Font types: what they are and how to choose the best one for your site
We may underestimate them, but fonts are one of the main ways to personalize the website and build its overall visual appeal of the domain.Simplifying, we can say that selecting the best font types helps us communicate the right message and establish brand consistency, but most importantly it makes it easier for users to read. And even if there are no direct effects in terms of SEO, from the perspective of building a positive experience it is crucial to devote time and attention to this aspect as well, evaluating different font types to figure out which one is the best for our specific site: choosing a suitable font, in fact, is not always that easy and we can often come across fonts that are visually appealing, but not safe for the Web or vice versa.
What are fonts
A font is defined as a graphic representation of text that appears on a digital page, which can include variations in size, weight, slope, width, and so on. They are not only an aesthetic vehicle, but also a means by which content is communicated to users.
Although we commonly understand them as synonyms, technically font is different from typeface: typeface is a group of cohesive letterforms, a design style that includes a myriad of fonts of varying size and weight, while font is the way in which the typeface is presented, taking into account size and style. In addition, fonts contain varying numbers of individual symbols, called glyphs, such as letters, numbers, and punctuation, and in some cases they also extend to contain ideograms and symbols such as mathematical characters, musical notes, geographic signs, icons, drawings, and more.
To clarify even further, one would have to define character more precisely as the single letter, punctuation mark, or symbol, which may be composed of several glyphs (e.g., uppercase and lowercase), while font is the name that usually encompasses the set of characters and glyphs designed with the same visual coherence and meaning, as well as more technically, that which identifies the medium by which a character can be applied.
The English word font, used widely in digital jargon around the world, is “borrowed” from classical typographic language and refers back to the term from medieval French fonte, which meant “(something that has been) cast,” in precise reference to the method of creating movable typefaces for letterpress printing, produced precisely by pouring molten metal into the form that contained the matrix of the individual typeface.
What fonts are for
If the visual design of a website represents theoutward appearance of the company in the online world, and is a topic on which much of the attention is focused at the design stage, there is a danger of forgetting the importance of the published textual elements, which also define the voice of the brand. Tone of voice and quality of content are critical to communicating on the Internet and aspiring to organic visibility, but even the best writing is useless if users do not read the text. That is, it is also necessary to work on what can be a barrier for visitors and specifically-for online texts-optimize the aspects of readability, comprehensibility, and ease of understanding. In other words, users will not read web content unless the text is clear, the words and phrases are simple, and the information is easy to understand.
Very trivially, fonts are the tool by which we are able to read text online (but also on old paper pages!). Managing this element falls under typography (typography), which we can define as the art of arranging letters and text in a way that makes the text readable, clear, and visually appealing to the reader.
Typography involves the style, appearance, and structure of the font, which aim to elicit certain emotions and convey specific messages, and thus “is what brings the text to life,” as Jaye Hannah puts it. By attending to these details, we can work on the visual representation of our brand and communicate in more direct and quicker ways than words alone. Indeed, the fonts used on the site can amplify the brand’s voice, but first and foremost they should make what appears on the screen crisp.
In fact, the first criterion to be met when choosing a font for a site is to make sure that the texts on the various pages are clean and readable, conforming to the parameters of accessibility and usability, and then to evaluate the so to speak aesthetic aspects, which concern originality, the visual pleasantness of the fonts, and the need to present oneself in a professional or possibly less formal manner.
Different fonts can in fact to add style to a Web page or document, and different fonts are often used simultaneously on the Web to set or match the “tone” of the text according to the content, not to mention that, as studies confirm, specific fonts affect readability depending on the medium.
Fonts and SEO: why font can affect positioning
What is written also contributes indirectly to the SEO of pages. We should not think of a direct link between fonts and SEO (of the series, “if I use this typeface rather than another I can get a boost in Google ranking!”), but rather a series of benefits on the user experience that can help Google evaluate our site positively compared to that in competitors, particularly in reader satisfaction.
