Web rendering: what it is, what it is for, how it impacts SEO
When we think of search engines, the first thing that comes to mind is their task of discovering and indexing website content; however, there is a decisive, perhaps lesser-known moment when crawlers come into contact with what we publish. It is rendering, the invisible step that transforms a site’s code into images, text, and interactions that we see in browsers. This process of interpreting and graphically rendering the page plays a key role not only in providing the user with a good experience, but also in ensuring that search engines “see” all content correctly-and thus, it can also impact SEO, with concrete effects on ranking. Not fully understanding how rendering works or neglecting its optimization can then limit our SEO efforts, because Google will have a hard time properly indexing and ranking content to which we attach great importance. So here we will try to understand what rendering is by analyzing the basic concepts and applying practical tips that are easy to follow even for those without special technical skills. And at the end of the reading, we will discover that optimizing rendering is less complicated than it may seem.
What is rendering
Web rendering is the process by which the browser translates a page’s source code (HTML, CSS, JavaScript) into an actual, interactive display that we see on the screen.
This step allows the browser to interpret the structure of the site, load the content correctly and “render” it graphically, showing it the way it was designed; this is where the underlying programming language is transformed into visual elements such as images, text, video and page layouts.
The precise execution of rendering is critical to ensuring that content is visible and fully accessible to both users and search engines such as Google.
Basically, in the context of websites with the term rendering we refer to the process that allows a website to transform from lines of code to a visual and interactive experience for the user. It is more than just a technical operation, because it is the crucial phase in which our web experience is built, from the layout grids to the dynamic interactions we see on the screen.
Depending on how this process is handled, in fact, the user experience can be satisfying or frustrating. For example, inefficient rendering creates annoying situations where the user has to wait a long time to load a page or to see vital content appear. In contrast, properly executed rendering allows optimizing loading time and improving a site’s SEO.
What does rendering mean
In our field we associate rendering with the world of websites, but this term has a much broader meaning in the field of technology and graphic design.
The term rendering comes from the English “to render,” which means “to represent” or “to make visible.” In any field, rendering thus has the main purpose of converting abstract data or coded information into outputs that are visible and usable by a human being.
In the field of graphic design, in particular, rendering is used to create highly realistic visual representations of three-dimensional objects. Think of the creation of objects in animated films or video games: three-dimensional digital models are created, which then must be “rendered” to appear on the screen in detailed form, with textures, lights and shadows, almost indistinguishable from reality. This process requires complex algorithms that transform raw data into high-resolution images, and the quality of the rendering can make the difference between smooth, immersive animation and graphics that appear artificial and unconvincing.
Architectural rendering represents another context in which we often hear about this process: architects create 3-D models of buildings and landscapes, visualizing them with high precision through rendering software that adds details such as materials, ambient lighting, and even weather conditions to provide a realistic preview of how projects will look once built.
Finally, there is a more recent application of rendering in the field of Big Data and data visualizations, where numbers do not provide immediately understandable information unless they are translated into graphs and visual diagrams. Here, too, we see a “rendering” of numerical data into visual form, enabling users (whether experts or non-experts) to quickly interpret and understand complex data.
Regardless of context, the common thread is the same: rendering is a process of translating difficult-to-visualize information into a form that is immediately accessible, understandable, and usable for those who use it.
How the Web Rendering Service Works
The rendering lifecycle follows this path:
- A page is discovered via sitemap, crawler, etc.
- The page is added to the list of pages on the site to be crawled when the crawl budget is available .
- The content of the page is crawled and indexed.
- The page is added to the list of pages to be rendered on a site when the render budget is available .
- The page is rendered.
The critical , unspoken element of the process is the rendering queue: “Googlebot may arrive at a page weeks before rendering, and until then some content (JavaScript sites) or context (all sites) may be missing,” the article explains. And when a page reaches the top of the rendering queue, the engine will send what is called a headless browser, a browser without a graphical user interface.
Somehow, however, the search engine manages to figure out what where and how it appears on a page, even though it has no eyes to see it: when the process completes successfully, “the rendered version will appear the same in Googlebot and in graphical browsers,” while “otherwise the page is likely to rely on an unsupported feature such as a user authorization request.”
According to Dave Davies, author of a valuable contribution on SEL, currently “we can rely on the indexing capabilities of the engines, but the rendering side still has a long way to go” to bridge the gap between what search engines see and what a user’s browser does.
Based on the author’s experience, there is a possibility that in the short to medium term the latency between indexing and rendering will be “drastically reduced , especially on sites that rely on this process,” and this could lead to the opening of a world for sites that need graphical rendering to be understood.
What is a rendering engine, what they are and what they do
All these processes happen at the technical level thanks to the crucial role of rendering engines, that is, software components responsible for translating code into visible graphical elements.
In the world of the Web , these engines play a crucial role, because they are at the heart of the process of going from a simple set of HTML, CSS and JavaScript commands to a working website that users can navigate. It is thanks to rendering engines that a design idea becomes a visual and interactive interface.
But how exactly do they work? Let’s take an example with the Blink rendering engine , used by Google Chrome and many other browsers. When we load a web page, the rendering engine takes the HTML code that makes up the page and begins to build a hierarchical structure known as the DOM (Document Object Model). In parallel, it also processes the CSS code (the style of the page) to generate the CSSOM (CSS Object Model). Once the DOM and CSSOM are combined, the engine creates the render tree, which contains all the information needed to display the page.
However, the real challenge for a rendering engine is also handling JavaScript, which introduces dynamic elements and real-time changes to the page. The engine must execute the JavaScript code, integrating any changes into the DOM and updating what is displayed in near real time. All of this must happen as fast as possible to ensure that the user does not waste time waiting for everything to load, and Google itself measures these times in its key metrics, such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
In the browser world, the most well-known rendering engines are:
- Blink (used by Google Chrome and derived from WebKit).
- WebKit (used by Safari and up to a point also adopted by Chrome).
- Gecko (used by Mozilla Firefox).
- EdgeHTML (previously used by Microsoft Edge before the switch to Blink).
