Official: Core Web Vitals become ranking factors on Google
It has been a few weeks since the Chromium developers announced the introduction of a new set of metrics to evaluate the user experience in a simpler and more accurate way, and now the project takes on even greater value. Google has announced that the Core Web Vitals become a ranking factor that the algorithm takes into account for the purposes of ranking sites and pages .
Core Web Vitals, metrics to evaluate the user experience
The information comes directly from the Google Webmaster official blog, with an article that goes on to clarify the reasons that pushed the search engine to this innovation.
The main news is that the Core Web Vitals, the whole list of metrics related to speed, responsiveness and visual stability that help site owners measure the user experience on the Web, are now part of the complex mechanism by which Google’s algorithms determine the positioning of site pages for rankings, and thus become one of Google’s over 200 ranking factors.
Google Page experience, the new ranking factor
As Sowmya Subramanian, Director of Engineering for Search Ecosystem writes at Google, writes “a new signal is introduced, combining Core Web Vitals with our existing user experience factors in order to provide a holistic picture of the quality of a user’s experience on a Web page”.
The name of this algorithmic update is Google Page Experience update.
What this means for sites
First, the Googler reassures all the ones concerned by announcing that “the changes to the ranking will not take place before next year and we will provide at least a six-months notice before they are actually implemented”, to give site owners and webmasters enough time to prepare for this little revolution.
Google has decided to provide early the tools to get started, “but it is not necessary to intervene immediately”: these information have now now been spread so to meet the needs (and pressures) of site owners, constantly asking to know as soon as possible any changes to the ranking criteria.
The importance of the page experience
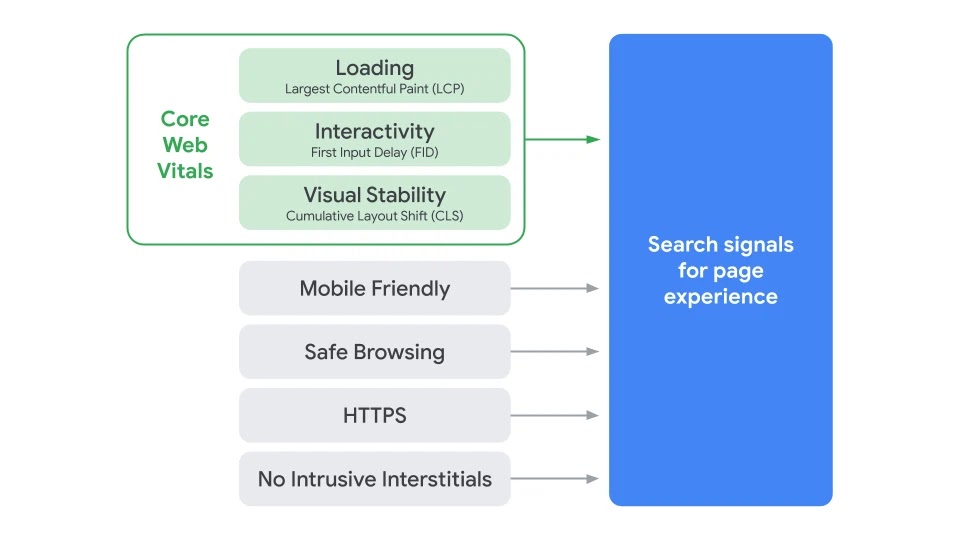
A detailed page has appeared among the Google guides that explains the criteria considered for the evaluation of the page experience provided by the site to its users. In summary, the metrics used aim to understand how a user perceives the experience on a specific web page: that is, if the page loads quickly, if it is optimized for mobile devices, operates on HTTPS, presents intrusive interstitial ads or content that moves continuously as the page is loaded.
The page experience consists of several existing positioning factors of Google Search – including the mobile-friendly update, the Page Speed update, the ranking preference for HTTPS sites, the rigor on the interstials, safe browsing penalties – and refines the metrics already used for speed and ease of use, which fall into what Google calls Core Web Vitals.
For 2020, we remind you, the Core Web Vitals are three:
- Largest Contentful Paint (LCP): it measures the loading performance, meaning the time it takes to load the main content of a page. To provide a good user experience, sites should be able to make the LCP happen within the first 2.5 seconds of page loading.
