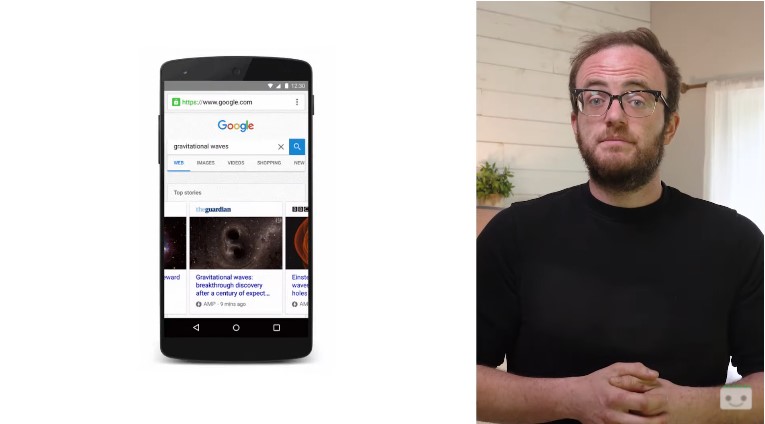
Google Top Stories: updates to the Top Stories carousel in SERP
It is a feature that frequently appears in SERPs for queries about facts or names related to current events and brings together some articles, typically three, from Web sources: the Google Top Stories carousel, is a major source of traffic and, as we know, with the Page Experience Update it is going to change considerably, because it will no longer be reserved only to AMP pages. Let’s try and make some clarity on this carousel, retracing its history and providing some useful information to the sites to optimize the content and enter into the news highlights.
What is the Google Top Stories carousel
Google Search introduced the concept of Top Stories carousel in 2016, adding it to SERP features featured on both desktop and mobile.
The top stories section brings together a number of useful and timely articles dealing with current news, trying to provide a differentiated point of view and to ensure a modern and attractive interaction for users, who can read articles from trusted sites and who ensure positive experiences.
The articles are usually three, but the user can also browse further to search for other content or click on “show all” to launch the search in News.
Google uses machine learning to select, collect and sort news based on their importance and seeks to reward the so-called original news, namely facts, information, fresh and original insights that have not been published anywhere else.
From June 22, 2021 Top Stories is not an AMP pages exclusive anymore
Most of the content that appears in the Main News carousel comes from editorial sites, but it is not excluded that you can read articles published on blogs and other sources.
To be among the main news, then, you do not have to be strictly a news site or be subscribed to Google News (also because, in the meantime, has been abolished the request to subscribe to the search engine news): the sites must only comply with the rules on the publication of content, optimize some basic aspects that define the positioning (timeliness, relevance, authoritativeness, position and language of the article, among other criteria) and serve the page through AMP.
This at least was true until yesterday – literally – because, at the same time as the Page Experience Update, Google has long since warned that AMP is no longer an exclusive requirement to access the Top Stories carousel – bringing, inter alia, a number of doubts and analyses on the actual current usefulness of the AMP technology. And so, as officialized last June 15 via Twitter, from today, Tuesday, June 22 the Main News will use the new signals of the Page Experience to determine the results to show in the carousel.
The speed issue
To tell the changes in progress on this feature and to provide an explanation of the ratings that pushed Google towards this decision is Patrick Kettner, Developer Advocate of Google, in the new video of the Getting started with Page Experience series, that already in the past days had given us useful indications to prepare us for this important and expected algorithmic update.
“The Top Stories Carousel previously only featured on AMP pages to give news readers the best experience: but, with the introduction of Web Vitals, the Main News carousel can now represent all relevant pages, regardless of what was used to make them,” he says in opening videos, thus introducing the fundamental theme that guided Google’s action, namely ensuring maximum experience for readers.
More and more people in the world “were and continue to be online, increasingly not on desktops or laptops (around whose features many sites were built and set), but on mobile phones, and often with slow connections”. A precarious combination, as the Googler says, which emphasizes that “websites with file sizes constantly expanding and full of Javascript and CSS do not result in an ideal experience for people trying to use them from their phones”.
