AVIF: what it is, how to use it, and what advantages this image format has
Better compression, but above all, superior quality output per byte, ensuring a visually appealing appearance. These are the premises and promises of the AVIF format, one of the most recent innovations in the world of digital images, which is a candidate as a useful and advantageous solution especially for websites that use many images and need methods to reduce the “weight” of published resources, so as to make page loading faster and thus provide a smooth and fast browsing experience for users, as provided on the other hand also by the thresholds of Google’s Core Web Vitals. Let’s set out to discover AVIF, its history and features to find out not only what this format represents, but also how it could transform our SEO and digital marketing strategies by making pages lighter, faster and more search engine optimized.
What is AVIF, image format for the web
AVIF is a next-generation, open, royalty-free image format that offers high quality compression and very small file sizes compared to traditional formats such as JPEG.
Its name stands for AV1 Image File Format: it can be simplistically described as the image version of the popular AV1 video format. In other words, it is a standard for the storage of still and animated images that, according to the promoting team, opens a new era in the world of digital image formats, as it is designed to be the successor to traditional image formats such as JPEG, PNG and GIF, offering superior compression and better image quality compared to these.
Based on the AV1 video encoding developed by the Alliance for Open Media, a consortium that includes tech giants such as Google, Netflix and Mozilla, the AVIF format was introduced starting in 2019 and has been gradually spreading across the Web, resulting in increased support at the level of browsers, image CDNs, WordPress plugins and encoding tools as well.
This is thanks to its features, which are designed and engineered to revolutionize the way we handle images on the Web: it possesses a combination of very high image quality and efficient compression, allowing for drastically reduced file sizes without sacrificing sharpness or color depth.
The AV1 engine on which AVIF is based manages to compress images more efficiently than traditional JPEG or PNG formats thanks to advanced intra-frame compression techniques. In other words, it reduces the file size without compromising the visual quality perceived by the user. This means faster page loading and a positive impact on User Experience (UX), two factors that are increasingly crucial for optimizing sites on search engines such as Google.
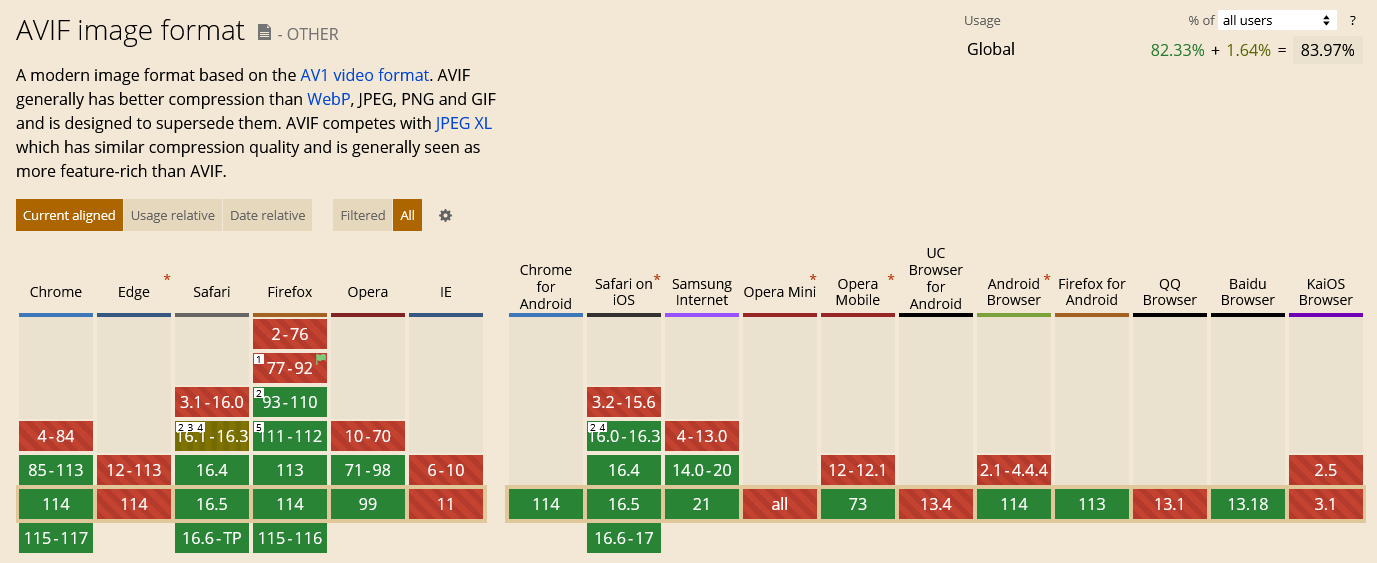
A little more than five years after its debut-the first version of AVIF was released in February 2019-almost all browsers now support AVIF, as revealed in the caniuse graphics . Moreover, news from a few weeks ago, as of September 2024 AVIF is officially a supported file type in Google Search, in Google Images, and anywhere that uses images in Google Search; this also means that AVIF files are indexed by Google without particular difficulty.
AVIF image format: what are the main features
AVIF can be an excellent choice for serving images on the Web, write the experts at web.dev: this format is fast to encode and decode, providing good quality rendering and effective file size compression, and is currently the most efficient way to deliver animations on the Web.
The high encoding speed and high visual quality are critical for implementing image compression on a large scale, and the technical features make the AVIF format an excellent option for use in web design and other digital applications.
First, AVIF can offer superior image quality at a reduced file size: AVIF images can retain a high level of detail and sharpness while being significantly smaller in file size than traditional image formats. This superior compression is particularly useful for web design, where image file size can have a significant impact on website performance. Specifically, AVIF supports very efficientlossy and lossless compression to produce high quality images, and after compression AVIF achieves better results than popular formats on the web today (JPEG, WebP, JPEG 2000, and so on); in particular, some tests reveal that images can be up to ten times smaller than JPEG files of similar visual quality, while case studies have shown that AVIF offers a 50 percent savings in file size compared to JPEGs of similar perceptual quality.
In addition, AVIF supports a wider color gamut and greater color depth than traditional image formats, with a representation of finer color gradations-in other words, images are more realistic and detailed, with improved perceptual quality and smaller file size than JPEG or WebP. AVIF also supports transparency, similar to PNG and GIF, making it suitable for use in a variety of design applications.
Another important feature of AVIF is its support for High Dynamic Range (HDR), which allows a wide range of brightness to be captured in an image, from the darkest to the brightest details, which can lead to more realistic and visually impressive images. This makes it an excellent option for high-resolution images and video streaming applications, where image quality is paramount.
AVIF’s technical properties: encoding, color depth, animation and metadata
The AVIF format thus represents a significant step forward in the world of digital images, thanks to a unique combination of technical features that make it exceptionally versatile and effective.
