Guide to the AVIF format for images: high quality and low weight
Better compression, but above all better quality output per byte, while maintaining a visually appealing appearance: the premises with which the AVIF image format is presented are definitely interesting, especially for websites that use a lot of images and that are constantly looking for solutions to reduce the “weight” of published resources, so as to make page loading faster and thus provide a smooth and fast browsing experience for users, as expected on the other hand also by the thresholds of Google’s Core Web Vitals. Let’s set out to discover AVIF, its history, its features and, indeed, the practical benefits that can be derived from choosing this format for images.
What is AVIF Format
AVIF is an open, royalty-free image format based on the AV1 video codec standardized by the Alliance for Open Media, introduced as of 2019 and progressively spreading across the Web, resulting also in increased support at the level of browsers, image CDNs, WordPress plug-ins and encoding tools.
To be precise, the term AVIF is an acronym for AV1 Image File Format and can be simplistically described as the image version of the popular AV1 video format. In other words, it is a standard for storing still and animated images that, according to the promoting team, opens a new era in the world of digital image formats, as it is designed to be the successor to traditional image formats such as JPEG, PNG and GIF, offering superior compression and better image quality compared to these.
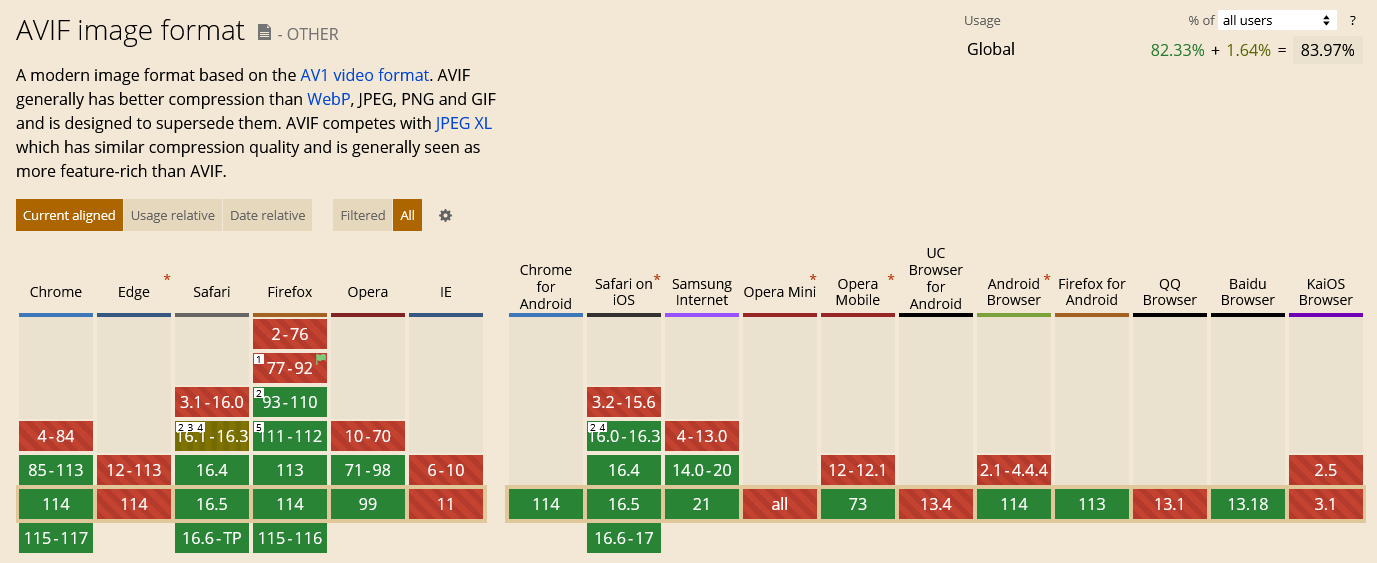
AVIF was developed by the Alliance for Open Media (AOMedia), a consortium of top tech companies such as Google, Cisco, Mozilla and Netflix, which aimed to create a new open source encoding format that was both cutting-edge and royalty-free. The first version of AVIF was released in February 2019, and today-just four years later-almost all browsers support AVIF, as revealed in the caniuse graphics.
What are the main features of AVIF
AVIF can be an excellent choice for serving images on the web, web.dev experts write: this format is fast to encode and decode, providing good quality rendering and effective file size compression, and is currently the most efficient way to deliver animations on the web.
The high encoding speed and high visual quality are critical for implementing image compression on a large scale, and the technical features make the AVIF format an excellent option for use in web design and other digital applications.