Expanding on this, choosing a font that is readable, easy to scan, and light to load can serve to engage the user more and potentially increase their stay on the page and possibly promote their interaction with the site and other pages, consequently reducing the bounce rate.
If, as we often repeat, the basic rule of SEO is that content should be written not just for search engines, but for the human people who read it, making the text immediately understandable and readable is definitely a contributing factor to this process!
In its multidisciplinarity, SEO must take an interest (also) in typography because this branch is much more than just choosing beautiful fonts: it is a vital component of user interface design and, when effective, will succeed in establishing a strong visual hierarchy, provide graphic balance to the Web site, and set the overall tone of the product, guiding and informing users at a glance, optimizing readability and accessibility, and ensuring an excellent user experience.
Not least, fonts can also affect (albeit minimally) the performance of a site, as heavier fonts or excessive use of typographic variants can slow down loading times. In addition, using web-safe fonts or optimizing fonts through techniques such as font swapping can improve site speed, ensuring that there are no obstacles to better placement in search results.
Font types: styles and characteristics
Fonts or typefaces can be grouped into three major types-serif, sans-serif, and decorative-which, in different variations (e.g., bold and italic) are also known as font families.
What makes the difference is the aesthetic appearance of the individual typeface and, in particular, the presence of so-called graces: also called sticks or, in English, serifs, graces are special orthogonal elongations at the ends of each letter. The term serif, now also known in the digital sphere (we also often find it in word-like writing programs) is of uncertain origin, but it probably derives from the Dutch word schreef meaning “line” or pen stroke; according to historians, the use of graces derives from Roman lapidary characters, where they became necessary because of the difficulty of chiseling ninety-degree angles into marble by hand, which were necessary to terminate the rods.
More precisely, then, font types are categories of typefaces that follow specific design rules in terms of style, structure, and function. Each font type has its own set of characteristics that make it unique and suitable for different uses. The main function of a font type is to improve the readability and visual communication of text while respecting the tone and personality of the content or brand.
The terminology related to font types may seem complex, but once the basics are understood, it becomes easier to make informed choices for any project. The main categories of font types include:
- Serif. Characterized by the presence of “graces” or ornamentation at the end of letters.
- Sans-Serif. Devoid of these graces, with a cleaner, more modern design.
- Script. Mimic handwriting, often with interconnected letters.
- Decorative. Highly stylized font designs, often used for special projects.
- Monospace. Each character occupies the same amount of horizontal space.
- Graced (graced, serif) fonts.
Serif fonts, called roman in Anglo-Saxon circles, have as their main style attribute the presence of graces, the small additional strokes along the edges of letters. Initially used for ink-printing purposes, the style is now associated with a sense of formality and elegance; in the Web context, sites often use serif fonts for the body of text, as they prove highly readable and help readers quickly skim through written content. Serif fonts are recognizable by the small lines or embellishments added to the end of letters. These embellishments, known as “graces” or “serifs,” give a classic and elegant appearance. Serif fonts are considered highly readable in long texts, especially in printed format.
Among the most popular serif fonts are Times New Roman, Cambria, Garamond, Georgia, and Bodoni.
Going into more detail, Roman fonts in turn comprise several groups:
- Old style serifs (such as EB Garamond) resemble ink writing and are characterized by:
- Low contrast between thick and thin strokes.
- Diagonal stress in strokes.
- Oblique graces on lowercase ascenders.
- Transitional serifs (transitional serif, such as Libre Baskerville) have:
- High contrast between thick and thin strokes.
- Medium to high x-height.
- Vertical stress in strokes.
- Rounded graces.
- Dido or neoclassical serifs (such as Libre Bodoni) have:
- Very high contrast between thick and thin strokes.
- Vertical stress in the strokes.
- “Ball” terminal strokes.
- Slab serifs (such as Bitter) are characterized by:
- Heavy serifs with imperceptible differences between stroke weights.
- Minimal or no rounding.
- Graceless fonts (linear, stick, sans-serif).
“Sans-serif” fonts have become the most popular for displaying text on computer screens partly for a practical reason: on low-resolution digital displays, the details of serif fonts may disappear or appear too large.