Let’s start with encoding: AVIF is based on the AV1 video codec, a result of the collaboration of a consortium of leading technology companies, including Google, Microsoft and Amazon. The AV1 codec is known for its efficiency in compression, being able to produce the highest quality images while maintaining incredibly small file sizes. This is especially crucial in the Web environment, where speed of page loading is essential.
One of AVIF ‘s distinguishing features is its ability to handle a color depth of up to 12 bits per channel, exceeding the classic 8-bit limit of the JPEG format . This greater depth allows AVIF to represent a much wider dynamic range, offering richer and more detailed color reproduction, resulting in more realistic images with greater gradation, especially in areas of high contrast such as deep shadows or vivid highlights. For those working with HDR (High Dynamic Range) images, AVIF offers color rendition that meets the needs of modern screens, ensuring bright and accurate colors.
In addition to static quality, AVIF also offers support for animation. Unlike formats such as JPEG, AVIF can contain sequences of animated images within a single file, which opens up new creative possibilities. This makes it suitable for creating interactive and dynamic content without the need for separate or more complex formats such as GIF or MP4 video. Animations in AVIF can maintain efficient compression while retaining smoothness and sharpness, ideal for promotional banners, microinteractions and other modern web design applications.
Finally, AVIF does not neglect the importance of metadata embedding. The format supports a wide range of embedded metadata, such as ICC profiles for color management, which ensure faithful reproduction on different devices. Other supported metadata include geographic coordinates and copyright information, making AVIF a versatile choice not only for image distribution but also for managing and archiving visual content that requires more advanced categorization and protection.
How AVIF format works and why it has superior compression
Unlike traditional formats, AVIF uses a compression technique that relies on the AV1 codec’s predictive intra-frame cod ing, which takes advantage of the spatial correlation between different parts of an image to reduce file size. The result is a lighter file that retains impressive visual quality, comparable to that of an uncompressed image.
Another key aspect is “lossy” and “lossless” compression. With AVIF, we have the flexibility to choose between “lossy” compression, which sacrifices some detail to greatly reduce file size, and “lossless” compression, which retains every detail of the original image while reducing file weight compared to traditional formats. This is a great advantage in scenarios where image quality is vital, such as in high-end photography or healthcare.
What the new format is for and why it is useful
Images are the most popular type of resource on the Web and, often, they are the largest and heaviest: users appreciate high-quality images, but site managers must take care to deliver all images-whether hero images, product photos, or memes-as efficiently and effectively as possible.
Looking at Google’s Core Web Vitals alone, for example, it may be interesting to know that images account for about 42 percent of the Largest Contentful Paint for websites, and in general very often these and other key user-centric metrics are strongly influenced by the size, number, layout, and loading priority of images on the page — which is why we pay a lot of attention to image optimization techniques for SEO as well.
Thus, the AVIF format was created to provide an option for publishing high-quality, low-file-size images for a variety of digital applications, thanks to a number of innovative and advantageous features that distinguish it from other popular image formats.
As mentioned, one of AVIF’s most obvious features is its ability to offer superior image quality at a reduced file size, made possible by its adoption of the AV1 video codec, which offers superior compression compared to codecs used in traditional image formats and allows AVIF images, therefore, to retain a high level of detail and sharpness while being significantly smaller in file size.
Another innovative feature of AVIF is its support for a wider color gamut and higher color depth: while traditional image formats such as JPEG and PNG support a color depth of 8 bits, AVIF supports a color depth of 10 bits or 12 bits, which allows for the representation of more subtle color gradations that make images more realistic and detailed, which is critical in contexts where image quality is paramount.
In addition, AVIF supports HDR-a feature that is not supported by most traditional image formats-which allows a wide range of brightness to be captured in an image, from the darkest to the brightest details, which can lead to more realistic and visually impressive images.
Therefore, this format is particularly useful in web design, where image file sizes can have a significant impact on website performance, because it allows as mentioned to maintain a high level of image quality while reducing file sizes, which can lead to faster page load times and a better user experience.
In summary, we can say that – in addition to superior compression – AVIF also offers other useful and interesting features:
- It supports animations, live photos and more through multi-layer images stored in image sequences.
- It offers better support for graphic elements, logos and infographics, where JPEG has limitations.
- Provides better lossless compression than JPEG.
- Supports 12 bits of color depth enabling high dynamic range (HDR) and wide color gamut (WCG) images with better light and dark tones and a wider range of brightness.
- Includes support for monochrome images and multichannel images, including transparent images using the alpha channel.
The best format for animations
One particularly interesting aspect concerns AVIF features for responsive websites, which can help provide more responsive web pages, especially for web animations.
Animated GIF is still a popular format for animated images, despite being almost 40 years old.The major drawbacks of animated GIFs are support for only 256 colors and especially poor compression, which leads to very large file sizes and also limits the resolution or frame rate for practical use cases. In contrast, animated AVIF encoding is actually the same as the AV1 video encoding scheme, which offers significant file size savings over animated GIF.
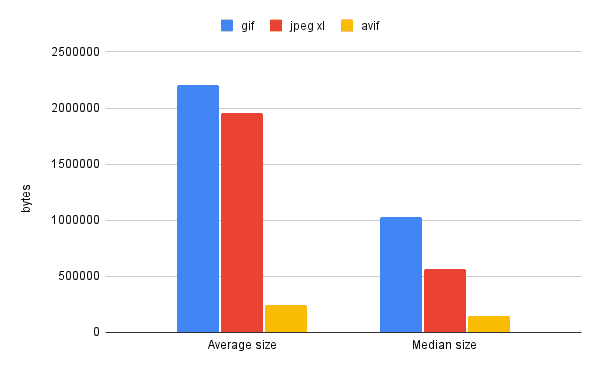
The web.dev developers ran a simple benchmark test in which they encoded a set of animated GIFs in both AVIF and JPEG XL; in the test set, the average file size saving percentage was about 86 percent compared to the original GIF files and about 73 percent compared to the animated JPEG XL files.
From a technical point of view, then, Chrome, Firefox and Safari all support animated AVIF reproductions.
Why use AVIF: the benefits for the site and for SEO
The relationship between AVIF and SEO is particularly interesting, as it tangibly affects several aspects critical to a website’s ranking. Google, as we know, increasingly values the user experience by making it one of the factors in determining the ranking of content in search results. AVIF, with its advanced compression capabilities and high quality of generated images, fits perfectly into this strategy, offering both direct and indirect SEO benefits .
One of the most obvious impacts of AVIF on SEO is related to page loading speed. By reducing the overall weight of images without sacrificing quality, AVIF improves load times, which, in turn, lowers bounce rates and improves user dwell time, two factors that Google watches closely.
