AMP: best practices and common pitfalls of implementing
Cross and Delight: for SEOs, AMP pages are one of the most controversial topics, because the possible advantages deriving from their original characteristics are counterpoint a series of limits and shadows that push many to distrust, as we said in an in-depth study dedicated to the pros and cons of AMP. However, there are several studies that continue to point out that the adoption of this technology can bring benefits to the user experience, a theme that this year is particularly hot, as we know: Let’s find out together how AMP can help sites and what are the best practices and pitfalls to avoid in the implementation of accelerated pages for mobile.
The correlation between Core Web Vitals and AMP
A recent analysis published on the HTTP Archive Blog looked at the correlation between Google’s Core Web Vitals and many different types of web characteristics – including, for example, libraries and Javascript frameworks, CMS, frameworks UI, widgets etc – studying the impact that a combined use of these technologies can have on the three metrics that Google considers most important to assess the quality of the web experience.
While not implying a direct net of causality, the results for AMP “are an excellent indicator of the potential of the framework to continue to offer great experiences to users while being a convenient solution for developers “as they write on the official blog of the project.
In particular, the adoption of AMP guarantees web pages the achievement of the recommended standard for web performance and best probabilistic opportunities to be compliant with the Core Web Vitals.
Using AMP to build good experiences for users
The study then confirms that AMP is a solid basis for providing pages that ensure a good user experience, an important feature because it improves the acquisition and loyalty of people.
But it is still necessary that everything is implemented according to the best practices, so as to be able to properly analyze the behavior of users and maintain the quality of the website “through informed decisions based on data”This is what the article by Swetha Gopalakrishnan and Rich Hall, Google’s Web Ecosystem Consultants, describes the four main areas on which work should focus.
- User Engagement
- Measurement of user behaviour
- Discoverability
- Monitoring and troubleshooting
Using the AMP technology to improve user engagement
User engagement can be closely related to revenue and both factors are generally the main objectives of publishers: the article examines the best practices that publishers can adopt to stimulate the involvement of visitors and suggests how to avoid common pitfalls in the implementation of AMP.
Equality of content and features
The first aspect to take care of in this regard is the complete equity of content and features between the AMP version and the non AMP version of the pages: a disparity of content or functionality – resulting from multiple factors such as outdated content, obsolete design, budget, changing priorities and so on – means that some users may have a worse user experience on one site than others.
This presence of differences in content and features could lead to:
- An inconsistent experience between pages, which can dissuade users from browsing the AMP pages. For example, experts explain, if a non-amp page looks very different from an AMP page, users might get confused and opt for non-amp navigation on AMP pages.
- Worst first impressions on AMP pages. If the page has no attractive content, features and calls for action, users will not spend time browsing the rest of the site. This results in less user involvement and, therefore, lower page views and negative impact on revenue.
Ideally, the user should see the same content, features and call to actions in both types of pages. From a technical point of view, AMP is constantly evolving to add new components and features and, in particular, the <amp-script> component allows you to write custom Javasscript that runs in a Web Worker, without compromising the page performance.
User engagement on AMP, the best practices suggested by Google
One goal to achieve for engagement is to “keep users in an AMP experience in order to increase page views, pages per session and, in this way, maximize monetization opportunities”.
Some more complex user paths may require addressing a user to a non-amp page: in these circumstances, say Gopalakrishnan and Hall, a PWA combined with the <amp-install-serviceworker> component is highly recommended.
Then there are at least three “good models to keep a user in an AMP experience”.
- Method 1: menu link / search / articles related to AMP pages.
- Method 2: Call to Action (CTA) to continue browsing and keep users in an AMP experience. The invitation can be placed at the bottom of each article (read the next one, for example) or lead to a Web Story built with AMP.
- Method 3: Infinite scroll using amp-next-page, which turns a AMP page into an endless scrolling experience, uploading recommended additional content from the publisher’s website when the user reaches the end of an article. This implementation helps to increase page views and offers a monetization opportunity, since an ad item can be inserted among pages.
