in the example provided, we go from the 3.7 MB size of the initial animation to the 551 KB of the MP4 version, down to the 341 KB of the WebM version. Through certain commands and elements (such as <video>) you can set up videos that have the same peculiarities as gifs, and thus have automatic play, continue in a loop (but you can also decide to stop continuous playback), and are silent.
Using lazysizes for lazyloading images
It is Katie Hempenius again who explains how to use lazyloading for images, or “slow loading” that allows you to schedule on-page resources to load when they are needed, rather than in advance, and thus avoid having to wait for even unneeded resources to load completely. Images that are off-screen during the initial pageload are ideal candidates for this technique, and the use of lazysizes makes this strategy very easy to implement.
Lazysizes, the main library for performing the task, is a script that intelligently loads images as the user moves through the page and prioritizes the resources that the user will encounter immediately. It is considered a good choice because it is highly performant in detecting the visibility of page elements.
Use responsive images
The next piece of advice is easy to understand: it is Hempenius again who points out how the use of responsive images can solve slow loading problems, because “publishing desktop-sized images to mobile devices can use 2-4 times more data than necessary,” while a different approach to media content-going beyond the general responsive site-allows serving different sized images on different devices.
In addition to recommending some tools to perform the task (sharp npm package and ImageMagick CLI tool, but also Thumbor and Cloudinary), the Googler expert also answers a frequently asked question, “How many image versions should I create?” Obviously, there is no single or correct answer, but “it is common to serve 3-5 different sizes of an image: serving more image sizes is better for performance, but it will take up more space on servers and require writing a bit more HTML.”
Image attributes
Also important is knowing which attributes of the <img> tag to use to achieve the desired result:
- srcset – is a comma-separated list of image filenames and their width or density descriptors; the width descriptor prevents the browser from downloading the image to determine its size.
- sizes – the size attribute tells the browser the width of the image when it will be displayed, but has no effect on the display size (CSS is still needed). To determine the image to load, the browser uses this information, along with what it knows about the user’s device, i.e., size and pixel density. All else being equal, a high pixel density display will appear sharper than a low pixel density display, so multiple versions must be used if we wish to provide users with images that are as sharp as possible regardless of device pixels.
- src – the src attribute makes this code work for browsers that do not support the previous attributes, allowing the resource specified by the src attribute to load.
Providing correctly sized images
We continue again with very practical advice, starting with a rather common oversight: not resizing an image before adding it to the page, which then is wasting user data and hurting page performance. Katie Hempenius still suggests doing a check on Lighthouse to identify images that are the wrong size, but she also clarifies how to determine the right size.
According to the Googler, this topic can be “deceptively complicated,” and there are two types of approaches, one good and one better: both use CSS units and allow for improved performance, but the second requires more effort and time to understand and implement, for better results nonetheless.
- The good approach relies on relative and absolute units: the former allow the image to be resized to a size that works on all devices, while the latter indicates an exact match to display sizes. The DevTools Elements panel can be used to determine the size at which an image is displayed.
- The best approach is more time-consuming: one must first set absolute units with the image attributes srcset and sizes, and then relative ones using responsive images. The starting point is always that an image that works on all devices will be unnecessarily large for smaller devices, and so you can set sizes that are more appropriate for different devices.
There are also tools that can support this work, such as ImageMagick to resize images down to 25 percent of the original and to scale it down to fit “200px wide by 100px tall.”
Take advantage of the WebP format
Even more straightforward is the sixth tip, which is to use the WebP file format instead of the other types. The reasons are obvious: WebP images are smaller than their JPEG and PNG counterparts, with an average reduction of 25-35% on file size, which then affects page size and improves performance.
Two giants such as YouTube and Facebook also use these files: on YouTube, switching to WebP previews generated a 10 percent faster page load; by switching to the new format, Facebook, on the other hand, experienced a 25-35 percent savings over JPEG file size and an 80 percent savings over PNG files.
Using image CDNs to optimize resources
Katie Hempenius’ final tip concerns image content delivery networks (CDNs), which, according to Googler, are excellent for optimization because they save 40 to 80 percent on file size.
CDNs are systems that specialize in image transformation, optimization and delivery. For images uploaded through them, the resource Url indicates not only which image to upload, but also parameters such as size, format and quality, simplifying the creation of variations of an image for different use cases. They differ from build image optimization scripts in that they create new versions of images when they are needed, and thus are generally better suited to creating highly customized images for each individual client than build scripts.
How to choose an image CDN
There are many good image CDN network options-some providers have more features than others, but probably all allow you to save bytes on images and thus load your pages faster. Besides feature sets, other factors to consider when choosing a network are cost, support, documentation, and ease of installation or migration.