Better load times also lead to improvement in Largest Contentful Paint, which is directly related to SEO ranking. Simplifying, by using AVIF images, which have smaller file sizes, a website can improve its LCP, since smaller images take less time to load, and likewise it can reduce its CLS, because images can be loaded faster, which can reduce the likelihood of layout shifts, which can lead to a worse CLS score.
In addition, because AVIF supports features such as transparencies, high color depths, and animations, this format allows greater freedom in creating visual content. Visually rich and available content with fast loading times tends to have better engagement performance, resulting in improved important metrics such as CTR (Click Through Rate) and overalluser engagement, elements that Google considers when ranking result pages.
Another SEO aspect to consider is the effective management of metadata. AVIF supports a wide range of metadata, such as geographic information, copyrights, and color management profiles (ICC). Incorporating metadata can contribute to better indexing of images by Google Images, thereby increasing organic traffic from the search engine.
Finally, for technical SEO strategies , it is important to incorporate AVIF using best practices in terms of implementation in the website. For example, the proper use of <picture> markup for adaptive support across different devices and browsers ensures that images are served in the most efficient way possible, contributing positively to SEO ranking.
The history of the avif format: from conception to Google support
To fully understand the importance of AVIF, it is useful to take a step back and look at its origin.
AVIF grew out of the innovative technology of theAlliance for Open Media, a consortium of some of the world’s leading tech companies, including Google, Cisco, Netflix, and Mozilla. This group worked together to develop the AV1 codec, from which AVIF is derived.The initial goal was to create a format that could provide better compression than existing formats without compromising image quality. In addition, the new encoding format had to be open source and, at the same time, state-of-the-art and royalty-free.
Google’s support for AVIF accelerated the widespread adoption of the format. In March 2019, Google Chrome began supporting AVIF, and shortly thereafter other browsers, such as Firefox and Opera, followed suit. But the breakthrough came in August 2024, when Google Search announced full support for AVIF in indexed images. This strong signal from Google strongly influenced the web landscape, giving webmasters and developers one more reason to consider adopting the .avif format in their strategies .
AVIF adoption has been a rapid and, in many cases, revolutionary process for the companies that have implemented it on their websites. Netflix was one of the first to use AVIF to reduce the size of posters and graphics on the platform, thereby improving the user experience. Shopify, one of the world’s most popular e-commerce platforms, has begun integrating AVIF into its media management system, noting a significant decrease in product page load times.
CDNs such as CloudFlare have also offered native support for AVIF, reducing bandwidth consumption and improving the speed of image delivery to end visitors. For example, after implementing AVIF, a large online sales platform saw improvements in loading times and Core Web Vitals score, with a 15 percent increase in conversions. These case studies not only demonstrate the practical effectiveness of AVIF, but also the impact it can have on business metrics.
Which browsers and devices support AVIF today
Support for the AVIF format is continually evolving and, at present, the format is fully “read” and understood by a growing array of browsers and devices.
Google Chrome became the first browser to support AVIF Chrome 85 in 2020, followed by Opera 71 (also in 2020), Mozilla (which added compatibility for the feature in Firefox 93 in October 2021), Safari (definitely starting with version 16.4 in iOS 16 in 2023), and Microsoft Edge (from version 121).
There is also widespread deployment on mobile browsers: at present, only QQ Browser and KaiOS Browser remain unsupported, while AVIF is readable by all other systems, such as Chrome for Android, Safari on iOS, Samsung Internet, Opera Mini, Opera Mobile, UC Browser for Android, Android Browser, Firefox for Android, and Baidu Browser.
Many other software programs already support AVIF, including image viewers such as XnView, media player VLC, Paint.NET, and Adobe Illustrator, and operating systems including Windows 10 and later, Android 12 and later, and many Linux distributions. Still, they offer AVIF images today a number of image CDNs, such as Akamai , Cloudflare , Cloudinary and Imgix, while on WordPress – the world’s most popular CMS platform – there are numerous plugins available for developers to convert their images to AVIF, an operation that more hands-on developers can also perform with tools such as ImageMagick and FFmpeg.
Opening and viewing AVIF files: compatibility and solutions for PCs and other devices
However, it is important to note that although support for AVIF has grown, not all browsers and devices support it yet, and we may still find ourselves having to handle AVIF images on less up-to-date platforms or when native support has not yet been fully adopted. If we choose to adopt this format, we must therefore also consider using alternatives in other image formats to ensure that the resources can be displayed properly on all browsers and devices.
Fortunately, there are several solutions for viewing and managing .avif files on PCs and other devices .
On recent Windows and macOS, support for the AVIF format is built into native viewers such as Photos on Windows 10/11 and Preview on macOS. For older systems or third-party software that does not support this format, we can make use of browser extensions or specific plug-ins.
Some free software such as IrfanView or XnView offer AVIF compatibility for those who need to handle large amounts of images. For professionals, software such as Adobe Photoshop and Affinity Photo have updated support, making it much easier to work with .avif files in the production workflow. On the mobile front, many image viewing apps are updating their standards to support AVIF, although there may still be a need to use specific apps on dated devices.
For Windows PCs, native support for AVIF files is generally available starting with Windows 10, thanks to integration with thePhotos app. However, for older PCs or those using older software, an additional codec or third-party viewer, such as IrfanView with the appropriate plugin, may be required. For macOS users, updates to macOS Big Sur and later versions include native support for AVIF, making it easier to view these files via Preview or Safari.
When it comes to mobile devices, support is most prevalent on platforms such as Android, particularly on newer versions of the system (Android 12 and up), which include AVIF support directly in the camera viewfinder and in native image viewing applications. However, for iOS devices, native support for AVIF is coming slowly, with compatibility varying between OS and browser versions. In these cases, the use of third-party apps, such as Amaze File Manager or Photoshop Express, can bridge the gap, allowing AVIF images to be viewed seamlessly.
A critical area of compatibility concerns older platforms or enterprise environments that cannot easily upgrade their hardware or software. This is where various universal image viewers that support AVIF via plugins or updates, such as the aforementioned IrfanView or XnView MP, come into play. Professional graphics software, such as Adobe Photoshop and GIMP, have also incorporated AVIF support, paving the way for safe and smooth editing without the need for conversion.
To provide maximum compatibility and accessibility on the Web, we can include strategic fallbacks (secondary images in JPEG or PNG) via a setup similar to that covered in the previous section. This practice ensures that images are still visible even on platforms where AVIF is not natively supported, minimizing the risks of afragmented user experience.
