Breadcrumbs: what they are, what they are for and how they help the SEO
In the work of site optimization even crumbs can make a difference! We obviously refer to the breadcrumbs, the well-known navigation feature for each site, which can have an extraordinary impact on SEO and user experience. Just as in fairy tales crumbs can serve to find their way home, so in website design they can guide visitors along the hierarchical structure to the home page. Let’s try to find out what is the most important information about breadcrumbs, how they affect SEO, the methods to implement this system (which is actually very easy to activate) and the common mistakes to avoid.
What the breadcrumbs are
Breadcrumbs are indicators of html language, and more simply links, which allow users to keep track of where they are on a site and how far they are from the home page.
Take care of your site
They are essentially navigational paths, a series of positional indicators that show precisely the path the user took to get to a particular web page.
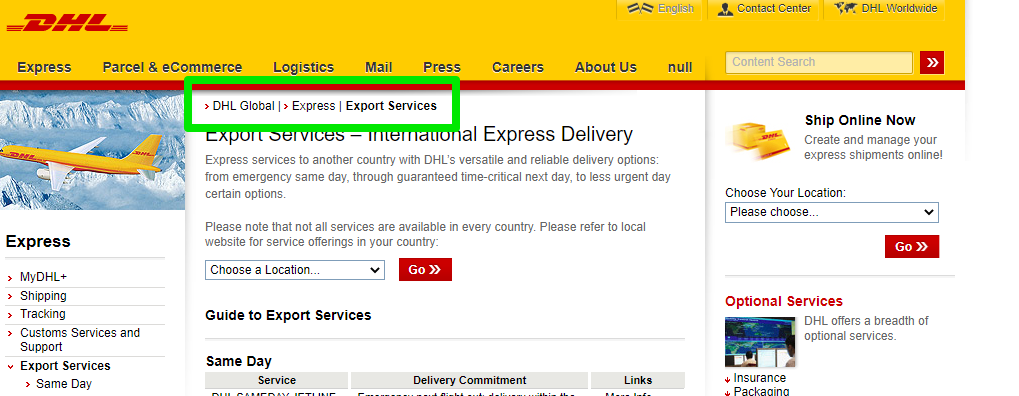
These tracks are usually found at the top of the site page, such as horizontal menu before the title or just below the navigation bar, and typically have the appearance of a chain of page titles separated by a symbol, such as a major (>) or a slash (/), indicating the navigation hierarchy. Each step in this path is clickable, all the way to the homepage.
In summary, they represent small textual paths useful to the navigation of users, which can go up the whole hierarchy of the site, one level at a time, from the last crumb up to the upper category or home.
The meaning of the term breadcrumb
The term breadcrumb was chosen in reference to the fairy tales of Charles Perrault’s Little Thumb and the brothers Grimm’s Hänsel and Gretel (which, according to experts, has numerous points of contact with the first, older story): in both stories, breadcrumbs were useful to the protagonists to find the way home and not get lost in the woods.
This metaphor has been adopted in web design to describe a navigation feature that helps users track and follow their path within a website. In the same way, in fact, breadcrumbs help visitors not to get lost among the pages, categories and subcategories of the site they are browsing, providing constant indications on their current location. In practice, it allows you to view at any time the categories on which the user clicked to get to the current page and makes it easy to return to a previous page, if necessary.
Breadcrumb browsing: support for both users and bots
Using breadcrumbs therefore means providing a clear, clickable path that makes it easy for a visitor to return to previously visited pages or to higher levels of the site hierarchy. It is a way of telling the person, “Here is where you are and how you got here.”
So this navigation system is a user interface element that reflects the structure of the site and helps users understand and move within its sections.
But there is more: in addition to being a useful UX feature that simplifies site navigation and helps people, this small and simple text navigation tool also lends a hand to search engines to better determine the hierarchical structure of a website, because they allow crawlers to better understand the structure of a site and the relationship between pages, which can improve indexing.