To verify the results of the work you can use the <amp-experiment> component that supports A/B and multivariate tests, allowing you to define customizable variants and configure the allocated traffic; the tool also includes the integration of the analysis, so that the necessary data can be collected to perform the statistical comparison between variants.
Measure user behavior with AMP
Measuring user behavior is extremely important to obtain accurate data with which making decisions on the AMP strategy, but publishers often run into inaccurate and problematic measurements. Setting the analysis of these values correctly is not difficult, and the article suggests some elements to keep in mind.
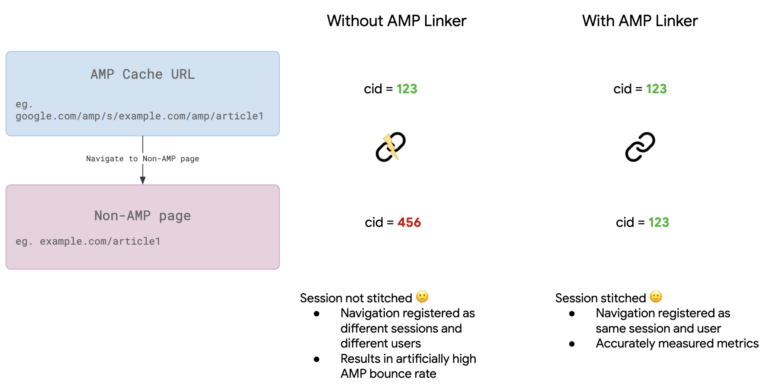
Linker AMP
One of the frequent criticisms to the framework is that the bounce rate for AMP pages is unusually high: according to Googlers, this usually results from a user journey tracking problem from the source AMP cache, and Linker AMP is a way to unify sessions between the AMP cache and the site origin, so. to accurately monitor user metrics such as bounce rate and pages per session.
This image shows in a simple way which are the two scenarios and how the component can help.
Custom dimensions
In Google Analytics, it is frequent to use the size of the data source to compare AMP metrics and not AMP, but this is an area variable at the level of hit and, therefore, its value can be associated only to the page that sent it, and then generate inaccurate information when a user switches from one data source to another.
For instancee, if a visitor starts a session from an AMP document and navigates to other domain pages created using other technologies, the value of the final data source will be “web”. This makes understanding user traffic to the domain more difficult and potentially confusing.
A more reliable way to compare AMP and non-AMP metrics are custom sizes, which allow you to combine coveted sizes at the level of hit and session for greater accuracy. There are two custom dimensions that can be useful to implement:
The detectability of AMP pages
After working so hard to create a seamless user experience, you need to be sure that the pages are detectable and discoverable by the users. The two authors offer two useful tips to do this:
- Dimension on a session level, to identify sessions starting with AMP.
- Dimension of the hit level, to keep track of the number of hits in an AMP cache compared to the source domain.
Measurement equality with the non-AMP version
To make a regular comparison between AMP and non-AMP events, it is necessary that there is a measurement equity between the two types of pages: for example, if we measure “an important non-amp call to action button, the same button and the same event click should also be measured on AMP, in order to properly compare performance”, and the <amp-analytics> component is a suitable tool, also because it supports various types of events and configurations.
The detectability of AMP pages
After working so hard to create a seamless user experience, you need to be sure that the pages are detectable and discoverable by the users. The two authors offer two useful tips to do this:
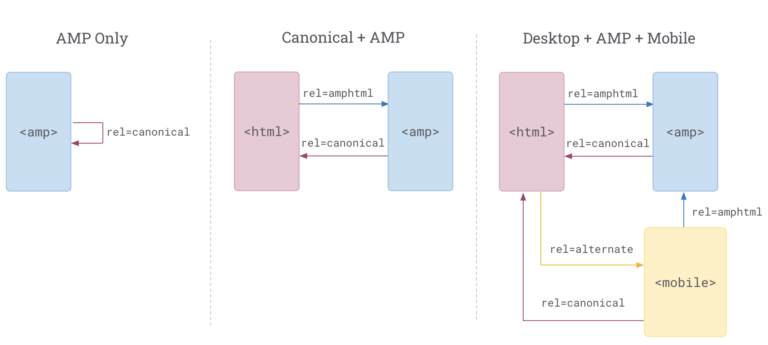
- Ensure a proper canonical connection.