Also called graceless, linear, or “gothic” fonts (as in various types of font names), sans-serif fonts do not show additional strokes attached to their letters and, in most cases, have letters of similar widths that appear both modern and minimalist. Sans-serif fonts are clean, modern and often neutral-looking, as well as readable at any size, a factor that makes these fonts an excellent choice for print content, digital use and web design.
Among the best-known types of sans-serif fonts we can mention Helvetica, Optima, Calibri (for years the default font in Word and other Office programs), Tahoma, Arial, Verdana and the infamous Comic Sans. There is a small curiosity to be noted: in some series (for example, in the Calibri family) the characters I (capital I) and l (lowercase L) are perfectly identical, while Verdana is an exception and provides a lowercase l supplied with graces.
Characters without graces can be roughly classified into three main groups:
- Grotesque (grotesque, like Work Sans): low contrast between thick and thin strokes, vertical stress or absent.
- Humanist (humanist, as Alegreya Sans): medium contrast between thick and thin strokes, oblique stress
- Geometric (geometric, as Quicksand): low contrast between thick and thin strokes, with vertical stress and round circular shapes
We can then identify at least three other font families, classified according to their design similarities, which mostly apply to particular projects because they are characterized by a very defined style.
Script Fonts mimic freehand writing and feature letters that are often interconnected. These fonts are ideal for greeting cards, invitations, and logos where a personal and stylistic touch is desired. Well-known examples include Brush Script, Lobster, and Pacific. Actually, some people prefer to talk about a higher category of typefaces, called Handwriting, which mimics handwriting and usually features the letters joined together in a fluid, rounded manner; many people associate this typeface with individuality, personal expression, elegance, and calligraphy. Typically, these fonts are recommended for headers, taglines, and blog post titles, rather than for the body of the text, because as a default font it can be difficult to read. This family, which includes, for example, Lobster and Lucida Handwriting, includes precisely the so-called script fonts (more formal, replicating calligraphic writing styles) and pure handwriting (more informal, replicating handwriting).
Then there are decorative fonts (which are characterized by special decorations to various symbols), as in the case of Fantasy fonts (used for fantasy-themed projects, usually in titles, subtitles or banners, because they instantly communicate the genre and allow the audience an immersion in that atmosphere) and so-called monospace fonts. These are fixed-spacing fonts, in which each letter and symbol has the same width: this consistency, combined with the ease of distinguishing characters, makes this font the one generally default for typewriters and computer terminals.
More specifically ,decorative fonts are highly stylized and used for special projects where a strong visual effect is desired. Because of their complexity, they are rarely used for long texts. Some examples are Jokerman (characterized by a playful and flashy design), Chiller (scary and gothic, often used in horror themes) and Papyrus (evokes ancient and exotic feelings, but is often avoided due to its overuse). Single-space, or monospace, fonts, on the other hand, are characterized by the fact that each letter occupies the same amount of horizontal space-this makes text alignment easy, which is why these fonts are used in code editors and technical documents. Examples include Courier (the classic typewriter font), Consolas (optimized for use in text editors and programming), and Roboto Mono (a modern choice for coding).
How to choose the best font for your site
As we mentioned in the previous paragraph, there is generally an unwritten “rule” regarding the use of fonts, particularly for the Web.
That is, there is a tendency to use fonts with graces in long passages and thus for the body of the text, for the real content of the page, and to capture the reader’s visual attention by employing a font without graces or even an informal font for headlines.
This is a historical custom that the Web has inherited from printed pages, based on the belief that serif fonts are easier to read in long passages than sans serif fonts – in fact, later studies have not clarified this thesis precisely, suggesting rather that the effect depends more on readers’ greater familiarity to graced fonts (and thus, it is the same traditional usage that creates the rule!). In years past, when the definition of screens was much lower, the use of a modern sans serif font such as Verdana was still widespread, because the absence of graces and the linearity of the stroke allowed for a more defined and thus more readable reproduction, but now we can base our choices on other criteria.