- First input delay (FID): it measures interactivity, meaning the time needed for a user to do an action on the page. To provide a good user experience, sites should try to have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): it measures the visual stability, meaning the amount of unexpected displacement of the visual content layout of the page. To provide a good user experience, sites should try to get a CLS score of less than 0.1.
The Google Page Speed Update is therefore a set of all of these elements and the page experience is not a single ranking score: rather than that, each item within has its weight to the overall ranking algorithm of Google.
Putting the user at the center
Once again, then, Google invites us to consider predominantly the user and the experience he experiences on the pages of our site.
Optimizing for these factors “makes the Web more enjoyable for users on all browsers and surfaces and helps sites evolve towards user expectations on mobile devices,” writes Subramanian, and can “contribute to business success on the Web as users become more involved and can make transactions with less friction“.
As we know, Core Web Vitals are a set of user-centered and real-world (not laboratory) metrics that quantify the key aspects of the user experience: they measure clearly and distinctly the usability of the web and in particular the loading time, the interactivity and stability of the content during loading (“so you do not accidentally tap that wrong button suddenly moving under your finger”).
Google’s work on identifying and measuring aspects of page experience is constantly evolving and therefore “we plan to incorporate more page experience signals on an annual basis so to further align ourselves with new user expectations and increase the aspects of the user experience that we can measure”.
The impact on ranking
“Great experiences on the page allow people to do more and have a deeper involvement“, while at the contrary “a bad page experience could prevent a person from finding valuable information on a page”. For this, adding page experience to the hundreds of signals that Google considers when ranking search results means “to help people to more easily access the information and pages they are looking for and support site owners in providing an experience that users can enjoy”.
For some developers, the Googler explains, understanding “how sites perform on Core Web Vitals and addressing known issues will take some work”, and for this reason Google has updated the most popular development tools such as Lighthouse and Pagespeed Insights and added a specific report also within the Google Search Console, so to help quickly identify opportunities for improvement. In addition to that, the company is collaborating with developers of external tools to introduce the Core Web Vitals in their offerings.
The new report inside the Search Console
Just in conjunction with this announcement, Google Search Console has changed its old speed report, replaced with a new measuring tool of the Core Web Vitals.
This tool helps to improve the site’s overall speed and performance and provides automatic feedback on page performance. Google will continue to add and modify these metrics in order to meet the evolutions of users’ needs and limit negative experiences on the Web.
The page experience has no priority on contents
Then there is another important information: although “all components of the page experience are important”, Google will prioritize “the pages with the best overall information, even if some aspects of the page experience are poorly made”. The main ranking factor therefore remains the quality of the content, which must be “interesting and relevant”, but “in cases where there are more pages with similar content, the page experience becomes much more important for visibility in Search”, clarifies Subramanian.
Effects even on SERPs Top Stories
The post on the Google blog also announces another important change closely linked to the page experience: at the time of the update will also change the eligibility criteria with which the pages falling in the Top Stories section (Featured News) of the Google Serps from mobile devices will be selected.
The news is that you will no longer need to have AMPs to appear in this feature, which becomes open to any type of page. Moreover, the page experience will become a ranking factor in the Top Stories in addition to the many signals already evaluated, while it does not change the pre-requirement to meet the rules on Google News content.
The Top Stories feature for mobile devices is “a first-level experience in searching for content that currently emphasizes AMP results, which are optimized to offer a good page experience,” explains the Googler, and “in recent years Top Stories has inspired new reflections on how we could promote better page experiences on the Web”.
What changes for AMP pages
Google will then look at the scores of the page experience, which will play a vital role in the selection of contents shown in Google featured news, as confirmed by Rudy Galfi, product lead in the Google Search Ecosystem team, to Search Engine Land.
In practical terms, then, the feature of the featured news will become more competitive and not only available to AMP pages, anymore. For sites that currently publish pages such as AMP or with an AMP version there will be no changes to make, because it will always be the one to be linked to Top Stories. The good news for those who have implemented AMPs is that this project, by its nature, works very well in terms of metrics of experience on the page because it is created precisely to help and improve those parameters.