In fact, the elements of this navigation are not simply labels or textual components, but take the form of real links, internal hyperlinks that allow one to reach other resources on the site, classically separated by an arrow or the “greater than” symbol (>) that indicates the hierarchical level of a page with respect to subsequent links, generally starting from the home page. And just like internal links, breadcrumbs help keep users on a site and make it easier to find the information they are looking for.
Google also uses breadcrumbs
The importance that breadcrumbs have for Google and SEO is demonstrated by some facts: the search engine uses breadcrumbs both for crawling and for ranking information in SERPs, and also shows breadcrumbs in search results, and currently we can see them placed above the title (and below the brand name).
This rich snippet provides users with immediate context about the location of the page within the website structure, with an easy-to-understand overview of how the page fits within the website. In addition, it can make the search result more attractive, potentially increasing the click-through rate (CTR) because it provides additional context about the page before the click.
One more element for the semantic web
Breadcrumbs are therefore also used to provide guidance to search engine spiders who, thanks to their presence, can more easily reconstruct the semantic proximity of a page with the other documents of the site. And so, these links bring together and reinforce documents on common topics and, more generally, on the central subject of the categories and the entire project.
They should therefore not be considered as simple keywords, but represent semantic links that help modern search engines to understand the main entity of text content. Thanks to the rich snippets, breadcrumbs also become real communication tools to better communicate with users who use Google and other search engines.
Using Google’s explanations, breadcrumb markups in the body of a web page serve to classify information from the page into search results. Often users can get to a page from very different types of search queries, the guide says: “If on the one hand each search can return the same web page, on the other breadcrumb classifies the content in the context of the Google Search query” and then a page might display different breadcrumb tracks depending on the search context.
The 3 common types of breadcrumb
Not all breadcrumbs are equal and, in particular, you can recognize three main types of crumbs, each with its own specific purpose.
- Breadcrumb based on hierarchy or position
The most common type of breadcrumb, which tells users where they are in the site structure and how to return to the home page. For example: Home > Blog > SEO > Page.
- Breadcrumb based on attributes
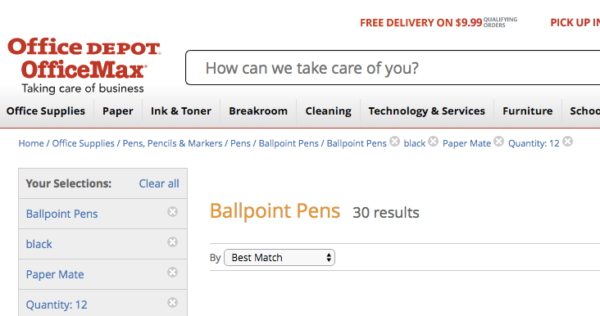
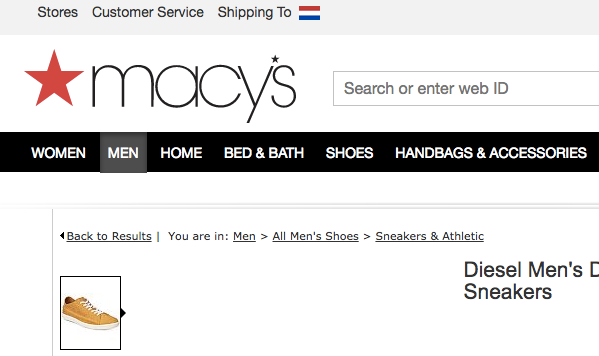
It is commonly used on e-commerce sites to show which attributes the user clicked on. For example: Home > Shoes > Trekking > Woman.
- Breadcrumbs based on user history
They show users what other pages on the site have visited, similar to a browser history. For example, if we were looking for SEO news and read three different articles, breadcrumb might look like this: Home > SEO Article 1 > SEO Article 2 > Current page.
Breadcrumbs and SEO, everything you need to know
And three are also the main benefits of using breadcrumbs for SEO, which we can now analyze in more detail.
- Breadcrumbs improve the UX
We have said it repeatedly: breadcrumbs make it easier for users to browse a website and encourage people to browse and discover other sections of the site. Clicking from a result in SERP you land on a page X, but using the crumbs we can understand where we are and eventually move to the higher categories, up to the home page.