First, AVIF can offer superior image quality at a reduced file size: AVIF images can retain a high level of detail and sharpness while being significantly smaller in file size than traditional image formats. This superior compression is particularly useful for web design, where image file size can have a significant impact on website performance. Specifically, AVIF supports very efficient lossy and lossless compression to produce high quality images, and after compression AVIF achieves better results than popular formats on the web today (JPEG, WebP, JPEG 2000, and so on); in particular, some tests reveal that images can be up to ten times smaller than JPEG files of similar visual quality, while case studies have shown that AVIF offers a 50 percent savings in file size compared to JPEGs of similar perceptual quality.
In addition, AVIF supports a wider color range and greater color depth than traditional image formats, with a representation of finer color gradations-in other words, images are more realistic and detailed, with improved perceptual quality and smaller file size than JPEG or WebP. AVIF also supports transparency, similar to PNG and GIF, making it suitable for use in a variety of design applications.
Another important feature of AVIF is its support for High Dynamic Range (HDR), which allows a wide range of brightness to be captured in an image, from the darkest to the brightest details, which can lead to more realistic and visually impressive images. This makes it an excellent option for high-resolution images and video streaming applications, where image quality is paramount.
What the new format is good for and why it is useful
Images are the most popular type of resource on the Web, and they are often the largest and heaviest: users appreciate high-quality images, but those running a site must take care to deliver all images-whether hero images, product photos, or memes-as efficiently and effectively as possible.
Looking at Google’s Core Web Vitals alone, for example, it may be interesting to know that images account for about 42 percent of the Largest Contentful Paint for websites, and in general very often these and other key user-centric metrics are strongly influenced by the size, number, layout, and loading priority of images on the page — which is why we pay a lot of attention to image optimization techniques for SEO as well.
Thus, the AVIF format was created to provide an option for publishing high-quality, low-file-size images for a variety of digital applications, thanks to a number of innovative and advantageous features that distinguish it from other popular image formats.
As mentioned, one of AVIF’s most obvious features is its ability to offer superior image quality at a reduced file size, made possible by its adoption of the AV1 video codec, which offers superior compression compared to codecs used in traditional image formats and allows AVIF images, therefore, to retain a high level of detail and sharpness while being significantly smaller in file size.
Another innovative feature of AVIF is its support for a wider color range and higher color depth: while traditional image formats such as JPEG and PNG support a color depth of 8 bits, AVIF supports a color depth of 10 bits or 12 bits, which allows for the representation of more subtle color gradations that make images more realistic and detailed, which is critical in contexts where image quality is paramount.
In addition, AVIF supports HDR-a feature that is not supported by most traditional image formats-which allows a wide range of brightness to be captured in an image, from the darkest to the brightest details, which can lead to more realistic and visually impressive images.
Therefore, this format is particularly useful in web design, where image file sizes can have a significant impact on website performance, because it allows as mentioned to maintain a high level of image quality while reducing file sizes, which can lead to faster page load times and a better user experience.
In summary, we can say that – in addition to superior compression – AVIF also offers other useful and interesting features:
- It supports animations, live photos and more through multi-layer images stored in image sequences.
- It offers better support for graphic elements, logos and infographics, where JPEG has limitations.
- Provides better lossless compression than JPEG.
- Supports 12 bits of color depth enabling high dynamic range (HDR) and wide color range (WCG) images with better light and dark tones and a wider range of brightness.
- Includes support for monochrome images and multichannel images, including transparent images using the alpha channel.
The best format for animations
One particularly interesting aspect concerns AVIF features for responsive websites, which can help provide more responsive web pages, especially for web animations.
Animated GIF is still a popular format for animated images, despite being 35 years old.The major drawbacks of animated GIFs are support for only 256 colors and especially poor compression, which leads to very large file sizes and also limits the resolution or frame rate for practical use cases. In contrast, animated AVIF encoding is actually the same as the AV1 video encoding scheme, which offers significant file size savings over animated GIF.
The web.dev developers ran a simple benchmark test in which they encoded a set of animated GIFs in both AVIF and JPEG XL; in the test set, the average file size saving percentage was about 86 percent compared to the original GIF files and about 73 percent compared to the animated JPEG XL files.
From a technical point of view, then, Chrome, Firefox and Safari all support animated AVIF reproductions.
Performance with AVIF: tests and case studies
And thus, AVIF can reduce the file size of static or animated images through better compression. As a result, AVIF files are downloaded faster and consume less bandwidth, and this can potentially improve performance by reducing the time it takes to load images.