When and why to use AVIF format: practical considerations
A key aspect of managing a Web site is choosing the most appropriate image format. Knowing when and why to prefer AVIF can make the difference between poor performance and optimized performance. In cases such as e-commerce, news portals, or blogs with a predominance of images, using AVIF is highly recommended for two main reasons: superior compression and improved image quality on modern devices. This means that AVIF-formatted images allow web pages to load faster and reduce data consumption, thereby improving the user experience, particularly on mobile devices.
AVIF is particularly useful when aiming to optimize page loading speed without sacrificing image quality. For example, on platforms with a strong visual component such as social media or graphic design and photography sites, where image quality is crucial to keep users’ attention, AVIF delivers exceptional performance with files that weigh up to 50 percent less than JPEG.
For those running a site aimed at a purely mobile audience, AVIF can be a game changer. Improved loading speed can have a direct impact on SEO, resulting in increased organic traffic. However, it is essential to look closely at our site’s needs to determine whether AVIF is truly the optimal solution for each image.
In principle, then, AVIF can serve a wide range of users and applications and is particularly useful for web designers and website developers, who can use this format to improve website performance and user experience.
By setting AVIF images, websites that use many images-such as e-commerce sites, travel blogs, or news sites-can particularly benefit from reducing image file sizes, which can lead to faster page load times and a better user experience.
In addition, given its specifications, AVIF can be useful for video streaming applications, for handling short animations, and for high-resolution images, where image quality is paramount; with its support for HDR and a wider color gamut, it can provide more realistic and detailed images than traditional image formats.
The advantages of AVIF over other image formats
Why do you prefer AVIF over other formats such as JPEG, PNG, or WebP? First, AVIF offers superior image quality with a smaller file size. This leads to tangible improvements in site performance, particularly loading times, which in turn affect search engine rankings.
Turning to color management, AVIF supports a wide gamut of advanced colors, including high dynamic range (HDR) colors, which enable richer and more vivid images. Imagine a fashion e-commerce store that can display fabrics and colors extraordinarily accurately without slowing down the site. In comparison, JPEGs and PNGs suffer from limitations in both weight and color quality, especially on modern devices with high-resolution screens.
But AVIF is not only synonymous with improved performance: it is also an open standard, completely royalty-free format that follows the trend of the open and collaborative web. This feature is of great importance because it avoids additional costs and technological roadblocks, unlike the JPEG 2000 format, which has struggled with adoption problems precisely because of licensing.
AVIF or JPG? How to choose the right format for our content
The decision between AVIF and JPEG is often one of the first considerations we face when it comes to image optimization. JPEG, with its long history and universal compatibility, seems like a natural choice. However, when we go into detail, it is clear that AVIF has advantages that JPEG cannot match. With AVIF, we get higher image quality with significantly reduced file weight, which results in faster page loading.
In particular, AVIF supports a wider dynamic range, with greater accuracy in representing colors and visual details than JPEG. This is extremely beneficial for content such as professional photographs, detailed illustrations, and images where sharpness is essential. On the other hand, JPEG may still be useful in contexts where universal compatibility and legacy support are crucial, or when high rendering speed is required on older hardware.
This is what is known precisely as “gamut,” a technical term that refers to the full range of colors that can be represented or perceived by a device such as a monitor, printer, camera, or certain display system. In the digital field and in the context of images, gamut defines the range of all colors that a specific technology (e.g., a screen or image format) is capable of reproducing. To say that a format or technology supports a wider “gamut” means that it is capable of reproducing a richer and more varied range of colors. This is especially important for applications where color accuracy is crucial, such as in graphic design, professional photography, or high dynamic range ( HDR ) content, where it is essential to represent brighter, darker, or more vibrant color gamuts with greater fidelity than in more limited formats.
In the specific case of the AVIF format, the wider gamut indicates that this format can handle richer and more accurate color representation than older formats such as JPEG, which results in more realistic images with greater visual detail, especially in scenes with high contrast or wide color variety.
This does not mean that we should completely abandon the JPEG format. The choice between the two formats depends on a combination of factors, including the type of visual content, the target audience, and the desired performance. The best approach might be to adopt a diversified strategy, using AVIF for high-quality content and JPEG for lighter, easier-to-access content.
The performance of AVIF in comparison with other image formats.
The main reason for creating AVIF was the desire to overcome the limitations of traditional image formats such as JPEG, PNG, and GIF, which, while widely used, have a number of disadvantages, including relatively large file sizes and limited color gamut.
Currently, we have a reasonably wide selection of image formats to choose from when rendering images on the Web, the essential difference of which lies in the image codec used to encode or decode each type of image, which is different. An image codec represents the algorithm used to compress and encode images into a specific file type and decode them for display on the screen. The efficiency and effectiveness of a codec can be evaluated by analyzing parameters such as quantity and quality of compression and speed of encoding and decoding: as a reminder, however, we should aim to evaluate the quality configuration and formats that best suit our needs, possibly delegating to an image CDN to automate part of this task if we are short on time or expertise.
On the practical side, then, we can compare the performance and output of AVIF against the main and most popular image formats, actually discovering a number of significant advantages.
In principle, for example, AVIF provides superior image quality and a smaller file size than JPEG images-in terms of file size, AVIF images can be up to 50 percent smaller than JPEG images of similar quality-while maintaining a high level of detail and sharpness, even at high compression levels.
Positive results also compared with PNG, another common image format known for its ability to support transparency and provide high-quality images, but at the cost of increasing file size. AVIF, on the other hand, can provide similar or higher image quality at a significantly reduced file size while also providing and supporting transparency, making it suitable for use in a variety of design applications.
Compared to WebP, an image format recently developed by Google, AVIF offers superior image quality and more effective compression: while WebP offers superior compression compared to JPEG and PNG, AVIF goes further, offering even more effective compression and superior image quality. However, WebP is more widely supported and can be used for rendering regular images where advanced features such as a wide color gamut or text overlays are not required.