Each of these engines works slightly differently, but their mission remains the same: to transform code into visual experience. In a broader context, rendering engines also exist outside the Web, in graphics applications, video games, and 3D modeling software. In these cases, rendering engines are designed to handle advanced graphics, calculate lights, shadows, transparencies and many other visual properties, always with the goal of presenting a final image that matches the initial design as closely as possible.
How rendering engines work
Going back to the general aspects, there are essentially three phases in which the work of a rendering engine is composed:
- Input decoding – the input information.
- Data processing.
- Graphical representation of the information.
Trying to simplify, the web rendering engine takes the source code of the web pages requested by the user and scans all the HTML and CSS elements present; this information is then decoded to begin building the web page to be displayed.
In this process, the various parts of which the page is composed are identified, such as the text block and its formatting, background, color, content, various multimedia elements, and so on. Using the information given in the source code of the resource and in the CSS file, the engine reprocesses and tidies up the elements and then, together with the GPU, transforms the source code into the elements actually displayed in the browser tab, finally allowing the user to access and consult the desired resource correctly.
How web rendering works
Returning to the areas we are most interested in for site management, in rendering a browser such as Chrome, Firefox or Safari takes the source code of the site and transforms it into the graphical interface we see and interact with. Today, in particular, rendering can also be described as the process of executing the JavaScript code of a web page to generate the visual layout we see when we visit a site; a process that can be performed either on the client side (i.e., in the user’s browser) or on the server side.
Rendered HTML is more widely known as DOM, an abbreviation for Document Object Model: every web page has a DOM, which represents the initial HTML plus any changes made by JavaScript called from the HTML.
Client-side rendering means that the JavaScript code is executed in the user’s browser, which can take more time and resources; on the other hand, server-side rendering means that the JavaScript code is executed on the server before the page is sent to the user’s browser. This can speed up the loading of the page, but requires more resources from the server.
It all begins when a browser requests the files needed to build the page: the server then sendsHTML , which contains the basic structure, and references to CSS for styling and JavaScript for dynamic functionality. After receiving the HTML, the browser begins the work of interpretation or “parsing,” in which it builds an organized representation of the structure known as the DOM. In parallel it also processes CSS, generating the CSSOM, to establish the graphical appearance of elements, such as colors, margins and fonts. These two models are then combined to build the Render Tree, a map that determines how each element will be displayed, including layouts and sizes in the final layout.
At this point, if there are dynamic or interactive elements handled by JavaScript , the browser may have to perform additional rendering operations to update the page view in real time (think asynchronous image loads or information updates). In fact, each dynamic update requires a new partial rendering cycle, so the browser recomputes and updates only the visible parts to be changed, ensuring smooth, real-time interactions.
Finally, the final step, called paint, is to visually “draw” all the elements of the page in the browser window. The efficiency with which all this happens directly affects page load time and Core Web Vitals, which as we know are relevant parameters for both SEO optimization and quality of user experience.
When rendering takes place
According to the information we have – and again in principle – rendering occurs after indexing and can even take several days or weeks, with a varying time sequence. This essentially means that search engines will understand the content and context of a page before they get a full understanding of how that should be prioritized.
This of course does not mean that search engines are completely ignorant until rendering, because there are some solid rules and impressions they have acquired over the years that allow them to quickly make assumptions about:
- What elements are present.
- Where they are placed.
- How important they are to the user.
But it is only after the pages are rendered graphically that the engines will know that their assumptions are correct and can fully understand a page and its form.
The keywords of rendering: definitions and clarifications
Before going into more technical and detailed explanations, following the advice of web.dev experts, it is useful to first know the precise terminology to use when talking about such different architectures. In particular, there are some “key words” and acronyms that we need to familiarize ourselves with, which also refer to specific technical approaches that we will also explore later:
- Server Side Rendering(SSR ): rendering of a client-side or universal HTML app on the server. This technique requires the server to generate the entire HTML page before sending it to the user’s browser, improving page load times and indexing by search engines, but also risking strain on server resources.
- Client Side Rendering(CSR): rendering an app in a browser using JavaScript to modify the DOM. The user’s browser runs JavaScript to generate the HTML page: this can provide an interactive user experience, but it can slow down load times and make it harder for search engines to index the site.
- SSG (Static Site Generation): HTML pages are generated in advance, during the build phase of the site, and saved as static files. This can offer very fast loading times and excellent SEO, but can be less flexible for sites with dynamic content.
- ISR (Incremental Static Regeneration): is a hybrid technique that combines SSR and SSG. With ISR, pages are generated statically during the build phase, but can be “regenerated” on an incremental basis when data changes. This provides a good balance between performance and flexibility.
- DSR (Distributed Static Rendering): DSR is another hybrid technique that combines elements of SSR and SSG. With DSR, pages are statically generated and distributed over a content delivery network (CDN) for fast loading. However, pages can also be dynamically regenerated in response to specific events or triggers.
- ESR (Edge Side Rendering ): This technique involves rendering taking place “at the edge” (edge), that is, as close as possible to the end user, usually on a server in a content distribution network (CDN). This can greatly improve page load times as content is rendered and served from a location geographically close to the user. ESR is particularly useful for sites with a high degree of user customization or dynamic content.
- PRPL (Push, Render, Pre-cache, Lazy-load): This is a performance optimization strategy to improve page loading. It consists of “pushing” critical resources as early as possible, “rendering” the initial UI, “pre-caching” the remaining resources, and “lazy-loading” other resources as they become necessary.
- Rehydration (Rehydratation): “booting” JavaScript views on the client in such a way as to reuse the tree and DOM data of the HTML rendered by the server.
- Prerendering: running a client-side application at compile time to acquire its initial state as static HTML.
From a performance perspective , however, the metrics of interest (and interest) are:
- Time to First Byte (TTFB), seen as the time between clicking on a link and the arrival of the first bit of content. In most cases, problems with TTFB originate from poor performance of the server on which the Web site is hosted, but sometimes even where the Web site renders javascript or JS can lead to critical issues; more server-side rendering since information must be retrieved from a server from a location other than the computer to render the page content.