Far more important, for example, is setting a web-safe font for our site, i.e., fonts that are preinstalled on most operating systems and can therefore be displayed as intended by users, regardless of the type of device or browser from which they access the page. By using a web safe font we can be assured that the text will be seen by everyone, with additional assurance given by the ability to indicate a replacement font, shown in any case the base font is unavailable.
The most popular examples of web safe fonts include Arial, Times New Roman and Helvetica: in addition to the features already described, there are also aspects related to superior readability and the ability to reduce page loading times (due to the fact that they are already present in the operating system and do not have to be loaded from web libraries, as is the case with web fonts).
A conceptually similar alternative is that offered by Google Fonts, the free library of Web fonts made available by Google that seeks to simplify the enjoyment of Web pages.
When we use fonts, it is important to be aware of the distribution licenses to avoid boredom or problems. Many fonts available through Google Fonts are free and free of usage restrictions, for example, but other fonts are not so permissive. When we choose fonts from other sources, therefore, it is important to make sure we read the terms of use carefully to avoid copyright violations; in some cases, we may need to purchase a license to use certain sources on a commercial website.
Font types and readability: what to evaluate for the site
Selecting the best font -or, rather, the type of font best suited for our online project-therefore goes through so many evaluations. In practical terms, what we need to ensure is readability,
According to the most common definition, readability refers to people’s ability to see, distinguish and recognize characters and words in text, and is therefore closely related to (indeed, is determined primarily by) visual design, particularly typography.
Ensuring readability is the first rung on the ladder of content and site usability, and this work: implementing an easily readable font improves the user experience, enabling more pleasant and intuitive navigation.
The main guidelines for ensuring readability are:
- Use reasonably large default font sizes.
- Allow users to change the font size.
- Respect all age (and viewing) groups. Lowercase text compromises readability, but what counts as “lowercase” differs from person to person, depending on their visual acuity, which decreases with age.
- Have high contrast between the characters and the background. It is also preferable to use a plain background rather than an overloaded or patterned one, which may interfere with recognition of the finer details in letterforms.
- Use a clean typeface. According to experts, with today’s high-resolution monitors, serif type is fine, but oddly shaped typefaces (e.g., emulating handwriting or Gothic style) have reduced readability.
Aspects to consider for accessibility
Going into further detail, there are some elements to consider to make sure you meet the minimum criteria for accessibility.
Specifically, a crucial aspect of typographic accessibility is ensuring that the contrast between the text and the background is sufficient for all users, including those with visual impairments. Tools such as WebAIM’s Color Contrast Checker allow users to check whether the color scheme used on the site meets the Web Content Accessibility Guidelines (WCAG). Sufficient contrast is important to improve readability and ensure a positive experience for all users.
The fonts chosen also affect usability for people using screen readers. Well-structured and clear fonts support these tools in correctly interpreting the text, significantly improving the accessibility of the site. It is useful to test the site with popular screen readers such as JAWS, NVDA, or Apple’s VoiceOver to ensure that the fonts do not create reading or interpretation problems.
Another specific case is that of multilingual usability, which is obviously necessary for those managing sites on multiple trans-national locations. That is, when selecting fonts for a multilingual site, it is critical to choose fonts that support all the special characters and accents required by the various languages in use. Google Fonts, for example, allows fonts to be displayed and selected based on their language coverage, ensuring that the chosen font maintains readability and brand consistency across all languages represented on the site.
To ensure that the fonts chosen are actually readable and appreciated by users, it is useful to conduct practice tests. A/B tests, in which various users see different versions of text in different fonts, can provide valuable data; it is also useful to involve a diverse group in usability testing sessions to get direct feedback on the readability and likability of the chosen fonts.
Testing and evaluating the readability of fonts
In order to avoid errors and maximize the chances that our texts are actually easy to read, we can make special reference to a special test that allows us to visually verify compliance with readability.