Lighthouse‘s best practice audit also now reports that AVIF image compression can make significant improvements: this tool collects all the BMP, JPEG and PNG images on the page, converts them to WebP and estimates the AVIF file size, thus reporting potential savings.
Tim Vereecke, Web performance architect at Akamai, has carried out various tests and in particular recounted back in 2021 on Twitter that converting 14 million images on a Web site to AVIF (measured using Real User Monitoring – RUM) resulted in a 25% byte savings and a positive impact on LCP compared to the JPEG format.
Which browsers and devices support AVIF
Support for the AVIF format is continually evolving and, at present, the format is fully “read” and understood by a growing array of browsers and devices.
Google Chrome became the first browser to support AVIF Chrome 85 in 2020, followed by Opera 71 (also in 2020), Mozilla (which added compatibility for the feature in Firefox 93 in October 2021), and Safari (definitely starting with version 16.4 in iOS 16 in 2023). Currently, Microsoft Edge does not yet offer support for AVIF: the option is also disabled by default in Edge Canary, but can be manually enabled by users through the browser settings, using the command-line flag “–enable-features=msEdgeAVIF.”
Many other software programs already support AVIF, including image viewers such as XnView, media player VLC, Paint.NET, and Adobe Illustrator, and operating systems including Windows 10 and later, Android 12 and later, and many Linux distributions. Still, they offer AVIF images today a number of image CDNs, such as Akamai , Cloudflare , Cloudinary and Imgix, while on WordPress – the world’s most popular CMS platform – there are numerous plug-ins available for developers to convert their images to AVIF, an operation that more hands-on developers can also perform with tools such as ImageMagick and FFmpeg.
It is therefore important to note that although support for AVIF is growing, not all browsers and devices currently support it: if we choose to adopt this format, we must also consider using alternatives in other image formats to ensure that the assets can be viewed properly on all browsers and devices.
The performance of AVIF in comparison with other image formats
The main reason for creating AVIF was the desire to overcome the limitations of traditional image formats such as JPEG, PNG, and GIF, which, while widely used, have a number of disadvantages, including relatively large file sizes and limited color range.
Currently, we have a reasonably wide selection of image formats to choose from when rendering images on the Web, the essential difference of which lies in the image codec used to encode or decode each type of image, which is different. An image codec represents the algorithm used to compress and encode images into a specific file type and decode them for display on the screen. The efficiency and effectiveness of a codec can be evaluated by analyzing parameters such as quantity and quality of compression and speed of encoding and decoding: as a reminder, however, we should aim to evaluate the quality configuration and formats that best suit our needs, possibly delegating to an image CDN to automate part of this task if we are short on time or expertise.
On the practical side, then, we can compare the performance and output of AVIF against the main and most popular image formats, actually discovering a number of significant advantages.
In principle, for example, AVIF provides superior image quality and a smaller file size than JPEG images-in terms of file size, AVIF images can be up to 50 percent smaller than JPEG images of similar quality-while maintaining a high level of detail and sharpness, even at high compression levels.
Positive results also compared with PNG, another common image format known for its ability to support transparency and provide high-quality images, but at the cost of increasing file size. AVIF, on the other hand, can provide similar or higher image quality at a significantly reduced file size while also providing and supporting transparency, making it suitable for use in a variety of design applications.
Compared to WebP, an image format recently developed by Google, AVIF offers superior image quality and more effective compression: while WebP offers superior compression compared to JPEG and PNG, AVIF goes further, offering even more effective compression and superior image quality. However, WebP is more widely supported and can be used for rendering regular images where advanced features such as a wide color range or text overlays are not required.