- First Contentful Paint (FCP), the moment when the requested content (body of the article, etc.) becomes visible. Performance annoyances with First Paint typically occur when there is a big problem on the CSS and JS side of things of which are trying to load unnecessary scripts and actions to load the site in a fast past. All of this negatively impacts FCP, for example, while other problems can arise from the way the data is processed: SSR generally has a more consistent loading speed, both because it has repeatable hardware than CSR, and because there are a variety of devices that can affect the speed with which a page can retrieve and load content into the DOM.
- Interaction to Next Paint (INP), seen as a representative metric that assesses whether a page responds consistently and quickly to user input.
- Time to Interactive (TTI), which measures when a page becomes interactive: if something is heavily dependent on JS, it can further delay page speed and hinder performance.
- Total Blocking Time (TBT), a proxy metric for INP, which calculates the amount of time the main thread was blocked while the page was loading.
What are the rendering types.
In the world of web development and digital technology, there are several rendering modes used to translate data and code into visual forms that can be understood and used by users. These different types address specific performance, interactivity and optimization needs, and the choice of which rendering type to use depends largely on the characteristics of the site or web application and the desired goals.
The first and most common form of rendering is client-side rendering (CSR), where the web page is generated directly in the user’s browser. In this context, the HTML and CSS files are downloaded from the server, but the generation of the visual and interactive elements is done through JavaScript, executed entirely on the device used by the user. The advantage of CSR is that it allows for high interactivity and very fast frontend update times. However, if not properly optimized, it can lead to a much slower initial load, as the user has to wait for all the code to be downloaded and executed before the page is visible. This initial slowness can negatively affect SEO and user experience, especially on less powerful devices or slow connections.
In contrast to CSR we find server-side rendering (SSR): in this model, the server generates a complete HTML page ready to be displayed by the browser, reducing the apparent loading time, i.e., the moment when the user first sees something on the screen (also called First Contentful Paint). The advantage of SSR lies in the significantly reduced loading time , making the site faster and improving its search engine optimization, as Google can more easily read the page content. However, SSR also has its limitations: generating the page on the server requires more computational power, and the server load can increase if the traffic to the site is very high.
Finally, there are hybrid techniques such as Static Site Generation (SSG) and Incremental Static Regeneration (ISR), in which pages are statically generated during site build and distributed to the network, but dynamically regenerated whenever data changes. These models offer a good balance between performance and flexibility.
Differences between client-side rendering and server-side rendering (CSR vs. SSR): when and how to use them
Understanding the difference between client-side rendering and server-side rendering is essential to choosing the right web development approach, as both significantly affect the speed and SEO of a site. While Client-Side Rendering, as mentioned earlier, delegates to the user’s browser the task of interpreting the JavaScript to build the page, SSR involves this operation being performed on the server. But why choose one or the other?
CSR is typically used in applications where it is necessary to provide highly interactive and flexible interfaces, such as in Single Page Applications (SPA). In this case, when the user visits a page, he or she receives only a skeleton in HTML and the interface is built dynamically thanks to JavaScript, without the need to reload the entire page with each change. From an SEO perspective, however, CSR can be problematic. If a solution is not implemented that manages the balance between fast loading and dynamism, the user risks seeing empty screens for the first few seconds, also causing problems for Googlebot, which may struggle to index these pages correctly.
With SSR, on the other hand, the server sends an HTML page that is already complete, which makes the first loading faster and improves the ease with which search engines index site content. Google has explicitly stated that it prefers sites that load the main visible content quickly, precisely to preserve a smooth and pleasant user experience. This makes SSR extremely suitable for sites devoted to SEO, and especially in contexts where immediate loading of visible elements is a priority, such as on eCommerce sites.
So, when is it appropriate to choose CSR and when SSR? If our site aims to provide highly dynamic user interaction with content (e.g., configurable tools, dashboard apps, forums), client-side rendering may be the best choice, albeit optimized to avoid the risks associated with slow loading. On the other hand, in the presence of sites where SEO ranking and immediate load time are crucial (news pages, landing pages, blogs, eCommerce), server-side rendering is the most efficient solution.
Static Site Generation (SSG) and Incremental Static Regeneration (ISR): solutions to optimize performance
Among the most advanced solutions to ensure high performance and optimize rendering are Static Site Generation andIncremental Static Regeneration, two approaches that stand as excellent alternatives in cases where a site’s content does not have to change frequently, but there is still a need to maintain great speed and flexibility.
SSG is a technique where the pages of a site are pre-rendered during the build phase, that is, before the user makes a request to the server. This means that page content is generated once, and then served as static HTML files. This rendering mode offers some clear advantages: the entire page is already ready to be displayed, which means that users access the content much more quickly than with a traditional server request, reducing loading times. In addition, because there is no need to wait for the server to reprocess the content for each new request, search engines such as Google are also able to easily index pages, improving SEO.
SRI, introduced by Next.js , extends the benefits of SSG while overcoming its limitations: on sites that require frequent updates of dynamic content, SRI allows a single static page to be automatically regenerated when changes occur. This allows both rapid loading of a pre-rendered page and the ability to update on demand only what varies, greatly reducing costs in terms of computational resources and matching flexibility and performance.
SSG and ISR techniques are particularly useful for projects with medium to large static sites (e.g., blogs, landing pages, or marketing sites). They offer the flexibility of ultra-fast, optimized static pages, but without sacrificing the ability to update content when needed. From an SEO perspective, this also ensures faster republishing times, improving the effectiveness of visibility in SERPs for recent content.
Combining different rendering techniques: finding the right balance for your site
Often, especially for complex projects, the best solution is not to adopt a single rendering technique exclusively, but to find a compromise using a mix of technologies. Combining Server-Side Rendering (SSR) , Client-Side Rendering (CSR) and approaches such as SSG or ISR allows you to get the most out of both speed/SEO, and interactivity and dynamism .
For example, a website might use SSR to quickly generate the visible part of the page on first load, ensuring that crucial elements such as text and links are immediately operational (critical to improving technical parameters such as Largest Contentful Paint or Time to Interactive). Next, it could implement CSRs to add interactive features or dynamic updates that allow the user to interact smoothly with the site without resorting to constant page reloads.