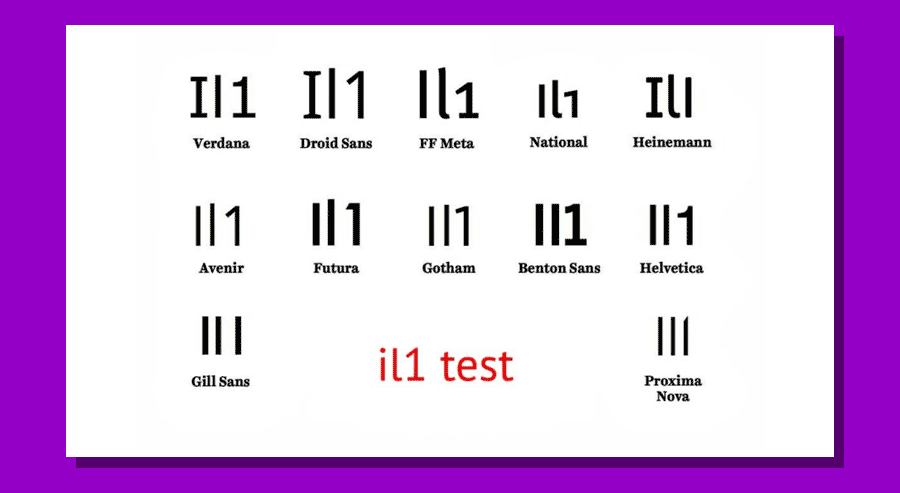
It is called the “Il1 test” (capital I, lowercase elle, number one) and aims precisely at identifying the degree of readability of a font by proposing a comparison between these three glyphs, which in some font families can appear practically indistinguishable (as with the Gill Sans MT font), with obvious consequences in terms of ease of reading.
Typography experts distinguish the readability of the font – legibility, determined by the characters in a typeface – from the more general clarity or ease of reading – readability, which expresses how easy it is to read words or blocks of text and is instead influenced by the style of a font.
In this second meaning, to ensure the readability of a text on the web we have to consider some specific factors, such as horizontal and vertical spacing of glyphs, font size, text alignment, visual rendering of semantic tags such as bold and italics, and so on.
Basically, we can say that it is generally preferred to set proportional horizontal spacing (in which the width of a font is variable) with well-defined vertical spacing or line spacing, so as to leave room for white, which ventilates the text and makes it easier to read without straining the eye.
More critical, perhaps, is the management of font size, which likewise affects the readability of text on the Web: our style requirements have to “come to terms” with the more concrete needs of users, who often visit online pages from mobile devices with small displays that do not make it easy to view very small fonts.
An industry standard is to set a font size between 12 px and 14 px, so that phone and desktop users can easily read any type of text, but we can also increase to 18 px or 20 px, which are much easier to read on any device. Also because when a potential customer has difficulty reading the text on the website, they are likely to leave and look for similar content elsewhere.
Finally, font color can also make a difference in a positive (or detrimental) way for readability: the basic advice is to set a color that is aesthetically pleasing without being overpowering, that respects the personality of the brand, and that contrasts sufficiently with the background color of the page, thus being easy for people to read.
How to use fonts on the site
We then come to some considerations and practical tips for using fonts on our site.
To keep the interface uncluttered and streamlined, web design best practices call for never using more than three different fonts throughout the site, keeping decorative fonts to a minimum; for example, in most we prefer an alternating combination of serif and sans-serif fonts for main body and titles.
The general rule of never using more than three fonts on the website serves not only to improve the design, but also to limit the number of fonts to make the site more accessible and not overload performance.
In addition, each font should have different levels of hierarchy, to be respected on the various pages, which will then have us set a main font, a secondary font, and a more distinctive optional font.
The main font is obviously the most visible one, to be used preferably in the headers of the site: it can be more dominant and distinct than the others because it will be the one most associated with the brand (even if it is not the one most present on the site in quantitative terms).
In fact, the palm of most used font goes to the secondary font, which is the one used for most of the written content, such as paragraphs, descriptions, blog articles and more: for this reason, it must be absolutely readable, because overly elaborate styles are harder to read, especially when applied to long blocks of text. As mentioned, fonts do not directly affect SEO, but they can still influence how customers choose to interact with our business.