They are therefore a practical way to help users to easily find what they are looking for and, potentially, to draw them deeper into the site and make them know even “new” parts.
- They mprove the ranking of the site
The crumbs also make Google happy, which uses them to classify and contextualize content, adding them from 2018 to the results pages and making these crumbs even more important than before.
Breadcrumbs in Serps also help users understand where that page is on the site, so it’s a double win for SEO, and they’re especially useful for sites that have several pages locally. In addition, they are functional and do not take up space (they look like small and simple pieces of text), which makes them easily viewable even from mobile devices.
- They prolong visits
Bounce rate is not a direct ranking factor, but it can still help SEO in a directional way and, if too high, it can point to problems with the user experience that breadcrumbs can help solve.
Assuming we’re in an e-Commerce, for example, we can go back to a higher category to refine our choice better, without having to go back to Google and look for another site to buy that product on.
Simply put, breadcrumbs make it easier for you to fully explore the website and thus extend your visit and stay.
On which sites to use breadcrumbs
Given these features, it is understood that the use of breadcrumb is not recommended on sites that do not have a clear logic and hierarchical structure, which are composed of simple single-level pages, landing pages etc. They may then be superfluous if the main navigation tools already make navigation to the user smooth and easy.
It is very useful for sites characterized by a complex structure, different hierarchical levels and that have a wide variety of pages and categories: blogs that divide articles into categories and sub-categories, e-Commerce, news sites and virtually every site that has a hierarchy of three or more levels.
Best practices with breadcrumbs
There are also practical indications to be followed to optimize this aspect: first, the current page should not be linked in the path of the crumbs, but only mentioned as the final landing place. Another practical tip: better to use the arrows or the majority indicator > to separate links, because the use of other elements (such as vertical bars) could create confusion in users.
Breadcrumbs should always be placed at the top of the page, above the H1 title and content, and you should avoid creating duplicate links to the main menu (crumbs should be a unique additional navigation tool).
No less important, it is necessary to study well the management of the words to be used for the route: it is preferable to use short terms and composed, possibly, by the main keyword and more useful for the site.
It is again Google to explain that “a common way to implement breadcrumbs is to use the part of the URL path as a breadcrumb track”, because “some parts of the URL path do not help users understand how to insert the page into your website”. Therefore, the advice is “provide breadcrumbs that represent a typical user path of that web page, instead of mirroring the URL structure”.
How to implement breadcrumbs on the site
Breadcrumbs are an incredibly useful navigation element for users and are easy to add on the site, but you have to make an extra effort to make them understandable to search engines.
Simplify and improve your work
That is, we need to define and mark links as breadcrumbs using the schema.org vocabulary, which added a specific markup for these elements. Thanks to the correct use of structured data, Googlebot can distinguish the navigation menus of the page from the other hyperlinks that can be found in the document.
For sites on WordPress or other CMS there are some plugins that allow you to add this functionality to the site, but in some cases (like Wix or Squarespace) you have to proceed with manual encoding.
Common errors in the use of breadcrumbs for the SEO
On some occasions, the implementation of breadcrumbs could cause more harm than good and there are at least 4 common mistakes to steer clear of, as Anna Crowe points out on Search Engine Land.
- Wrong font size
Bread crumbs should be easy to see, but not intrusive. A character slightly smaller than the content is fine, but a text too small will be hard to see and hard to click, especially on mobile devices.
- To simply repeat the navigation bar
If breadcrumbs simply duplicate what is already in the navigation bar, they may be of no use and bring no additional benefit. If it does not help, do not add any more code and take up physical space on the page.
- Abandoning the navigation bar in favor of breadcrumbs
It is also a mistake to delete the navigation bar to rely entirely on breadcrumbs. The crumbs act as a supplement, not as a substitute for other navigation functions, and therefore the ideal solution is to create two “parallel” but not identical paths.
- To not use the right type of breadcrumb
Location breadcrumbs are the most common type, but may not be the best choice for our site: if it does not use a nested structure – where most pages fall into certain categories – it might be better to adopt breadcrumbs based on chronology or study other solutions.