- Create AMP versions of the site’s most popular pages.
For pages with frequently updated content, it is recommended to set an appropriate value for “max-age” in the Cache Control header, while for multilingual sites use multiple languages it is important to check that the hreflang connection is correct
Monitoring pages and solving problems
The last point on which it is necessary to focus attention is a regular monitoring and problem solving activity, useful to ensure a constant quality and availability of pages.
How to monitor AMP pages
For monitoring purposes we can first check the analysis reports to identify anomalies such as sudden drop in traffic or abnormal behavior of users, then use the Google Search Console AMP report for issues such as invalid pages or indexing issues and set up a CI integration for automated monitoring. For this last point, it is possible to integrate AMP Validator NPM packages into the build and test pipelines and perform scheduled checks in production.
How to troubleshoot
Quando riscontriamo problemi durante il monitoraggio, ci sono alcuni modi per avviare il processo di risoluzione dei problemi:
- Check and correct validation errors.
- Use tools to verify validation.
- Verify common PMI validation errors.
- Check and solve any Google-specific AMP issues.
- Ensure that the canonical link has been implemented correctly.
- Make sure that the page can be reached and loaded as Googlebot does.
- Look for templates in Google Search Console reports (for example, if all Urls are affected in /category/world, it might be useful to look for problems in the template).
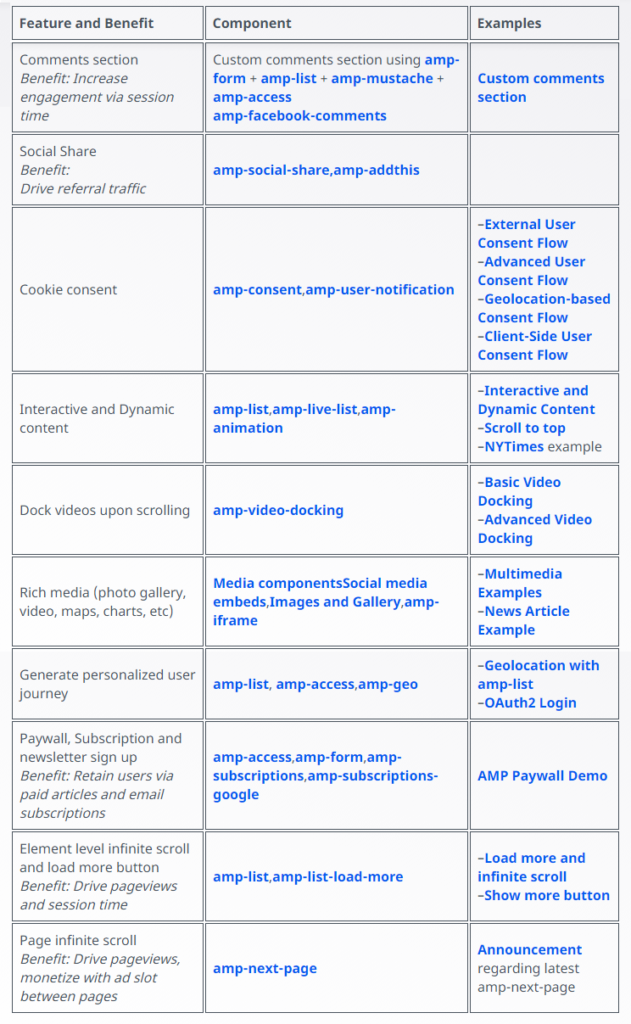
The most common features for those who publish in AMP.
The most common features for whoever publishes in AMP
In conclusion, Swetha Gopalakrishnan and Rich Hall have published a comprehensive summary table of the most common features that can be implemented in AMP by publishers.