Finally, the third font is the one that should be used only for a very specific purpose and, speaking of Web sites, for call-to-actions: it should be a distinctive font that draws attention to the most important button on the page, and it is often recommended to use the brand logo font.
After choosing the font scheme, we need to set different letter sizes for titles, subtitles, and large paragraph text. A possible range of values is the following, which can be applied to most sites:
- Headings: 30-70px
- Subtitles: 22-30px
- Paragraph: 16-20px
It would also be wise to adhere to the standards set throughout the site, making titles, subtitles, paragraph text, and more consistent in font, size, and weight at all times.
Cues for choosing the best font types
Evaluating which font types are best suited for the site, however, must be based on special assessments, which take into account the psychological impact of fonts, stylistic integration with the design, and even so-called font pairing.
Choosing font combinations that create visual harmony is indeed an art: a good starting point may be to choose a serif font for the body of the text and a sans-serif for the titles, or vice versa. Some popular combinations include “Georgia” and “Verdana” or “Roboto Slab” and “Roboto.” The important thing is to make sure that the selected fonts complement each other without creating visual dissonance. Tools such as Google Fonts Pairings can offer helpful suggestions.
To ensure overall visual consistency, the fonts chosen should integrate well with other design elements such as colors, images and layout. For example, on a site with a minimalist design, it is best to opt for clean, linear fonts. Conversely, in a site with a more elaborate and artistic design, more decorative fonts may be more appropriate. A good font should always help strengthen the visual identity and message of the brand.
Indeed, we should not forget and overlook that fonts can have a significant impact on users’ emotions and perceptions. For example, serif fonts convey a sense of seriousness and tradition, while sans-serif fonts are often perceived as modern and clean. More elaborate or decorative fonts may elicit specific emotions, but they could also impair readability if not used correctly. Considering these psychological reactions is critical to ensure that the font chosen supports the brand message.
What is the best font for online reading
Ultimately, then, what font should we use for our website? As is often the case in digital marketing and SEO, the answer is “it depends” because there is no single answer to this question, as also confirmed by a recent study launched by Adobe and summarized on the Nielsen Norman Group blog.
The test involved a sample of more than 350 participants, who were given text passages displayed in 16 different fonts, including classic typefaces (Times, Helvetica, Garamond), typefaces designed for computer use (Calibri, Arial) and typefaces designed specifically for readability (Noto Sans, Montserrat).
Specifically, experts collected data on three metrics, namely:
- Subjective user preference, i.e., which font each person liked best.
- Reading speed in words per minute (WPM, words per minute).
- Comprehension score, the percentage of questions answered correctly after reading a passage.
The results of the best font test
As shown in the next image, the test identified the font with the highest overall WPM score: Garamond is the font with the highest average reading speed at 312 WPM, 6 percent better than the second (Oswald, at 295 WPM) and 23 percent better than the worst font of the 16 tested (Open Sans, at 254 WPM).
However, the analysts pointed out that Garamond is only the best on average and is not the best choice for all users, because there are (and weigh) substantial individual differences: for example, many users read faster with a font other than Garamond, which means they would be penalized by a design using Garamond.
And so, in the final analysis, the study does not venture to define what is the best font for a site (the variables are too many and subjective), but still presents us with some considerations that we need to keep in mind when choosing. In particular:
- Even among fonts with good readability, reading speeds differ substantially, so it is really important to look for the best font.
- Unfortunately, no single font is the best for all users.
- We cannot ask users to choose their own font, because people will not choose the best font for them.
- Reading speed decreases substantially with age, especially after middle age.
- There are age-related differences in which fonts are best, and as early as age 35 can be a discriminator.
- There are no bad font s (partly because the study did not look at the most extreme fonts), but there are certainly fonts with low readability, which can reduce reading speed. But even good fonts can make reading worse, if set with tiny text and low contrast, and do a lot of damage.