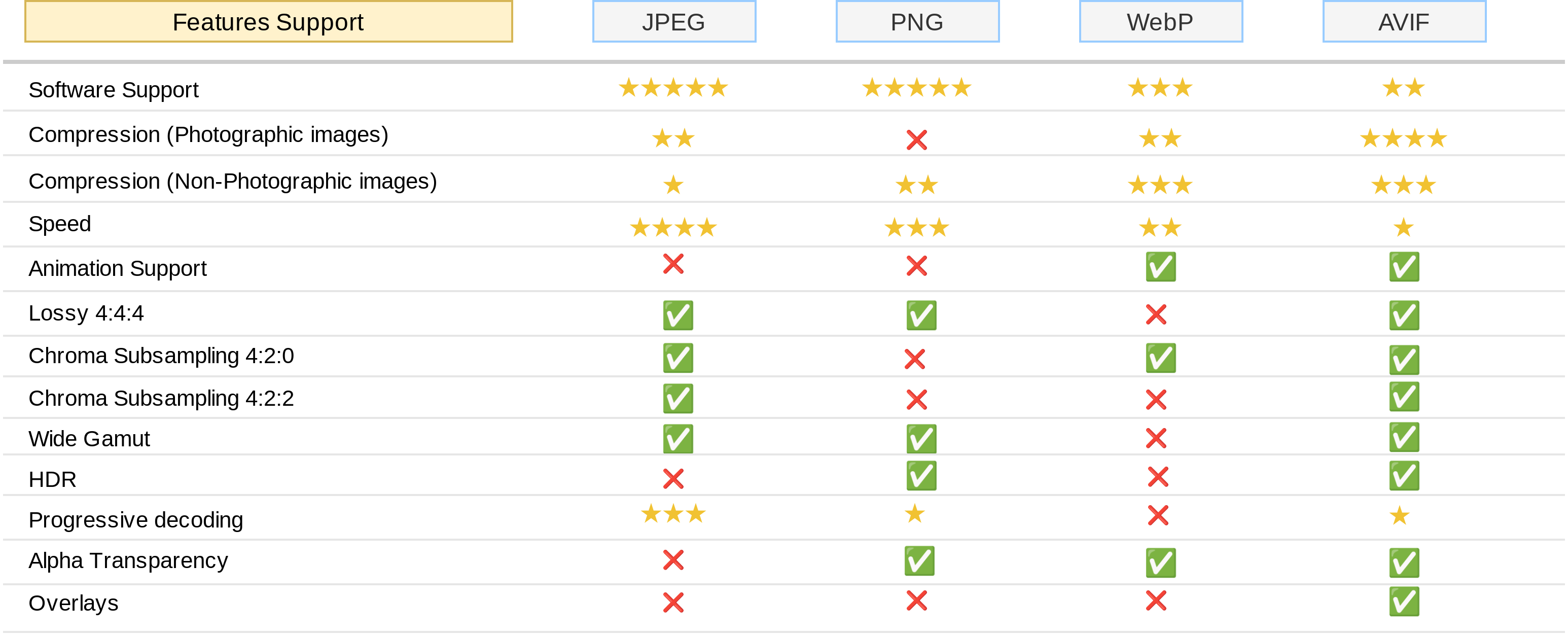
To summarize, as also seen in the comparison table made by smashingmagazine in 2023, AVIF is a solid first choice if low-fidelity lossy compression is acceptable and saving bandwidth is the number one priority, assuming encoding/decoding speeds meet our needs. As it stands, WebP has better support and offers better compression than JPEG or PNG, so it may be an effective solution for optimizing images on our Web site. The advice is to evaluate whether AVIF meets the needs and introduce it as a progressive improvement, so that we can see how and how well the format is adopted on different browsers and platforms as we go along.
WebP, JPEG, PNG… or AVIF? Compare formats in real-world contexts
A crucial aspect of choosing the most suitable image format concerns the context of use and the specific compatibility and performance requirements of each project. AVIF, JPEG, PNG, and WebP each represent a compromise between visual quality, compression, and compatibility, and the choice of format must be made with a clear awareness of the benefits and limitations of each.
For projects oriented strongly toward visual storytelling-such as digital portfolios, photo galleries, or art sites-AVIF undoubtedly offers the best visual quality with the best compression/quality ratio. However, for projects where compatibility is low, such as corporate sites that must also support obsolescent platforms, JPEG may be a safer choice, albeit with a tradeoff in terms of amount of detail and overall image quality.
WebP emerges as a solid competitor to AVIF, especially for those looking for a compromise between effective compression and extensive support, as this format is well recognized by modern browsers, but does not require the level of compatibility that AVIF requires. PNG, on the other hand, is still a robust choice for images that require precise transparencies and where “lossy” compression might introduce unwanted artifacts.
The important thing to understand is that the choice of format need not be rigid; often, a hybrid multi-format approach, where the primary images are in AVIF and the fallbacks are in WebP or JPEG, allows maximizing visual quality and compression while maintaining adequate universal accessibility. This strategy preserves visual consistency and user experience on any device, while ensuring fast page loading and optimal SEO ranking.
What are the differences between AVIF and WebP?
Both AVIF and WebP are two modern image formats designed to replace the more dated JPEG and PNG with more efficient solutions in terms of compression and quality. The first difference lies in compression: while WebP offers significantly better compression than JPEG with support for lossy and lossless images, AVIF goes further, offering even more efficient compression by adopting AV1-based encoding. This results in AVIF files that are often 30-50% smaller than WebP, while maintaining superior visual quality.
In terms of color depth, AVIF supports up to 12 bits per channel, providing higher dynamic range and color fidelity than WebP, which stops at 8 bits per channel. Although WebP has been available and supported for longer, the recent adoption of AVIF by major browsers and platforms is rapidly closing the gap, making AVIF the preferred choice for those seeking the best combination of compression and quality.
What are the differences between AVIF and JPG?
When we compare AVIF with JPEG, the differences become immediately apparent, especially in terms of compression and visual quality.
JPEG has dominated for decades as the de facto standard for images on the Web, offering acceptable lossy compression that reduces file size at the expense of quality, with a prevalence of visual artifacts typical of over-simplified compression. AVIF, on the other hand, cannibalizes this leadership by offering a significantly superior compression ratio that significantly reduces file size without compromising visual quality. By encoding based on the AV1 codec, AVIF handles image details better and supports a color depth of up to 12 bits per channel, compared to JPEG’s 8 bits, which visually translates into smoother color transitions and more realistic representation, especially in high dynamic range images. Also, while JPEG does not support transparencies, AVIF can handle them well, providing greater flexibility for web design.
How to use AVIF format for images on the site
Adopting the AVIF format on a website opens up a range of opportunities, but it also involves a number of technical challenges that need to be addressed carefully. The first question we ask is precisely about the loading of AVIF images: how can we effectively integrate them into our site, ensuring that they display correctly on all devices and browsers?
In practical terms, implementing the AVIF format for images on a website requires a few steps, because it is necessary to convert existing images to this format.
While it is true that one of the main advantages of this format is the flexibility in resizing and serving images, we cannot overlook the compatibility factor, which also requires making sure that all parties involved in the project, from web designers to developers, are aware of the benefits and challenges associated with AVIF.
Although, as seen, AVIF has increasing support in modern browsers, it is essential to continue to support legacy browsers, which may not be compatible. The use of HTML <picture> tags combined with fallback to JPEG or PNG is a good way to ensure that images display correctly on all devices: this tag allows different versions of an image to be provided, choosing the most appropriate one based on the capabilities of the user’s browser. By using intelligent configuration, such as server-side Content Negotiation, we can automatically serve the format best suited to the user’s device and browser.