For this, Search needed a new way to provide users with the ability to interact with search results, highlighting “exceptionally fast exceptional web content” thanks to AMP technology.
The AMP project to ensure the experience of users
“Algorithms are concrete rules, not philosophical ideas of fast things,” Kettner says. And so, concretely, the Google Search team has launched in collaboration with news publishers the open source AMP project, built on the idea that “we should only allow best practices to keep users’ expectations high for speed”.
By introducing the Top News carousel, and then requiring all of its participants to “be valid AMP documents”, it was possible to avoid many of those anti-models that could have had a negative impact on the mobile experience.
AMP “served as a kind of signal between the owner of a site and the Search”, continues the video, it was a kind of “promise that I am not loading gigabytes of Javascript or CSS and that my pages are stable and not jumpy“. By requesting this, Search was able to “know that your page probably fell within that exceptionally fast definition”.
Yet, admits Kettner, “that signal, that chord, are not ideal”: it is true that the AMP pages were constantly some of the fastest pages on the web, but any web developer will confirm that “they were just some of the fastest web pages”.
In fact, AMP can make it much easier to build from a web page, but “it is certainly not a requirement, it is just a Javascript library”, and any experienced and knowledgeable web developer “can absolutely make web pages that are just as fast, if not faster than AMP pages”.
What was missing in those other web pages was “the validation phase of AMP“, the application of those rules on web pages that were known to provide a better user experience. “If you had a valid AMP document, you literally couldn’t do the things that developers should do their best to avoid,” the developer advocate explains.
What changes with Page Experience Update and Core Web Vitals
However, this situation is about to change once and for all, thanks to the advances in technology that have exceeded the limits previously encountered.
In particular, with the recent introduction of Web Vitals “browsers have improved to the point that Search does not need to rely on Javascript frameworks to do these checks”, and browsers themselves can check to see how a user is actually experiencing a web page, to see if it is unstable, slow to respond or slow to load.
Instead of “trying to stop us from writing code that might have caused the problems, browsers can now actually detect if the user is experiencing those frustrations that AMP was trying to prevent”.
Upcoming news
As a result of this change, Google is currently evolving the Top Stories carousel to “represent all relevant pages, regardless of the technology that is used to create them”, and therefore AMP is no longer a requirement for the Top Stories carousel.
But adding non-amp pages “is not the only change that is coming to the Top News carousel”.
In fact, he is also retiring “the AMP logo, that lightning bolt that was displayed at the bottom of the search results”, because “it just isn’t true anymore”: now any web content can be in the Top Stories carousel.
Moreover, AMP Viewer is being revised.
Today, “when a person touches an article in the Top Stories carousel this is shown instantly: this kind of magic can be accomplished thanks to several underlying parts that previously required AMP”.
Instant loading was possible because Search “was able to download all the markup used in a background AMP document, in an iframe, even before the user touched something”; so, when the user tap, that content “had already been pre-fetched and pre-rendered, and was immediately available, because already available”.
Why was AMP required before, but not anymore
AMP was needed for all of this for two reasons: the Javascript AMP library and the AMP cache, the “servers that act as a kind of intermediary between the source server and the end user and allow AMP hosts, such as Search, to request and render all those documents, while ensuring the user’s privacy“.
If “every time a user searches for something, all those pre-fetches go to the end servers, all those sites would know what each user is looking for, even if they never actually visited that site,” says Kettner, defines this hypothesis “a pretty big security breach, certainly something we can’t tolerate”.
Using an AMP cache to show people AMP pages instead, Search “was able to start requesting and uploading the first results in the Main News carousel, those with which people are more likely to interact, also making sure that only the sites with which they interact are actually aware of their navigation”.
In the Top Stories carousel today you can actually switch from one article to another, regardless of the site on which it was published: this was possible thanks to AMP Viewer, another part of the AMP project. The developer advocate describes it as “a sort of envelope around all the different contents that are served by an AMP cache, which allows the user to seamlessly jump from one article to the next”.
But with the carousel opening to more content, “Search can no longer maintain the same guarantees that are needed to make a safe, secure and smooth version of AMP Viewer, and as a result, even the interaction with the swipe will be removed”.