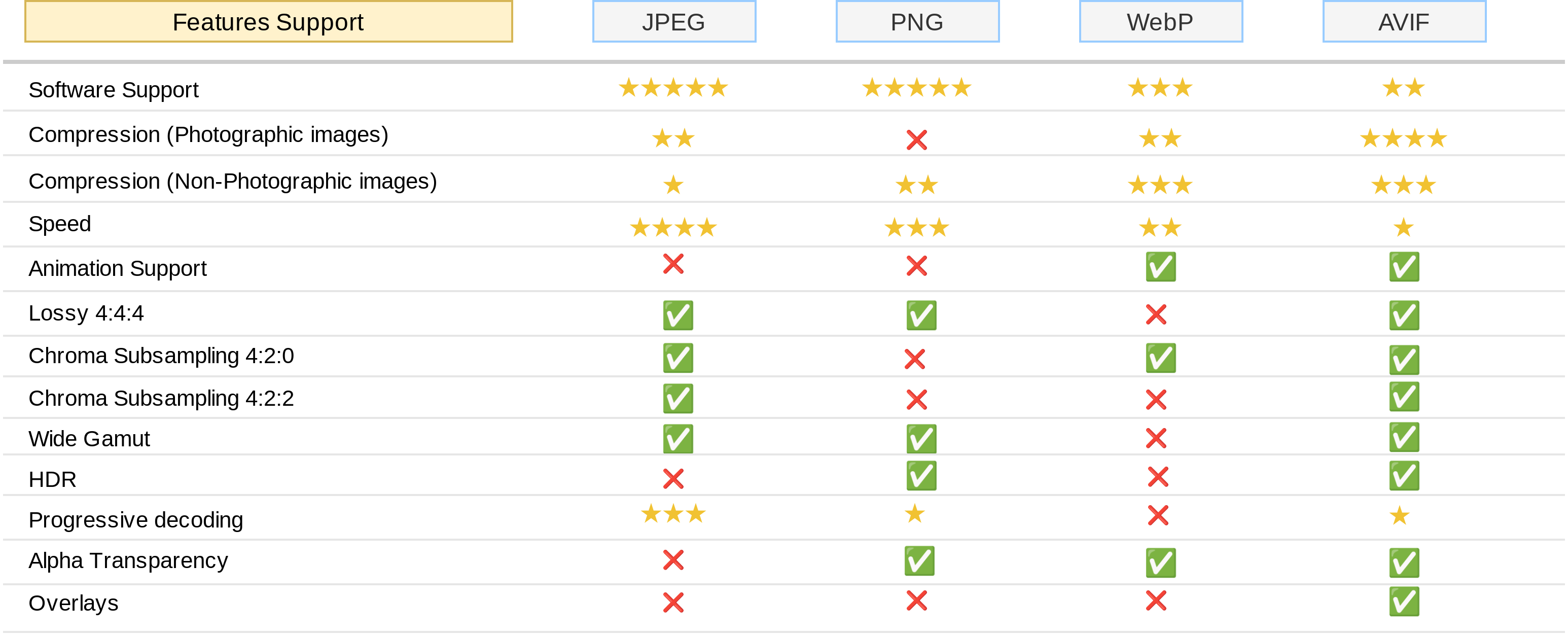
To summarize, as also seen in the comparison table made by smashingmagazine, AVIF is a solid first choice if low-fidelity lossy compression is acceptable and bandwidth savings is the number one priority, assuming encoding/decoding speeds meet our needs. As it stands, WebP has better support and offers better compression than JPEG or PNG, so it may be an effective solution for optimizing images on our Web site. The advice is to evaluate whether AVIF meets the needs and introduce it as a progressive improvement, so that we can see how and how much the format is adopted on different browsers and platforms as we go along.
AVIF’s limitations and the problems that remain
There is, however, an underlying problem, which we glimpsed earlier: despite the fact that AVIF and WebP can offer us higher quality results and much smaller file sizes, the Web remains dominated by formats such as JPEG, GIF, or PNG essentially as a matter of practicality: in fact, compared to any new image encoding, these formats have a strong legacy and, for practically decades, have worked efficiently, securely, and guaranteed on all browsers, while new formats are not taken for granted across the Web.
Over the past several years, an enormous amount of time and effort has been devoted to the development of new image formats that aim to improve both quality and transfer size: formats such as WebP, AVIF, and JPEG XL (not supported in any browser) variously seek to become the unifying solution for raster images on the Web, as SVG is for vectors; others, such as JPEG 2000 (supported only in Safari) aimed to satisfy all the same use cases as a basic JPEG, but improving compression methods to provide a visually similar but much smaller image.
Although some of these new formats share the JPEG name, their encodings are fundamentally as different as JavaScript is from Java: a browser that does not support a particular encoding will not be able to parse that image file at all; it will request the image data, attempt to parse it, and, if it fails, delete it without rendering. An image source that fails to render outside of modern browsers would be a huge point of failure for our content and for the Web in general: a broken image and wasted bandwidth for a huge number of users worldwide. So one rule applies, as confirmed by web.dev: we should not sacrifice a more resilient network for the sake of a better performing one.
Going back to focus on AVIF, there are some known limitations from a technical point of view as well: if the biggest drawback of the format at the moment is the absence of uniform support among browsers, going into the details reveals other critical points. For example, AVIF may not be able to compress non-photographic images as well as PNG or lossless WebP do.