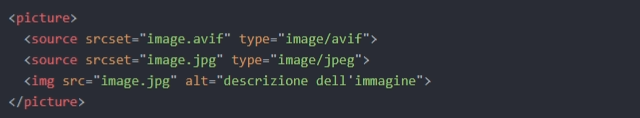
For example, with the code
<picture>
<source type=“image/avif” srcset=“image.avif”>
<source type=“image/webp” srcset=“image.webp”>
<img src=“image.jpg” alt=“Image description”>
</picture>
priority is given to the AVIF image for compatible browsers, followed by a WebP version and, finally, a fallback image in JPEG format . This configuration ensures that our site is able to serve optimized images to a wide audience without sacrificing the quality of the viewing experience. In addition, it is a solution that significantly reduces the risks of incompatibility.
The image further clarifies how the <picture> element can be used to serve an AVIF image with a fallback to JPEG: If the browser supports AVIF, the image image.avif will be loaded. If the browser does not support AVIF, the image.jpg image will be loaded. The <img> element serves as an additional fallback for browsers that do not support the <picture> element.
In addition to format management, it is important to consider lazy loading practices, a technique that allows us to load images only when they are actually visible to the user, reducing the overall page load time. With AVIF, which allows for more efficient compression, we can further improve our site’s performance in terms of incremental loading, ensuring that navigation is always fast and smooth.
After loading and compatibility evaluations, it is useful to consider the impact of AVIF images on Core Web Vitals, particularly on a metric such as Largest Contentful Paint (LCP). AVIF integration can significantly improve these metrics, especially on pages with large images that are a significant part of the main content.
Managing AVIF images in HTML and CSS: tips and best practices
Integrating AVIF images within HTML and CSS is a crucial step in maximizing the benefits of this format. The best approach is to use the <picture> tag in HTML along with a fallback, which ensures that the image is displayed even on browsers that do not support AVIF, as shown above.
Another critical issue concerns the management of backgrounds and decorative site elements that use images, which are often more complex to manage than simply including inline images.
With CSS-defined backgrounds, the main challenge is to manage compatibility, ensuring that the main content is not compromised on less modern browsers. A good approach here is to adopt several media queries in CSS to differentiate image formats and use appropriate fallbacks for non-compatible browsers. For example, we can define an AVIF background and then add a JPEG image as a backup using the background-image property:
@supports (image: image/avif) {
.background {
background-image: url(‘background.avif’);
}
}
.background {
background-image: url(‘background.jpg’);
}
This way, if the browser supports AVIF, it will use this image for the background; vice versa, it will automatically resort to the JPEG version. This is just one example of the versatility offered by modern Web development tools, which allow us to minimize the negative impacts of compatibility when we switch to a new image format such as AVIF.
In terms of accessibility, it is also important to consider best practices that ensure that AVIF images are supported by screen readers and generally by assistive tools used by blind or visually impaired users. In this context, the use of accurate descriptive text in “alt” attributes continues to be essential, regardless of the image format used.
How to implement AVIF in CMSs
Implementing AVIF format in major Content Management Systems requires some additional configuration, but the performance benefits absolutely justify the effort. For WordPress, the plugin ecosystem already offers several solutions for AVIF integration, such as WebP Express or ShortPixel, which can handle automatic conversion and compression of images uploaded in AVIF, ensuring compatibility with fallbacks in other formats.
In Joomla or Drupal, similar plugins or modules can be configured to implement AVIF image handling, often without requiring manual code intervention. Although some older CMSs may not natively support AVIF, you can still integrate the files manually into themes using the <picture> tag or via overrides in image rendering templates to ensure that fallbacks (e.g., to JPEG or WebP) are served on devices that do not yet support AVIF.
Optimizing the server with mod_rewrite or other caching techniques to better manage file distribution is equally important, ensuring upload speed and efficiency in AVIF image delivery.
How to optimize images for AVIF
Optimizing images for AVIF format means making the most of compression without sacrificing image quality.
Before converting, it is advisable to analyze the original image to determine the level of detail and dynamic range, especially if you are working with photographs that contain a lot of complex shading or highlights.
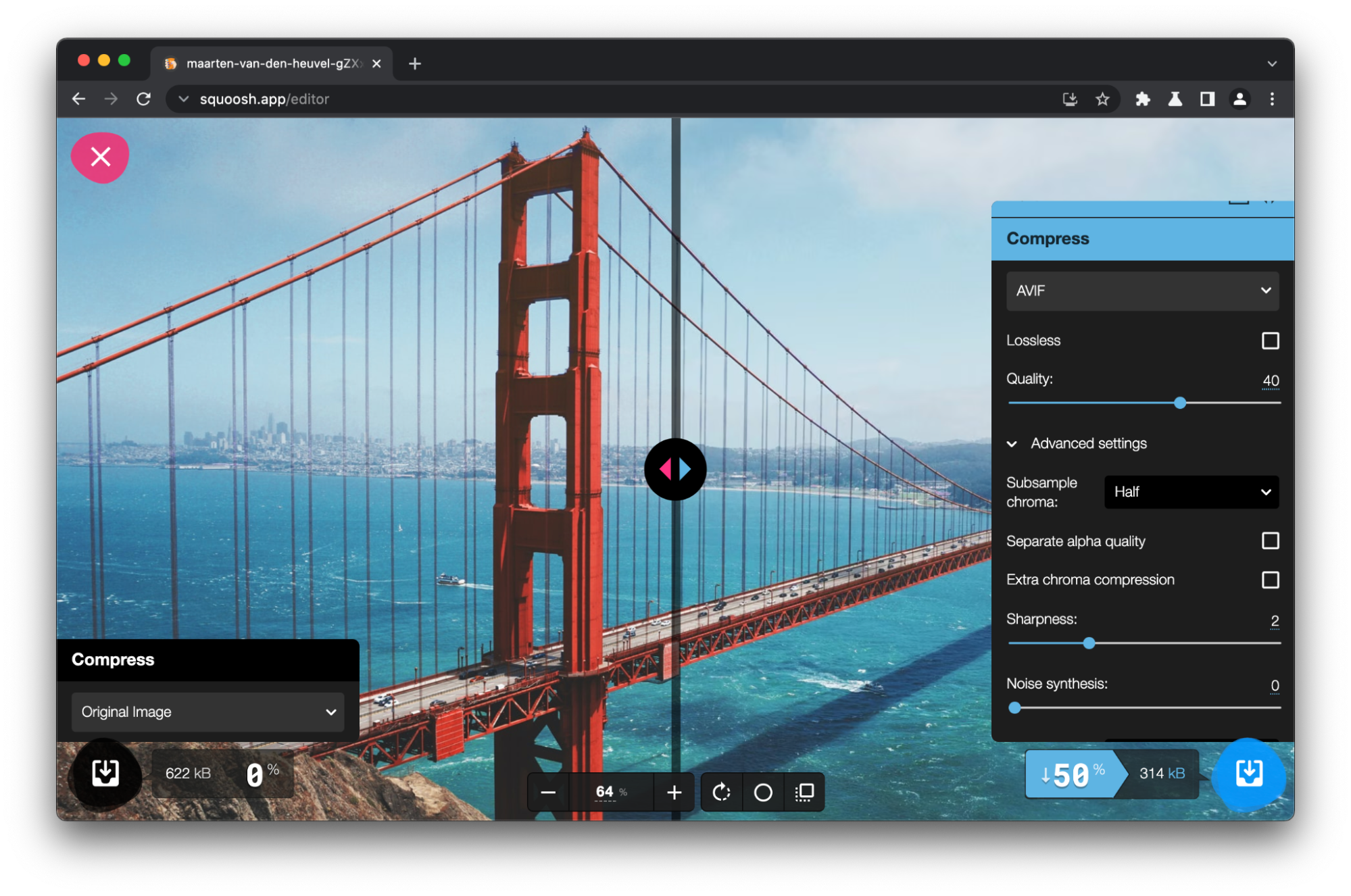
Tools such as Squoosh.app allow you to adjust compression settings interactively, providing an optimal balance between file size and quality. It is critical to choose the right level of lossy compression to maintain acceptable quality while minimizing file size. For those working on large masses of images, ImageMagick or professional Photoshop plugins offer advanced batch processing options, allowing you to optimize thousands of images at a time.