At the same time, the use of Static Site Generation may be the winning choice for pages that do not change frequently (e.g., informational landing pages or portfolios), while Incremental Static Regeneration could be implemented only on sections that require more dynamic updates (e.g., recent blog posts or product sheets in an eCommerce). In this way, we combine the ultra-fast loading of static sections, features of SSG, with the flexibility of SRI that dynamically regenerates only evolving content.
Finding the right balance between these techniques-for example, in the combination of SSR for critical pages such as home pages or category pages, CSR for complex interactions , and SSG/ISR for low-volatile content-is the key to ensuring a site that is both agile and fast, but at the same time modern and interactive. This means optimizing both SEO and user experience, ensuring high performance even under severe load conditions and keeping the site fluid and usable for visitors.
Rendering and SEO: why you need to be careful
Google cannot index what it cannot display: this simple consideration is enough to understand the crucial value of page interpretation and graphical rendering with respect to the fate of the site on the search engine.
In fact, when we think of page ranking, indexing immediately comes to mind, Davies says again, and particularly at the time when a search engine has already:
- Discovered a page by sitemap or crawling.
- Continued to visit the page for indexing.
- Collected all the content on the page.
- Started ranking the page for queries.
This is probably the most important stage of the process because these are the factors that influence the rankings, but it is not the final stage of the discovery process and, according to Davies, its weight may be diminishing over time as the final stage-that is, rendering-gains traction.
How and, more importantly, where the rendering process takes place can in fact have a significant impact on user experience, site performance and search engine optimization (SEO). As Google’s Martin Splitt said , Web page rendering is what happens between the browser and the Web page, the process of creating a Web page: an efficient rendering process results in high Core Web Vitals scores, while conversely, a less efficient rendering can affect sales, advertising revenue, and even Web page crawling to some extent.
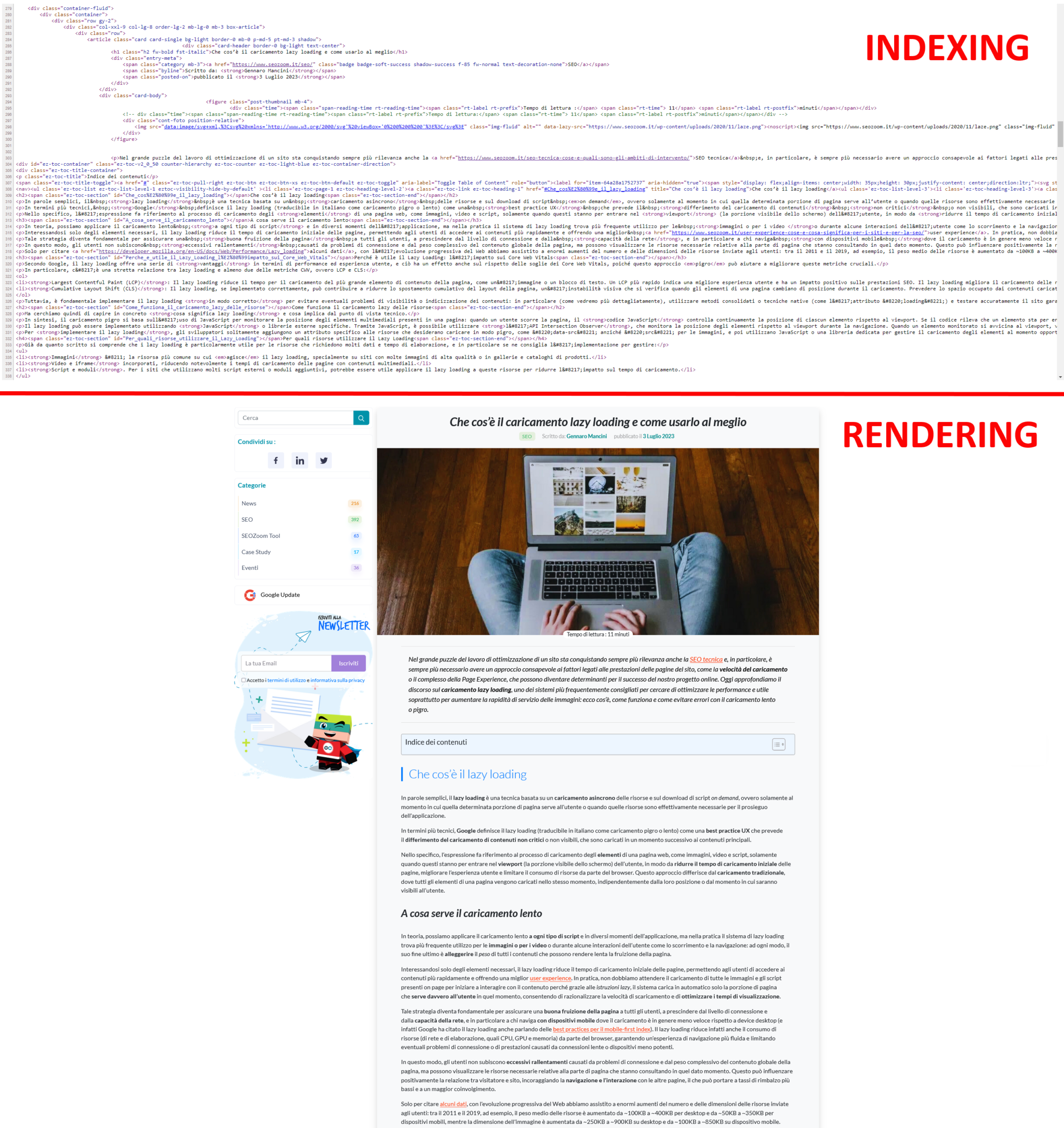
The differences between rendering and indexing
The difference between rendering and indexing can be represented very easily with a comparison of two images, Davies explains: at the top we have the lines of HTML code of a page on our blog, while at the bottom is the graphical representation of the same page as displayed in the browser.
In essence, it is the same content, first shown as it appears during indexing (HTML) and then as it is rendered in rendering (Chrome).