In addition, there are other aspects in which AVIF does not meet the ideal standards for a modern file format, such as:
- Backward compatibility. Modern versions of Chrome (Chrome 94+) support AVIF progressive rendering, while older versions do not, and there is currently no encoder that can easily create these images. Progressive encoding allows a low-quality preview of the image to be displayed while the rest of the image is loaded.
- AVIF images take longer to encode and create. This could be a problem for sites that create image files dynamically or have to process large numbers of images in real time. However, the AVIF team is working to improve encoding speeds. AVIF contributors at Google have also reported some good performance gains. Since Jan. 1, 2021, AVIF encoding has seen an improvement in transcoding time of about 47 percent (this is speed 6, the current default for libavif) and during the calendar year an improvement of 73 percent; since the following July there has also been a 72 percent improvement in transcoding times at speed 9 (on-the-fly encoding).
- Decoding AVIF images for display may also require more CPU power than other codecs, although smaller file sizes may compensate for this.
- Although AVIF offers superior image quality at a smaller file size, compression can lead to a loss of image quality in some cases, especially if the compression is very high. This can be a problem for applications that require high quality images with very fine detail.
- Some CDNs still do not support AVIF by default for their automatic formatting modes because it can be even slower to generate on first request.
When and how to use AVIF for site images
In general, AVIF can serve a wide range of users and applications and is particularly useful for web designers and website developers, who can use this format to improve website performance and user experience.
By setting AVIF images, websites that use many images-such as e-commerce sites, travel blogs, or news sites-can particularly benefit from reducing image file sizes, which can lead to faster page load times and a better user experience.
In addition, given its specifications, AVIF can be useful for streaming video applications, for handling short animations, and for high-resolution images, where image quality is paramount; with its support for HDR and a wider color range, it can provide more realistic and detailed images than traditional image formats.
In practical terms, implementing the AVIF format for website images requires a few steps because existing images need to be converted to this format.
There are various online and offline tools that can be used to convert images to AVIF, which in some cases offer options to adjust the compression level and other settings, useful for optimizing image quality and file size.
In particular, as they explain further from smashingmagazine, there are various open source projects that provide different methods for encoding/decoding AVIF files:
- Libraries