Finally, reducing the image resolution to accommodate viewing on smaller screens or setting the display-p3 profile can further improve performance and quality.
AVIF conversion: tools and step-by-step tutorials
Although AVIF is an outstanding solution for the modern Web, there are still situations where we may want to convert an AVIF image to traditional formats such as JPEG or PNG. For example, some editing tools or social platforms may not yet support AVIF, or we may need to ensure compatibility with older devices or software.
Fortunately, the tools we mentioned earlier, such as ImageMagick or Photoshop, also offer options for performing reverse conversions from AVIF to other formats. The easiest approach may be to use online converters such as CloudConvert or EZGIF, which allow conversion between different formats directly from the browser, without losing image quality, if done correctly.
When converting from AVIF to another format, it is important to check the settings to avoid loss of quality and maintain the fidelity of the original image. Often, it is useful to import the AVIF file into an editing software where we can adjust the conversion parameters and customize the process until we get the desired result. This is especially important when we have specific colorimetry or detail requirements.
Tackling image conversion to AVIF may seem like a complex task, but with the right tools, it becomes a fairly simple process. Programs such as Photoshop CC (version 2024 onwards), or ImageMagick, offer specific plugins for direct conversion to AVIF. In addition, there are online tools such as Squoosh.app or Convertio, which allow the conversion of JPEG, PNG or WebP images to AVIF with just a few clicks.
When converting, it is crucial to calibrate the compression parameters correctly, opting for “lossy” or “lossless” compression as needed. Most tools allow you to select the quality, giving you precise control over the final file size. With efficient compression, even with a low “lossy” compression setting, images can be obtained that maintain excellent visual quality while still being lightweight.
One of the practical ways to test the conversion is to upload AVIF images and visually compare them with their JPEG or PNG counterparts, either directly on the site or in the development environment. It is also a good idea to ensure that the image pipeline is optimized to incorporate these conversions into our site’s image loading and rendering sequences.
How to convert AVIF to JPG, PNG and other formats: ultimate guide
With the right tools and clear guidance, converting images to AVIF format can become a simple and intuitive process that is seamlessly integrated into daily work practices.
Among the most popular and accessible tools is Squoosh.app, a web application developed by Google that allows us to convert images to AVIF directly in our browser, with a real-time view of the results. The advantage of using Squoosh is that we can manually adjust “lossy” and “lossless” compression, immediately observing how these changes affect visual quality. Other tools such as ImageMagick or XnConvert offer additional conversion options, supporting batch processing that is especially useful for those who need to handle large volumes of images at one time.
For those using Photoshop, there is a special plugin that allows you to export directly to AVIF format. This allows graphic and web designers to maintain a consolidated workflow without having to switch between tools. WordPress users can take advantage of plugins such as “Performance Lab,” which automatically integrate AVIF conversion and compression into the image uploading process.
Broadening the overview, other online and offline tools offer conversion capabilities between image formats. Among the most accessible online tools are CloudConvert and Convertio, both well known for their intuitive interface and ability to convert AVIF files to a wide range of formats in just a few steps and directly from the browser. These services allow you to upload the AVIF file, select the desired output format (such as JPEG or PNG), and download the converted file.
For those who prefer to work offline or need more robust tools, ImageMagick stands out for its versatility and power. This toolkit, available on Windows, macOS and Linux, offers a robust solution for converting images between various formats, including AVIF. With a simple console command, an AVIF image can be converted to JPEG or PNG, providing detailed control over compression and quality parameters.
In situation of optimizing large amounts of images, it is possible to automate the conversion process using scripts or differentials via batch processing. In these cases, performing the conversion within a build pipeline can save valuable time, especially for those managing large-scale content or in Continuous Integration environments.
A crucial aspect of AVIF conversion concerns the preservation of quality. Clearly, the process of converting from a more advanced format such as AVIF to an older one can result in some loss of detail or color fidelity. It is advisable, therefore, to test a number of parameters to find the right balance between file weight and final resolution. Problems with artifacts or noise can be minimized by choosing lower compression levels during conversion, while ensuring the effectiveness of the compression itself.
A good approach is then to start a pilot conversion on a limited set of images and measure the improvements in file size and visual quality. This allows us to identify any problems or better tailor compression settings for specific types of images (e.g., photographs, illustrative graphics, or logos). Once we have established the effectiveness of the process, we can proceed with confidence to convert wider-ranging images.
The solutions for encoding AVIF files
Still explained by smashingmagazine, there are several open source projects that provide different methods for encoding/decoding AVIF files:
- Libraries
- Libaom is the open source encoder and decoder maintained by AOMedia, the creators of AVIF. The library is continuously updated with new optimizations that aim to reduce the cost of AVIF encoding, particularly for frequently uploaded or high-priority images.
- Libavif is an open source muxer and parser for AVIF used in Chrome for decoding AVIF images, which we can use in conjunction with libaom to create AVIF files from original uncompressed images or transcode them from other formats.
- Libheif is a popular AVIF/HEIF encoder/decoder and Cavif, which supports AVIF and will also come to PHP.