It is Jamie Indigo who takes these concepts further, explaining that rendering is the process in which Googlebot retrieves pages from our site, runs the code, and evaluates the content to understand the layout or structure of the site. All the information gathered by Google during the rendering process is then used to rank the quality and value of the site’s content against other sites and what people are searching for with Google Search.
Each web page has essentially two states, and a website be very different between the two states:
- Initial HTML, which occurs first. It is the server’s response: it contains HTML and links to resources such as JavaScript, CSS, and images needed to create the page. To see the initial HTML, just view the source code of the page.
- Rendered HTML, more widely known as DOM. Every web page has a DOM: it represents the initial HTML plus any changes made by JavaScript called from the HTML. To view the DOM, we need to open the browser developer tools in our browser and click on the console tab.
The importance of rendering for SEO
Rendering is closely related to SEO, as it affects whether and how search engines interpret and index a website’s content: taking it to extremes, good rendering can improve a site’s visibility in search results, while inefficient rendering can hide important content from search engines.
For example, if a website makes heavy use of JavaScript to generate its content, and this content is not properly rendered, search engines may not be able to “see” and thus index this content, and this is then likely to result in reduced visibility of the site in search results.
We must then also be aware of the negative effects of expensive rendering for users, because it may affect visitors browsing the site from older phones, causing problems viewing the page, but also on newer devices, who may have problems downloading a Web page if it has been active for days and RAM is spread across multiple open browser windows.
Also for these reasons, it is important to optimize website rendering for SEO, through the use of techniques such as server-side rendering or prerendering, which generate a static version of the page that can be easily indexed by search engines.
Indeed, there are many rendering options and they should certainly not all be used on the same project, partly because the choice also depends on elements such as the technologies used, such as the hosting platform and frontend framework. Also, when deciding on an approach to rendering, we should start by measuring and understanding what the bottlenecks are, considering, for example, whether static rendering or server-side rendering might be right for us, or whether to ship mainly HTML with minimal JavaScript to achieve an interactive experience.
The advice coming from web.dev developers is to analyze the pros and cons and the fit of different rendering approaches to our projects and the types of sites we create, so that we make more informed choices about tools and technologies, rather than letting those choices dictate our approach.
Why rendering is important
One might think that rendering is only important for those with JavaScript sites, but in fact this process affects and is of interest to all sites, as confirmed by the fact that search engines were rendering pages even before the recent push to use JavaScript for Web sites.
Essentially, the reason this process matters is that rendering provides truth.
Through code, a search engine can understand what a page is about and approximately what it contains. With rendering, they can understand the user experience and have much more information about what content should be prioritized.
During the rendering phase, the search engine can answer many questions relevant to correctly understanding a page and how it should be ranked. For example, the article mentions questions such as:
- Is content hidden behind a click?
- Does an ad fill the page?
- Is content displayed at the bottom of the code actually displayed at the top or in the navigation?
- Is a page loading slow?
The impact of web rendering on performance and Core Web Vitals.
In short: renderin is not only the technical process that allows browsers to display a web page correctly but, as mentioned, it also has a significant impact on SEO and the Core Web Vitals metrics, which Google uses to evaluate the quality of a site’s user experience.
Improving rendering means making a site’s content instantly visible, interactive, and fluid, which improves overall performance and ensures better rankings in search results, as Google rewards sites that offer quick and smooth user experiences.
CWV metrics monitor page performance and user experience and are directly affected by the way the page is rendered. Inefficient rendering can slow main content loading (LCP), cause unexpected layout changes (CLS), or make the page less responsive (INP). Optimizing rendering is therefore essential to perform well in Core Web Vitals metrics and improve site SEO performance.
- Largest Contentful Paint (LCP): rendering speed and visible content
The Largest Contentful Paint measures the time the page takes to load the main content visible to users. Google considers an LCP that occurs within 2.5 seconds of the page loading to be optimal. If the rendering of our page is slow, the LCP will inevitably be slow as well.
The way we handle rendering directly affects this metric: if the page structure, images, videos or other large content are loaded only after all the JavaScript has been downloaded and executed, we will increase the time it takes to display these elements and, consequently, worsen the LCP.
To optimize the LCP through rendering, it is crucial to make sure that the most important content elements (such as the main text or full-width images at the top) are rendered as quickly as possible. This means adopting techniques such as server-side rendering (SSR), Static Site Generation (SSG) , or implementing lazy loading of images to prevent less important resources from delaying the loading of key content. Reducing the weight of CSS early on and minimizing blocking JavaScript can also greatly reduce rendering times, thereby improving the Largest Contentful Paint.
- Cumulative Layout Shift (CLS): page stability during rendering
Cumulative Layout Shift measures the visual stability of the page and monitors sudden layout changes that occur while the site is loading. A good CLS score should be less than 0.1. When page rendering is not optimized, it often happens that a JavaScript script or a late-loaded CSS resource abruptly moves elements on the page, creating a frustrating user experience.
To improve CLS during rendering, it is critical to properly manage the loading of resources. Blocking elements such as heavy CSS files or images without specific attributed sizes can cause interface slippage, prompting Google to penalize the site in terms of ranking.
An effective technique to reduce CLS is to reserve space for each visual element even before it is loaded. For example, if the page includes a large image above the fold, making sure to specify the size in the HTML code will anticipate the rendering process and block any layout changes. Another key optimization is related to asynchronous rendering of advertisements or other dynamic components so that the position of the content does not change during navigation.
- Interaction to Next Paint (INP): page responsiveness and dynamic rendering.
Interaction to Next Paint has taken the place of the previous metric First Input Delay (FID). INP measures the average time between a user interaction (such as a click or tap) and a visible response on the screen. Ideally, a page should have an INP of less than 200 milliseconds to ensure optimal responsiveness. This metric is also strongly influenced by whether or not rendering is efficient.
The key to optimizing INP lies in the lean and efficient execution of JavaScript. JS scripts, if not handled properly, can block the main browser thread , causing significant latencies-the notorious response delays that prevent the user from seeing the result of their actions in real time. Often, JavaScript long tasks, i.e., particularly intense operations that block rendering until they complete, become the main cause of high INP.