- Libaom is the open source encoder and decoder maintained by AOMedia, the creators of AVIF. The library is continuously updated with new optimizations that aim to reduce the cost of AVIF encoding, particularly for frequently uploaded or high-priority images.
- Libavif is an open source muxer and parser for AVIF used in Chrome for decoding AVIF images, which we can use together with libaom to create AVIF files from original uncompressed images or transcode them from other formats.
- Libheif is a popular AVIF/HEIF encoder/decoder and Cavif, which supports AVIF and will also come to PHP.
- Web apps and desktop apps
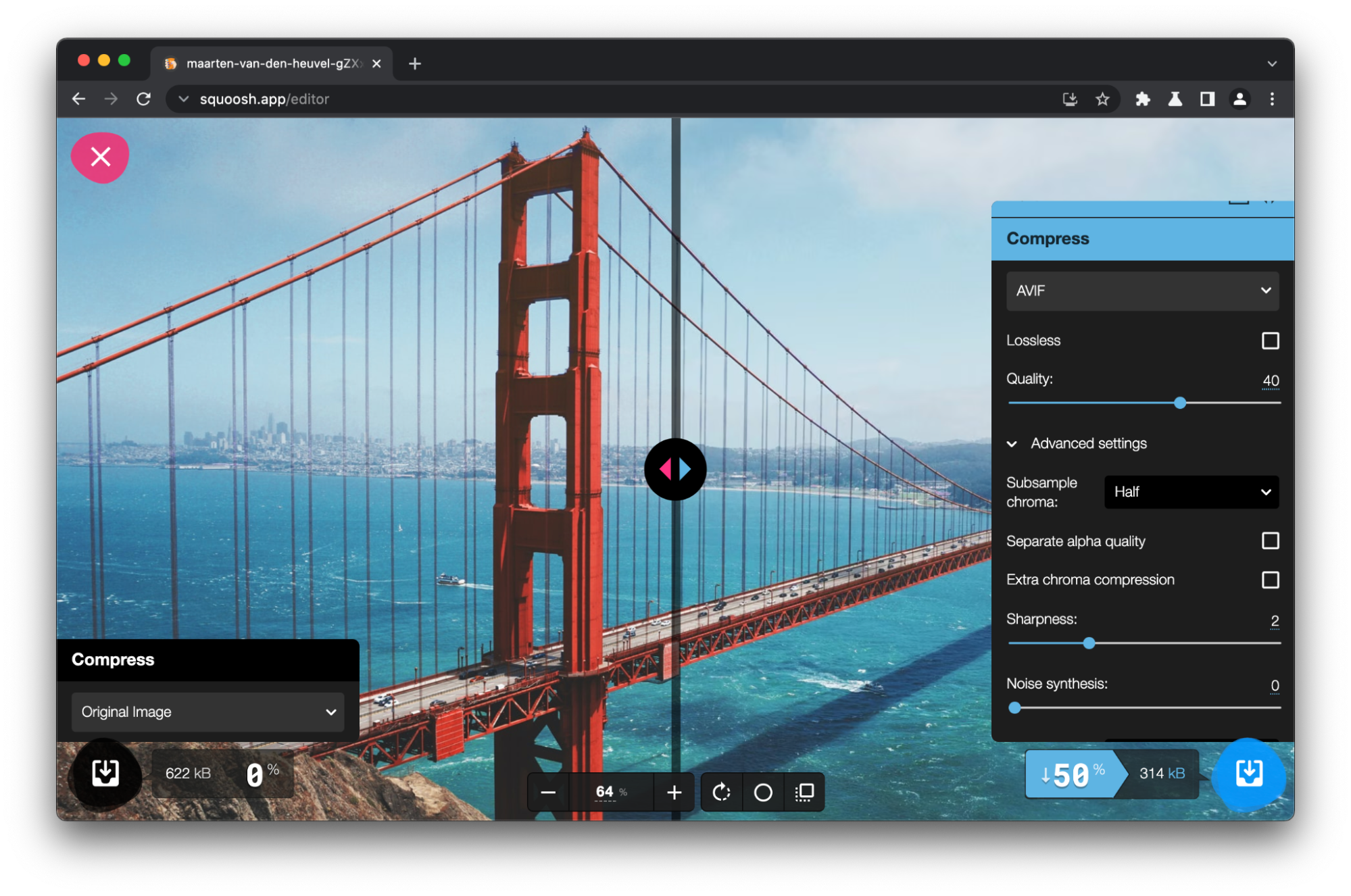
- Squoosh is a Web app that allows you to use different image compressors and also supports AVIF, making it relatively easy to convert and create .avif files online.
- On the desktop, GIMP supports export to AVIF file format.
- ImageMagick and Paint.net also support AVIF, and Photoshop community plug-ins for AVIF are also available.
- JavaScript Libraries
- js is an AVIF polyfill for browsers that do not yet support AVIF. Using the Service Worker API, it is possible to intercept the fetch event and decode AVIF files.
- io is another web utility that can convert files from different image types to AVIF on the client side; it calls Rust code in the browser using a WebWorker and the converter library is compiled into WASM using wasm-pack.
- Sharp is a Node.js module that can convert large images in standard formats into smaller web images, including AVIF images.
- Utilities
Image conversion or transformation utilities support AVIF format; for example, you can use MP4Box to create and decode AVIF files.
- In Code
go-avif implementa un codificatore AVIF per Go utilizzando libaom: viene fornito con un’utilità chiamata avifche può codificare file JPEG o PNG in AVIF.
Basically, anyone interested in learning how to create AVIF images using Squoosh or build the avifenc command-line encoder can do so at the codelab on the AVIF file service .
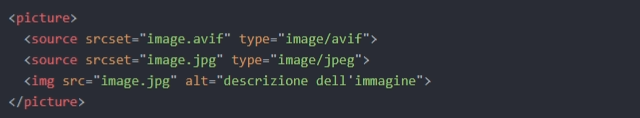
After converting the images to AVIF, we can be uploaded to the website and use them instead of the original images. However, since not all browsers support AVIF, it is important to also provide a version of the image in an alternative format, such as JPEG or PNG. This can be done using HTML’s <picture> element, which allows you to specify multiple sources for an image and serve a different image format depending on browser support.
This transitional solution to integrate AVIF into the web page as an alternative to the standard JPEG format requires only a bit of HTML code, specifically the use of the HTML <picture> tag, which serves as a container for multiple image sources (<sources>) for an image (<img>). If the browser does not support images in WebP or AVIF format, the lower image element is read, as a so-called fallback option. In this field we can specify a JPEG version of the image, certainly supported by any browser.