- Web app and desktop app
- Squoosh is a Web app that allows you to use several image compressors and also supports AVIF, making it relatively easy to convert and create .avif files online.
- On the desktop, GIMP supports exporting to AVIF file format.
- ImageMagick and Paint.net also support AVIF, and Photoshop community plug-ins for AVIF are also available.
- JavaScript libraries
- js is an AVIF polyfill for browsers that do not yet support AVIF. Using the Service Worker API you can intercept the fetch event and decode AVIF files.
- io is another Web utility that can convert files from different image types to AVIF on the client side; it calls Rust code in the browser using a WebWorker and the converter library is compiled into WASM using wasm-pack.
- Sharp is a Node.js module that can convert large images in standard formats to smaller web images, including AVIF images.
- Utilities
Image conversion or transformation utilities support AVIF format; for example, you can use MP4Box to create and decode AVIF files.
- In Code
go-avif implements an AVIF encoder for Go using libaom: it comes with a utility called avifthat can encode JPEG or PNG files to AVIF.
Basically, anyone interested in learning how to create AVIF images using Squoosh or build the avifenc command-line encoder can do so at the codelab on the AVIF file service.
Managing the transition to AVIF: how to plan the migration
A transition to AVIF format involves careful planning, which is necessary to minimize potential problems when migrating images.
Even Google’s official post announcing full support in Search says so: “It’s not advisable to make radical changes to images blindly on a Web site, but take the time to evaluate which format works best for your specific needs.” Also, if we choose “to change the image file formats for some of the images and if this involves changes to file names or extensions,” it is critical not to neglect setting up server-side redirects.
The first step is to assess which images will have the greatest impact on site performance if converted to AVIF. Those managing sites with many heavy images can do a cost-benefit analysis to identify a “top-list” of images on which to prioritize migration efforts.
An additional step is to monitor performance metrics before and after AVIF implementation. Tools such as Google Lighthouse or PageSpeed Insights are perfect for measuring the impact of these changes on Core Web Vitals, especially metrics such as Largest Contentful Paint (LCP) and INP (Interaction to Next Paint). Improvements in these metrics not only contribute to better SEO rankings, but also ensure a tangibly better user experience.
To avoid negative impacts in terms of SEO, it is essential to properly manage redirects. If we change file names or extensions during migration, making sure to set up 301 redirects from the old JPEG or PNG image URL to the new AVIF file location ensures that traffic (and SEO value) is not lost. This shrewdness is essential to preserve continuity of search engine performance and keep pages indexed.
Ultimately, AVIF image management requires planning, but offers significant performance and image quality benefits in return. These benefits definitely outweigh the initial implementation challenges. In a Web where speed and visual quality are increasingly crucial to achieving success, AVIF is a key resource for anyone who wants to optimize their site not only for today, but also for the future.
Reverse conversion: from AVIF to JPG, PNG and specific needs
We do not always switch to AVIF images as the end point of our workflow. Sometimes, there are practical needs that require us to restore AVIF images to more traditional formats, such as publishing to legacy web environments or use in printing applications that do not support the new standards.
Conversion from AVIF to JPEG, PNG, or other formats must be handled carefully. As already introduced, finding the right balance between file weight and visual quality is essential. Tools such as Photoshop, ImageMagick, or online converters simplify this process, but it is advisable to test the final result on multiple devices to verify that the image’s color fidelity, sharpness, and crucial details are maintained.
Converted images may require additional refinement, especially if the transition from AVIF to JPEG results in the appearance of compression artifacts. The noise reduction and sharpening tools built into many editing software allow the details lost during compression to be redefined, ensuring a more acceptable result.
Finally, in the work context or integrated business workflows, the adoption of multiple formats can be coordinated through scripts or batch programs to better manage conversion needs over time. This is particularly useful for large projects or for companies working with huge volumes of images distributed across multiple platforms.
AVIF’s limitations and the problems that remain
Despite all these positive aspects, however, an underlying problem remains, which we glimpsed earlier: AVIF and WebP can offer us higher quality results and much smaller file sizes, but the Web remains dominated by formats such as JPEG, GIF or PNG essentially as a matter of convenience. In fact, compared to any new image encoding, these formats have a strong legacy and, for practically decades, have worked efficiently, securely, and guaranteed on all browsers, while the new formats are not discounted across the Web.
Over the past several years, an enormous amount of time and effort has been devoted to the development of new image formats that aim to improve both quality and transfer size: formats such as WebP, AVIF, and JPEG XL (not supported in any browser) variously seek to become the unifying solution for raster images on the Web, as SVG is for vectors; others, such as JPEG 2000 (supported only in Safari) aimed to satisfy all the same use cases as a basic JPEG, but improving compression methods to provide a visually similar but much smaller image.
Although some of these new formats share the JPEG name, their encodings are fundamentally as different as JavaScript is from Java: a browser that does not support a particular encoding will not be able to parse that image file at all; it will request the image data, attempt to parse it, and, if it fails, delete it without rendering. An image source that fails to render outside of modern browsers would be a huge point of failure for our content and for the Web in general: a broken image and wasted bandwidth for a huge number of users worldwide. So one rule applies, as confirmed by web.dev: we should not sacrifice a more resilient network for the sake of a better performing one.
Going back to focus on AVIF, there are some known limitations from a technical point of view as well: if the biggest drawback of the format at the moment is the lack of uniform support among browsers, going into the details reveals other critical points. For example, AVIF may not be able to compress non-photographic images as well as PNG or lossless WebP do.
In addition, there are other aspects in which AVIF does not meet the ideal standards for a modern file format, such as:
- Backward compatibility. Modern versions of Chrome (Chrome 94+) support AVIF progressive rendering, while older versions do not, and there is currently no encoder that can easily create these images. Progressive encoding allows a low-quality preview of the image to be displayed while the rest of the image is loaded.
- AVIF images take longer to encode and create. This could be a problem for sites that create image files dynamically or need to process large numbers of images in real time. However, the AVIF team is working to improve encoding speeds. AVIF contributors at Google have also reported some good performance gains. Since Jan. 1, 2021, AVIF encoding has seen an improvement in transcoding time of about 47 percent (this is speed 6, the current default for libavif) and during the calendar year an improvement of 73 percent; since the following July there has also been a 72 percent improvement in transcoding times at speed 9 (on-the-fly encoding).
- Decoding AVIF images for display may also require more CPU power than other codecs, although smaller file sizes may compensate for this.
- Although AVIF offers superior image quality at a smaller file size, compression can lead to a loss of image quality in some cases, especially if the compression is very high. This can be a problem for applications that require high quality images with very fine detail.
- Some CDNs still do not support AVIF by default for their automatic formatting modes because it can be even slower to generate on first request.