To optimize this metric, dynamic rendering must be simplified by adopting techniques such as lazy loading of scripts or using web workers to move parts of the calculations to the background, thus freeing up main threads and improving site responsiveness. Reducing the use of blocking JavaScript and “splicing” code also significantly reduces response times, improving overall INP.
How to optimize rendering for SEO
Rendering optimization is now crucial for improving overall site performance and results in Core Web Vitals metrics. Although the conflict between a dynamic site and fast loading is unavoidable, using hybrid rendering techniques-such as a combination of Server-Side Rendering for fast loading and CSR for interactivity-can improve all three of the Core Web Vitals metrics.
Each step in the rendering process has a direct effect on metrics that Google considers critical to user experience. Making sure to minimize blocking elements, loading resources progressively, and keeping the page layout stable are just a few of the steps we can take to ensure good navigation and high scores on the Core Web Vitals. And, as we have seen, this all falls directly on the SEO ranking of the site.
Maintaining a good performance in terms of LCP, CLS and INP means not only improving the user experience, but also getting concrete benefits in Google’s ranking, which rewards the fastest, most stable and responsive sites with better ranking in SERPs.
Web rendering and SEO, basic tips
Without getting too deep into technical issues, we can say that to optimize site rendering for SEO, it is important to make sure that crucial site content is easily accessible and indexable by Google.
A first method to achieve the goal is to understand, and possibly implement, techniques such as server-side rendering, static site generation, or prerendering, which generate a static version of the page that can be easily indexed by Google. In particular, static rendering techniques can be particularly effective because they generate a static version of the page during the build phase of the site, which can be easily indexed by search engines and offer very fast loading times and excellent SEO; the critical aspect is that it can be less flexible for sites with dynamic content.
In these cases, sites with dynamic content, it is worth evaluating hybrid rendering techniques , such as incremental static rendering and distributed static rendering, which can offer a good balance between performance and flexibility. These techniques combine elements of SSR and SSG, generating static pages that can be easily indexed by search engines, but can also be dynamically regenerated in response to specific events or triggers.
Again, it is critical to monitor and test your site regularly to ensure that the rendering is optimized for SEO: tools such as Google Search Console can help us identify any rendering problems and get suggestions on how to fix them.
A final general, and always valid, tip is to minimize the use of JavaScript, which, although powerful and versatile, can also slow down the Google rendering and indexing process . Therefore, you should minimize its presence, especially for crucial site content and functionality and, if possible, try to provide a static HTML version of the content, which can be easily indexed by Google.
Common rendering problems that penalize SEO and UX
Inefficient rendering of a website can have significant repercussions on both user experience and SEO performance, because as seen it directly impacts aspects of site speed, stability , and responsiveness . If we underestimate these elements, we expose ourselves to critical problems that compromise site indexing by search engines and reduce user engagement. Let’s see what the most common rendering problems are and how we can solve them in a practical way to achieve an optimized, high-performing website.
- Blocking JavaScript and slow rendering: ineffective script management
One of the most common errors that penalize both SEO anduser experience is inefficient management of JavaScript files . Blocking JavaScript occurs when JavaScript code must be downloaded and executed before the rest of the page content is rendered. This can significantly prolong site load time , worsening key metrics such as LCP and INP.
Symptoms
- Slow initial site loading: users see a completely blank page or only partial loading for several seconds.
- Poor INP score: site interaction is slow and the page responds with delay to user input.
- Poor SEO ranking: pages struggle to gain visibility on Google as content delays being visible to crawlers.
Solutions
- Defer and asynchronous loading of JavaScript files: use the defer or async attribute in script tags to prevent HTML rendering from being blocked by JavaScript loading. This way, the browser can continue to build the DOM while the JavaScript is being downloaded in the background.
- JavaScript code optimization: minimizing and combining JavaScript files can dramatically reduce the weight of scripts, speeding up execution times and improving site responsiveness.
- Lazy-loading of non-essential JavaScript: moving the loading of some JavaScript functionality that is not immediately needed after the initial user interaction (via lazy-loading, for example) speeds up the initial rendering of the page.
- Non-optimized images: slow loads and high CLS
Another of the most common problems that negatively impact both UX and SEO is ineffective management of images. Large images that are not compressed properly or uploaded without specifying the size in the HTML can significantly slow down rendering and contribute to worsening CLS. When content changes position as it is loaded, Google discards points from this metric and penalizes the site in indexing.
Symptoms
- Slow page load times, especially for users with slower connections.
- Sudden layout changes while the page is loading: images load slowly and cause other elements to shift.
- High CLS score: visual elements shift as the page loads, creating disorientation in the user.
Solutions
- Use modern image formats such as WebP or AVIF, which offer superior compression compared to traditional JPEG and PNG without compromising quality.
- Implement lazy loading of images, loading only those visible in the user’s viewport as the user scrolls, to prevent loading of resources that are not immediately visible from affecting rendering time.
- Explicitly define image sizes in HTML or CSS to reserve the right space on the page before full loading, avoiding unexpected breaks in layout and thus improving CLS score.
- Use CDN (Content Delivery Network) to reduce image loading times by distributing files according to the geolocation of the user relative to the servers.
- Non-optimized CSS and rendering blocks
An additional factor that significantly slows down the rendering of a page and affects the LCP and CLS concerns the ineffective handling of CSS. Large or poorly optimized CSS files can block rendering at the beginning while the browser waits for the CSS to be downloaded and processed to build the page style. When the CSS is loaded late, the page layout may skip, automatically penalizing the CLS score.
Symptoms
- Slow page loading, due to the browser waiting to process large amounts of CSS before it can display the page.
- Sudden layout changes: users may notice that text, images, or buttons move during loading, a clear sign that the CSS did not arrive in time.
- Poor performance with mobile devices, where computing power and bandwidth are limited and the effects of blocking CSS are amplified.
Solutions
- Implement Critical CSS: extract only the CSS rules necessary for the initial display of the page and insert them directly into the HTML. Once the page is loaded, the rest of the CSS files can be loaded asynchronously in the background.