Users don’t have to worry, though, because there will still be that “sweet pre-fetching that makes Top Stories so fast, no matter what you use to publish your pages”.
The new role of Signed Exchange
In summary, if we are already publishing an AMP page, then nothing changes, because “the AMP project and AMP caches are more active than ever, and the AMP pages will continue to be pre-fetched and pre-rendered by search results”.
But if the site “cannot or simply does not want to publish an AMP version, you can still have the pre-fetching” thanks to Signed Exchange, “another feature of the browser incredibly exciting”.
The exchanges signed are, in short, “a kind of registration of a site that is requested and uploaded, that exchange of information that happens when a Googlebot is crawling the server and the server responds with some sort of data bundled together and cryptographically signed by that server”.
Basically, says Kettner, the server says “these are the exact bits that I created and sent to you: you can take these exact bits without modifications, and give them to others, if you want, and let them know that they come from me“.
So when someone clicks on a blue link or a page of Top News results in Serps, Search can pre-fetch all that content just as it does today with AMP pages, but “keeping the end user’s privacy“. Since all this information is cryptographically signed by that server, the browsers are sure that it comes from that server, and “not only searched as a cache or some other intermediary”: thanks to this, end users “will see the real Urls of their real content from the servers, not those of the cache AMP”, in similar way to what happens today with the AMP content through signed exchange, that allow to show the true URL of the site.
Tips to appear among Top Stories
In the final part of the video, Kettner goes on to present some of the main points on which to work to allow the pages of our site to be included in the Google Top News carousel.
What you need to remember, first of all, is that “Top Stories are not random web pages, but are highly relevant news stories” and so the first advice is to follow Google News policies.
In addition, it is obviously important to ensure good Vitals and Page Experience Web scores, “new metrics that join the hundreds of other ranking signals and that the Search evaluates in milliseconds every single time someone performs a search”.
The support of the Page Experience Report tool
One way to ensure that we are ready for the new rules for the Top Stories carousel is to check how our pages behave with respect to the page experience, for example using the Page Experience Report tool within Search Console that “provides invaluable information about what your real users are really experiencing when they upload your site”.
If our site is already present in the Top Stories carousel, it means that we are publishing AMP pages: from now on, however, Google opens these results to any web page, and therefore the fight to those prominent positions in the carousel will inherently become more competitive. For this reason, the Googler recommends, you must “continue to publish high-quality and highly relevant content, and correct any experience issues with the page as soon as they arise”.
Guides to the publishing of relevant articles
For those who intend to continue with AMP, Kettner points out that “the AMP team has created a great specific guide for the experience with the page that can be used to automatically control a large number of problems that can have a negative impact on the pages”.
Those who are not publishing AMP pages must “keep on making great content, keep an eye on the experience with the page and include article-specific structured data within your articles in order to be included in the Main News carousel”.
These are “a few lines of metadata that allow the Search to know things about the page, such as titles, authors, the publisher, the date of publication, things like that”.
Also, even though “there is still no experience tool with the page for non-AMP content, you can check them all with the excellent Vitals Web tool to get a really good idea on how your pages are really performing”.
Kettner also says one very important thing – which also applies, in general, to the positioning in the Search: we do not have to worry too much if we have difficulty reaching the numbers that Web Vitals and Page Experience encourage us to reach, because we can not “really pass or fail these metrics”. These are “only tools that Search can use to compare relative performance between other pages: the better your numbers are, the more likely you will be to surpass competitors in that specific ranking factor”.
AMP’s Bento project
If we are considering options to improve the technical performance of pages without creating or maintaining an AMP version of a page only for the Main News carousel, there may be a fair compromise.
Kettner presents AMP’s Bento project, which “allows you to use many of the most powerful parts of the AMP library without actually creating an AMP page”, so as to “download some of your weight for performance”.
The Bento project is a “new modular version of that library, which allows you to take individual components from an AMP document and upload them to a non-amp page”: the advantage is to use “web components tested in battle, loaded billions, if not trillions of times across the web, that have teams of people behind dedicated to constantly improve their performance”.