- Minimize and combine CSS files to reduce the number of HTTP requests and file weight.
- Use tree shaking techniques to remove unused CSS from pages, thereby improving loading speed.
- Load fonts critically, avoiding delays in loading main text by using techniques such as preload and font-display: swap .
- Problems with resources and dynamic content: proper rendering of content in JavaScript
Web pages that depend heavily on dynamic JavaScript (such as sites using frontend frameworks or Single Page Applications – SPAs) may experience problems inindexing by search engines, especially if client-side rendering is not handled properly. Google, despite its increased rendering capabilities in recent years, may have difficulty understanding and indexing dynamically generated content, negatively impacting SEO ranking.
Symptoms
- Poor content indexing: Google seems to ignore certain dynamic content, resulting in a lack of visibility in SERP results.
- JavaScript blocking rendering: Dynamic resources are loaded too late, causing the user to have to wait before seeing the final content of the page.
- High variability in loading times between desktop and mobile devices: some resources may overload devices with lower network performance.
Solutions
- Implement Server-Side Rendering (SSR) or Prerendering to generate a static version of the page with dynamic content included, making it immediately visible to Googlebot and thus ensuring full indexing.
- Use technologies such asIncremental Static Regeneration (ISR) to regenerate dynamic pages as data changes, without overloading the server.
- Ensure that Lazy Loading is also implemented correctly on dynamic content, reducing the initial load and thus improving the Largest Contentful Paint (LCP).
Google rendering: how it works and what value it has
To render web pages, Google uses a two-stage process or wave, designed to help the search engine better understand the content of a web page and index it effectively.
The first phase of Google’s rendering process is the analysis of a page’s raw HTML: during this phase, Google examines a page’s HTML to identify basic content and structural information, through a kind of “quick read” that allows the search engine to get a general view of the page’s content.
The second step in Google’s rendering process is the execution and analysis of the JavaScript code: in this process, which due to the complexity and resources required to execute the JavaScript can occur days or even weeks after the previous one, Google executes any JavaScript code on the page to generate and display dynamic content.
Rendering is critical for SEO because it determines how and when the site’s content is displayed and indexed by Google: if the site makes heavy use of JavaScript, it is possible that some content may not be indexed immediately during Google’s first wave of indexing, due to this lag, and thus there may be a temporary reduced visibility of the pages in search results.
Even worse, of course, if content is not properly rendered, because in this case Google may not be able to “see” and thus index this content, resulting in reduced visibility of the site in search results. In addition, inefficient rendering can lead to longer loading times, which can negatively affect the user experience and, once again, the site’s ranking in search results.
Rendering according to Google: the recipe analogy
To better understand how Google handles rendering, we can think about what happens when we prepare a recipe, taking an analogy devised by the aforementioned Martin Splitt.
Google’s first wave of indexing is like reading the ingredient list of a recipe: it gives Google an overview of what the page contains. However, as when reading a list of ingredients, it does not get the full picture of the finished dish.
This is where Google’s second wave of indexing comes in, which is like following the steps in the recipe to actually prepare the dish. During this second wave, Google runs JavaScript to “prepare” the page and display JavaScript-based content. However, just as preparing a recipe can take time, Google’s second wave of indexing can also take time, sometimes days or weeks.
From an SEO perspective, rendering is critical because it determines how and when site content is “served ” to Google and, consequently, how and when it appears in search results. If parts of the “dish” (i.e., the website) are JavaScript-based and therefore require Google’s second wave of indexing to be “prepared,” they may not be immediately visible in search results.
To ensure that the “dish” is ready to be served as soon as Google reads the “ingredient list,” we can use techniques such as server-side rendering (SSR) or prerendering, which prepare the page in advance, generating a static version that can be easily “tasted ” by Google during its first wave of indexing.
Furthermore, just as a cook would do taste tests while preparing a dish, we should regularly test the site with tools such as Google Search Console to ensure that Google is able to “taste” and index the content correctly.
Ultimately, understanding how Google “prepares” the site and how to optimize the dish for this process can make the difference between a site that is easily “tasted” and indexed by Google, and one that remains hidden in the “refrigerator.”
How to monitor and improve site rendering: tools and tips
At this point, it becomes apparent why knowing how to monitor and improve the rendering of a site is crucial to ensure optimal performance, both from the point of view of SEO anduser experience.
Fortunately, today we have several tools at our disposal that allow us to accurately analyze the performance of our website and identify any bottlenecks. Using these tools we can monitor speed, rendering efficiency and perform strategic optimizations to improve page loading, ensuring that our site not only appears quickly, but also offers smooth and responsive navigation .
- Google Search Console and PageSpeed Insights.
One of the first tools to use to monitor overall site rendering and performance is Google Search Console, where we find crucial information on Core Web Vitals and, through the performance report, can identify which pages on the site are suffering from problems related to slow loading, interaction delays, or layout slippage.
For an even more detailed analysis, Google PageSpeed Insights is a great tool to measure not only page loading speed on desktop and mobile, but also to receive suggestions on how to optimize rendering at the level of blocking resources, such as JavaScript and CSS, unoptimized images, or issues related to dynamic page performance. PageSpeed Insights leverages the same methodologies used by Google to evaluate the site, so the suggestions provide practical guidance on what needs to be properly optimized to improve SEO.
- Chrome’s DevTools: in-depth rendering analysis.
If you want to get a more technical view of the rendering process , Chrome’s DevTools is an irreplaceable tool. With this tool we can see exactly how the main elements of the page are loaded, check which scripts or style sheets slow down the loading, and check the timeline of displaying resources. One of the most useful functions is undoubtedly the ability to monitor the resource cascade, which allows us to isolate any blocking JavaScript or CSS files that prevent the browser from completing the rendering of the page quickly.
Through the Performance tab , the DevTools provide a time breakdown (timeline) showing when the main elements of the page are loaded. Here we can see in detail how long the browser took to perform the initial rendering, highlighting any problems related to FCP or Largest Contentful Paint LCP times . Analysis of JavaScript long tasks (operations that block the main browser thread for a considered long time) can reveal delays and inefficiencies that negatively affect page interactivity.
Tips for improving rendering
Once you have identified problems using these tools, you can work on practical solutions to improve performance. Some quick suggestions include:
- Reduce the size of static resources (images, videos, CSS and JavaScript files) to speed up rendering.
- Optimize the loading of dynamic resources: lazy loading of images, deferring scripts, and asynchronous execution of resources will help improve the initial loading time.
- Implement server-side rendering or static site generation to improve the loading time perceived by users and promote better indexing by Google.
How to improve rendering speed through JavaScript and CSS optimization.
In addition to analytics, it is imperative to know how to optimize key resources such as JavaScript and CSS, which have a direct impact on rendering speed and, consequently, on SEO and user experience. An ineffective approach to managing these resources can severely slow down page loading, undermining key metrics such as LCP, CLS and INP.
One of the most effective techniques to improve rendering speed is to implement lazy loading for certain types of resources. Lazy loading allows loading only what the user sees immediately in the viewport, postponing the loading of elements that are not immediately visible until they are actually required. This is especially useful for images, videos, or elements that require heavy JavaScript. By using the loading=”lazy ” attribute in images, we avoid overloading the initial rendering with resources that are not needed at first glance.
The other key strategy to improve rendering is asynchronous loading of JavaScript files . Using async or defer tags in the HTML code allows scripts to download in the background, allowing the browser to continue interpreting the HTML and DOM without having to stop to execute scripts. Deferring nonessential JavaScript is one of the most effective techniques for improving our Largest Contentful Paint, because it allows the browser to display the main content of the page without rendering being blocked by the execution of overly heavy JavaScript.
CSS files can also have a significant impact on page loading speed. When a browser finds large, unoptimized CSS files, page rendering can significantly delay until the CSSOM has been fully generated. This can block the construction of the DOM, consequently slowing down the entire rendering process .
One approach to solving this problem is to implement Critical CSS: this is the portion of CSS code that is essential for making the top of the page visible and usable (the so-called above the fold). By including these critical CSS rules directly in the HTML, we allow the page to be displayed early, without requiring a lengthy loading of the entire stylesheet. After the main content is rendered, the rest of the CSS can be loaded asynchronously.
Minification and concatenation of JavaScript and CSS files are other techniques that should not be overlooked. Reducing the overall size of compressed files helps speed up the download and interpretation process in the browser. Minification removes all unnecessary characters (such as spaces and line breaks), while concatenation combines multiple JavaScript or CSS files into a single file to reduce the number of HTTP requests, thus significantly improving rendering performance.
JavaScript long tasks are tasks that block the main browser thread for more than 50 milliseconds, hindering page rendering and responsiveness. To counter this problem, we recommend breaking complex JavaScript code into smaller tasks and using tools such as Web Workers, which allow you to delegate heavy work to secondary threads, improvingInteraction to Next Paint overall.
FAQ: quick answers for understanding and optimizing web rendering
Rendering is a complex phenomenon that has profound impacts not only on SEO, but also onuser experience. The following FAQs will help us better understand the various types of rendering and how each affects site ranking and performance. These concepts are critical for any website owner who wants to improve speed, responsiveness and visibility on Google.
Here are some of the key questions that often come up when discussing web rendering.
- What is rendering?
Rendering is the process by which a browser transforms a web page’s code (such as HTML, CSS, and JavaScript) into visual elements that the user can see and interact with, such as images, text, and layout. It is the stage that makes the content of a site visible directly on the visitor’s screen.
- What is the difference between indexing and rendering?
Rendering is the process in which Google “executes” and displays the page, whileindexing is the next stage, in which the page is recorded in Google’s databases and made available to appear in search results.
- What is server-side rendering and how does it affect SEO?
Server-side rendering (SSR) is a technique in which the page is pre-compiled on the server and sent to the user’s browser ready for viewing. This speeds up the visible loading of pages, giving visitors a smoother experience and reducing wait times. From an SEO perspective, Google is able to easily crawl content because everything is loaded and made available without running client-side JavaScript. However, SSR requires more resources on the server , especially for high-traffic sites, which implies the need for adequate infrastructure to support the load.
- What are the advantages of static rendering for SEO?
Static rendering (SSG) creates precompiled pages that the server sends ready-made to users. The main strength of this approach is speed: static pages load quickly since they do not require additional processing. This improves SEO performance, since faster sites provide a better user experience and are easier to index, especially for static content.
- Is client-side rendering appropriate for my site?
Client-side rendering (CSR) is suitable for interactive applications, such as Single Page Applications (SPAs). However, because the content is loaded after the JavaScript is executed, it may delay indexing by Google, also slowing visibility in search engines. A hybrid approach that combines server-side rendering with CSR can balance interactivity and SEO.
- What does Google do when rendering a web page?
When Googlebot renders a page, it retrieves the content (HTML, CSS, JavaScript) and simulates the behavior of a browser, executing all the code necessary to display the full content. Only when all the resources have been processed can Google move on to indexing the content.
- What tools can I use to optimize the rendering of my site?
There are at least two tools to monitor and improve site rendering :
-
- Google Search Console: monitors performance metrics and identifies indexing issues.
- Lighthouse (in Chrome DevTools): provides suggestions for speeding up rendering.
- What is rehydration in web rendering?
Rehydration refers to the process in which client JavaScript “reactivates” a pre-rendered static page from the server, adding interactivity. This approach combines the immediacy of server-side rendering with the dynamic interactivity typical of the client, improving SEO performance and user experience.
- How can I improve the rendering of my site with JavaScript?
To optimize JavaScript, you can use lazy loading to load only necessary scripts and the defer attribute to postpone non-essential ones. Asynchronous loading helps reduce blocking time and speeds up initial rendering. Tools such as Chrome DevTools can help break down or optimize the most demanding JavaScript operations.
- Why is rendering important for improving UX?
Fast rendering reduces loading times and ensures a seamless user experience. This keeps users on the site, lowers bounce rates and improves interactivity, factors that Google values positively when deciding on ranking in its SERPs.